- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- File Manager
- Financial Charts
- FlexChart
- FlexGrid
- Transposed Grid
- FlexMap
- Flex Pie
- Flex Radar
- Flex Report
- Flex Sheet
- Flex Viewer
- Gauge
- Input Controls
- Multi Row
- TransposedMultiRow
- OLAP
- Sunburst Chart
- Tab Panel
- Tree Map
- TreeView
- Globalization
- Styling
- ASP.NET MVC Samples
- ReleaseHistory
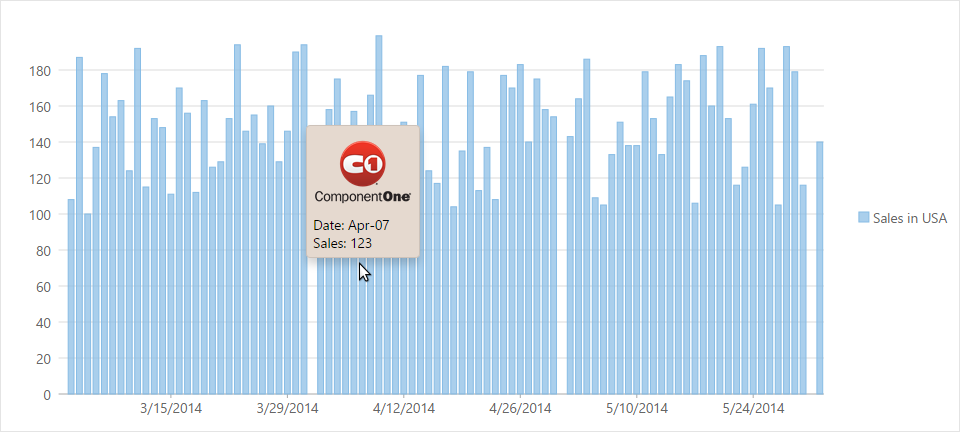
Tooltip
By default, a tooltip generally displays the name of the legend along with the X and Y values of the selected point. FlexChart allows you to display customized tooltips that may contain labels or images by setting the [Content](/componentone/api/mvc/online-mvc-core/dotnet-api/C1.AspNetCore.Mvc/C1.Web.Mvc.ChartTooltip.Content.html) property.
The image below shows how a customized tooltip appears on FlexChart.

The following code examples demonstrate how to customize the tooltip.
In Code
To accomplish this, you must first create the content to be added to the tooltip. It can include labels, images and other similar elements.
<script type="text/javascript">
var tooltipContent = function (ht)
{
return "<img src='../C1.png' alt='Others' />"
+ '<br/>' + "Date: " + wijmo.Globalize.format(ht.x, 'MMM-dd')
+ '<br/>' + "Sales: " + ht.y;
};
</script>
Assign the view to the chart tooltip as shown below. The following example uses the sample created in the Quick Start section.
<c1-flex-chart-tooltip content="tooltipContent"></c1-flex-chart-tooltip>
</c1-flex-chart>


