- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- File Manager
- Financial Charts
- FlexChart
- FlexGrid
- Transposed Grid
- FlexMap
- Flex Pie
- Flex Radar
- Flex Report
- Flex Sheet
- Flex Viewer
- Gauge
- Input Controls
- Multi Row
- TransposedMultiRow
- OLAP
- Sunburst Chart
- Tab Panel
- Tree Map
- TreeView
- Globalization
- Styling
- ASP.NET MVC Samples
- ReleaseHistory
AutoComplete with custom data source
You can bind AutoComplete control to a complex type list using the SelectedValuePath and DisplayMemberPath properties. Here, we are binding the AutoComplete control to SystemColors class of Namespace, System.Drawing. The control will provide the list of all the members available in this class.
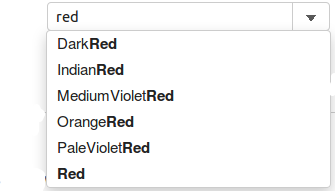
The following image shows how the AutoComplete appears after setting the SelectedValuePath and DisplayMemberPath properties.

The following code example demonstrates how to enable complex type binding in AutoComplete:
Custom Datasource for AutoComplete
Add a new class to the folder Models (for example:
NamedColor.cs).Add the following code to the new model to define the classes that serve as a datasource for the AutoComplete control.
using System; using System.Collections.Generic; using System.Linq; using System.Web;namespace MVCFlexGrid.Models { public class NamedColor { public string Name { get; set; } public string Value { get; set; } } }
AutoCompleteController.cs
public ActionResult ComplexType()
{
var list = GetSystemColors();
return View(list);
}
private static NamedColor[] GetSystemColors()
{
return Enum.GetValues(typeof(KnownColor))
.Cast<KnownColor>()
.Select(c => new NamedColor
{
Name = c.ToString(),
Value = "#" + Color.FromKnownColor(c).ToArgb().ToString("X8").Substring(2)
})
.ToArray();
}
AutoComplete.cshtml
@model IEnumerable<TagFlexGrid.Models.NamedColor>
<div>
<label>Complex Type List</label>
<c1-auto-complete display-member-path="Name" selected-value-path="Value" items-source-action="@Url.Action("TypesInMscorlib")">
<c1-items-source source-collection="Model"></c1-items-source>
</c1-auto-complete>
</div>


