FlexGrid provides support for detail row functionality, which adds a templated, expandable row to the control. You can add details section to any row in FlexGrid, which enables you to group data in a template that will be visible optionally. This allows end users to view additional data related to a row by simply selecting the row.
Built-in expand/collapse buttons are also provided to control the visibility of data within the expandable row. You can add nested grid within a Detail Row to create a hierarchical grid interface.
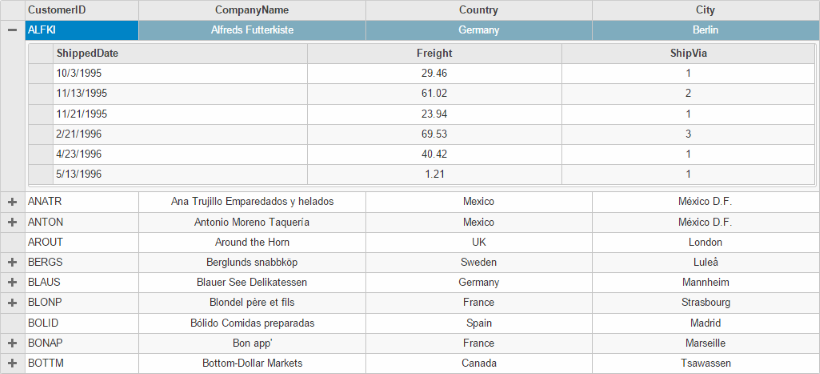
The following image shows how a FlexGrid with Detail Row appears. The example uses Customer data from local NorthWind database file C1NWind.mdf.

The following code examples demonstrate how to enable Detail Row in a FlexGrid:
| C# |
Copy Code
|
|---|---|
public partial class FlexGridController : Controller { public ActionResult DetailRow() { var customers = db.Customers.Take(10).ToList(); var model = customers.Select(c => new CustomerWithOrders { CustomerID = c.CustomerID, CompanyName = c.CompanyName, Country = c.Country, City = c.City, Orders = (db.Orders.Where(o => o.CustomerID == c.CustomerID).ToList()) }); return View(model); } } |
|
| HTML |
Copy Code
|
|---|---|
@model IEnumerable<CustomerWithOrders> <script type="text/javascript"> function hasDetail(row) { return row.dataItem.Country.length > 5; } </script> <c1-flex-grid id="detailRowFlexGrid" auto-generate-columns="false" is-read-only="true"> <c1-flex-grid-column binding="CustomerID" width="*"></c1-flex-grid-column> <c1-flex-grid-column binding="CompanyName" width="2*"></c1-flex-grid-column> <c1-flex-grid-column binding="Country" width="2*"></c1-flex-grid-column> <c1-flex-grid-column binding="City" width="2*"></c1-flex-grid-column> <c1-flex-grid-detail detail-visibility-mode="DetailVisibilityMode.ExpandSingle" row-has-detail="hasDetail"> <c1-flex-grid auto-generate-columns="false" is-read-only="true" height="200px" template-bindings="@(new {ItemsSource="Orders"})"> <c1-flex-grid-column binding="ShippedDate" width="*"></c1-flex-grid-column> <c1-flex-grid-column binding="Freight" width="*"></c1-flex-grid-column> <c1-flex-grid-column binding="ShipVia" width="*"></c1-flex-grid-column> </c1-flex-grid> </c1-flex-grid-detail> <c1-items-source source-collection="Model"></c1-items-source> </c1-flex-grid> |
|
Note that public class CustomerWithOrders inherits Customer class, and can be defined in the model named CustomerWithOrders, as shown below:
| Example Title |
Copy Code
|
|---|---|
public class CustomerWithOrders : Customer { public List<Order> Orders { get; set; } } |
|