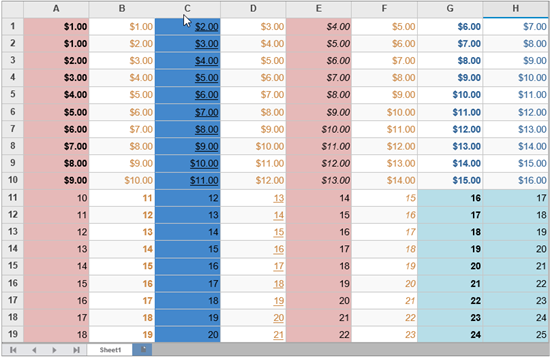
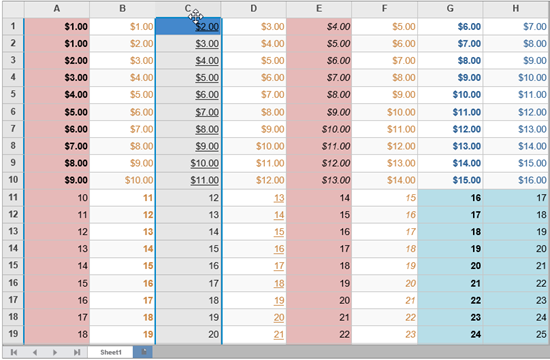
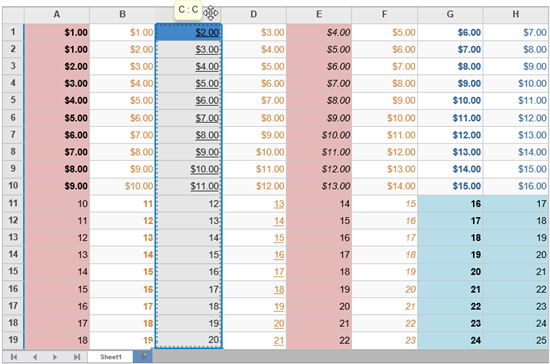
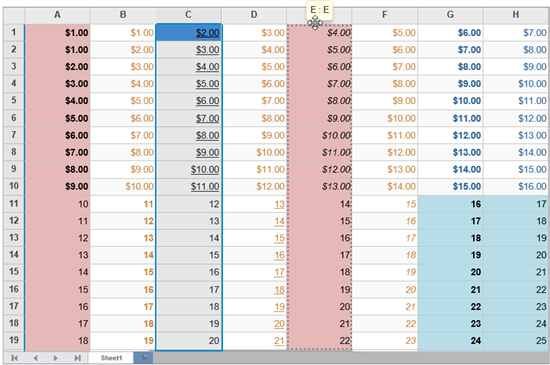
FlexSheet provides in-built support for drag-and-drop editing of its rows and columns. You can easily select a row or column with mouse, to drag and move its contents to a different row or column. This not only copies and moves the contents of the specific rows and columns but also their cell style.
You simply need to accomplish the following steps to handle drag and drop operation:
 .
.