- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- File Manager
- Financial Charts
- FlexChart
- FlexGrid
- Transposed Grid
- FlexMap
- Flex Pie
- Flex Radar
- Flex Report
- Flex Sheet
- Flex Viewer
- Gauge
- Input Controls
- Multi Row
- TransposedMultiRow
- OLAP
- Sunburst Chart
- Tab Panel
- Tree Map
- TreeView
- Globalization
- Styling
- ASP.NET MVC Samples
- ReleaseHistory
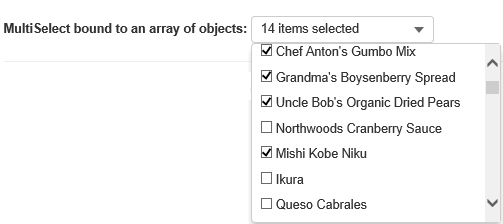
MultiSelect Bound to an Array of Objects
The MultiSelect control can be customized to display a list of custom objects in the dropdown. This is accomplished by by binding it with a collection of objects using DisplayMemberPath, SelectedValuePath, and CheckedMemberPath properties.
The following image shows a MultiSelect control bound to a collection of Products from a local NorthWind database file C1NWind.mdf.

The following code examples demonstrate how to bind a Multi-select control to a collection of objects:
In Code
ComplexTypeController.cs
private C1NWindEntities db = new C1NWindEntities();
public ActionResult ComplexType()
{
return View(db);
}
ComplexType.cshtml
@model C1NWindEntities
<div>
<label>MultiSelect bound to an array of objects:</label>
<c1-multi-select display-member-path="ProductName" selected-value-path="ProductID" checked-member-path="Discontinued">
<c1-items-source source-collection="Model.Products" />
</c1-multi-select>
</div>


