- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- File Manager
- Financial Charts
- FlexChart
- FlexGrid
- Transposed Grid
- FlexMap
- Flex Pie
- Flex Radar
- Flex Report
- Flex Sheet
- Flex Viewer
- Gauge
- Input Controls
- Multi Row
- TransposedMultiRow
- OLAP
- Sunburst Chart
- Tab Panel
- Tree Map
- TreeView
- Globalization
- Styling
- ASP.NET MVC Samples
- ReleaseHistory
Date Validation
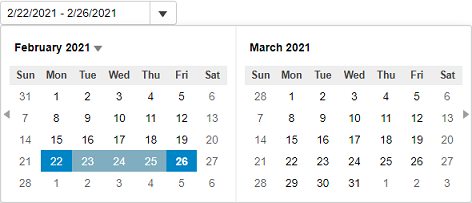
The InputDateRange control has a built-in validator named ItemValidator that lets you control the type of data or the value that users select from the drop down calendar. All you need to do is create a validation function and assign it to the ItemValidator to allow or restrict the selection of dates by the user.

The following code examples demonstrate how to add ItemValidator in the InputDateRange control. In this example, ItemValidator is created so that a user can select a weekday, but not Saturdays and Sundays (weekend). This kind of validation is useful while planning your work sprints, workout days or diet plan.
View Code
@{
var today = DateTime.Now.Date;
var rangeEnd = today.AddDays(4);
var minDate = new DateTime(today.Year, 1, 1);
var maxDate = new DateTime(today.Year, 12, 31);
}
<script>
function itemValidator(date) {
var weekday = date.getDay();
return weekday != 0 && weekday != 6;
}
</script>
<c1-input-date-range id="demoControl" value="@today" min="@minDate" max="@maxDate"
item-validator="itemValidator" range-end="@rangeEnd">
</c1-input-date-range>


