- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- File Manager
- Financial Charts
- FlexChart
-
FlexGrid
- Key Features
- Quick Start
-
Work with FlexGrid
- Columns
- Custom Cell Template
- Custom Editors
- CSV Export
- Data Binding
- Data Map
- Detail Row
- Disable Server Reading
- Editing
- Excel Import and Export
- Excel RTL Export
- Exclusive Value Search
- Filtering
- FlexGrid Selector
- Full Text Search
- Case-sensitive Search
- Grouping
- Header Focusability
- Keyboard Handling
- Merging
- Paging
- PDF Export
- Right To Left Rendering
- Selection Modes
- Star Sizing
- Styling and CSS
- TreeGrid
- Unbound FlexGrid
- Unobtrusive Validation
- Virtual Scrolling
- FlexGrid ASP.NET Core Tags
- Transposed Grid
- FlexMap
- Flex Pie
- Flex Radar
- Flex Report
- Flex Sheet
- Flex Viewer
- Gauge
- Input Controls
- Multi Row
- TransposedMultiRow
- OLAP
- Sunburst Chart
- Tab Panel
- Tree Map
- TreeView
- Globalization
- Styling
- ASP.NET MVC Samples
- ReleaseHistory
Remote Data Binding
FlexGrid allows you to retrieve data directly using C1JSONRequest. This specifies remote data URLs that include the server, table and columns. The arrays returned are used as data sources for CollectionView objects.
CollectionViewHelper is a static class that enables collections to have editing, filtering, grouping, and sorting services. This class also includes the following methods:
Read(): Retrieves data from the collection.Edit(): Enables excel-style editing in FlexGrid. See Excel-Style Editing for more information.BatchEdit(): Allows editing multiple items at a time. See Batch Editing for more information.
The Bind property in FlexGrid is used to bind it to a collection by passing an action URL method to carry out a specific operation.
This topic demonstrates how to retrieve data from an existing data source remotely. This is useful for developing data-intensive applications and scenarios for representing data as dashboards. Refer to Quick Start: Add data to FlexGrid for explanation of Local Model Binding.
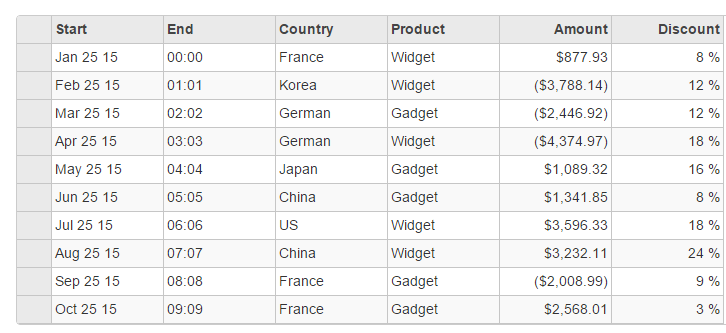
The following image shows how the FlexGrid appears after making the C1JSON Request to fetch data from the model, Sale.cs, which was added to the application in the QuickStart:

The following code examples demonstrate how to bind FlexGrid to fetch data from remote datasource:
In Code
RemoteBindController.cs
public partial class FlexGridController : Controller
{
public ActionResult Index()
{
return View();
}
public IActionResult Index_Bind([C1JsonRequest] CollectionViewRequest<Sale> requestData)
{
return this.C1Json(CollectionViewHelper.Read(requestData, Sale.GetData(15)));
}
}
RemoteBind.cshtml
@using C1.Web.Mvc.Grid
<c1-flex-grid auto-generate-columns="false" allow-sorting="true" is-read-only="true"
class="grid" selection-mode="SelectionMode.Row">
<c1-items-source read-action-url="@Url.Action("Index_Bind")"></c1-items-source>
<c1-flex-grid-column binding="ID" is-visible="false" ></c1-flex-grid-column>
<c1-flex-grid-column binding="Start" format="MMM d yy"></c1-flex-grid-column>
<c1-flex-grid-column binding="End" format="HH:mm"></c1-flex-grid-column>
<c1-flex-grid-column binding="Country"></c1-flex-grid-column>
<c1-flex-grid-column binding="Product"></c1-flex-grid-column>
<c1-flex-grid-column binding="Amount" format="c"></c1-flex-grid-column>
<c1-flex-grid-column binding="Discount" format="p0"></c1-flex-grid-column>
</c1-flex-grid>


