- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Working with Controls
- Globalization
- Styling
- ASP.NET MVC Samples
- ReleaseHistory
Paging
The MultiRow control supports Pager control through which it allows the user to implement paging. Through paging, you can customize the number of items that should be displayed per page and provide a UI for navigating the pages in the grid.
To implement paging in MultiRow using Pager control, set the following properties:
- Set an ID for MultiRow control
- Set the Pager.Owner property to the id of MultiRow or CollectionViewService
- Set the PageSize property of MultiRow or CollectionViewService
type=note
Note: That the paging UI is implemented outside of the grid. This gives you complete control over the appearance and functionality of the paging mechanism. To customize the Pager using JavaScript, refer the CollectionView class.
By setting the Owner property of Pager control, the control binds to the MultiRow control and provides function to change the current page of the MultiRow by clicking the following navigation buttons - '<<', '<', '>', '>>'. PageSize property helps the user to specify the number of items to be displayed on each page. In this example, the paging happens on server-side. This is because CollectionView here acts like a service and synchronizes with server data. The CollectionView internally does an Ajax call to fetch next set of data.
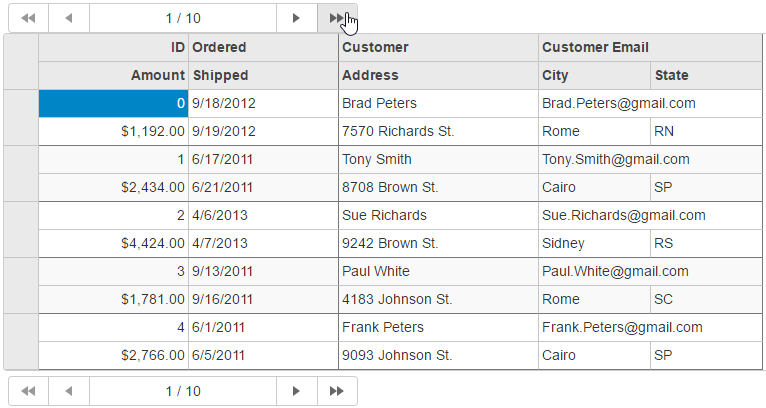
The following image shows how the MultiRow control appears after setting the PageSize property. This example uses the sample created in the Quick Start topic.

The following code examples demonstrate how to enable Paging using Pager control in MultiRow control.
<c1-items-source id="collectionViewService" read-action-url="@Url.Action("Paging_Bind")" page-size="5"></c1-items-source>
<br />
<c1-pager owner="collectionViewService"></c1-pager>
<c1-multi-row id="pagingMultiRow" class="multirow customMultiRow" is-read-only="true" items-source-id="collectionViewService">
<c1-items-source read-action-url="@Url.Action("RemoteBind_Read")"></c1-items-source>
<c1-multi-row-cell-group header="Order" colspan="2">
<c1-multi-row-cell binding="Id" header="ID" width="150" class="id" />
<c1-multi-row-cell binding="Date" header="Ordered" width="150" />
<c1-multi-row-cell binding="Amount" header="Amount" format="c" class="amount" />
<c1-multi-row-cell binding="ShippedDate" header="Shipped" />
</c1-multi-row-cell-group>
<c1-multi-row-cell-group header="Customer" colspan="3">
<c1-multi-row-cell binding="Customer.Name" name="CustomerName" header="Cutomer" width="200" />
<c1-multi-row-cell binding="Customer.Email" name="CustomerEmail" header="Customer Email" class="email" colspan="2" />
<c1-multi-row-cell binding="Customer.Address" name="CustomerAddress" header="Address" />
<c1-multi-row-cell binding="Customer.City" name="CustomerCity" header="City">
</c1-multi-row-cell>
<c1-multi-row-cell binding="Customer.State" name="CustomerState" header="State" />
</c1-multi-row-cell-group>
<c1-flex-grid-filter default-filter-type="Both">
</c1-flex-grid-filter>
</c1-multi-row>
<c1-pager owner="collectionViewService"></c1-pager>


