Merging the cells together in a worksheet allows you to present data in a comprehensible manner. When you group the contents of similar cells together by merging them, you can enhance the readability of otherwise usual data.
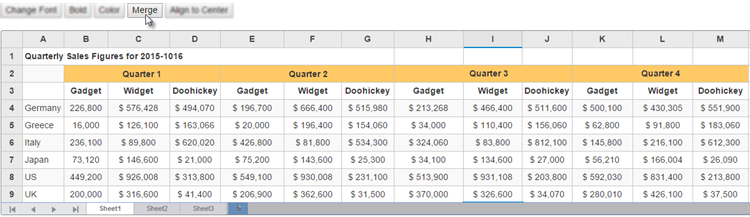
There could be many instances where you need to merge some of your worksheet data, for better representation. For example, you might need to display and analyze region wise Quarterly sales per product for an organization. In such a situation, merging the cells with heading for different quarters can enable better presentation. The following example discusses this scenario, by performing cell merge at the run-time on button click. Here, mergeRange() is invoked when you select the cells to merge and then click the Merge button.
Note that the FlexSheet, in the below example, shows data from a workbook file which is loaded from server.

The following code examples demonstrate how to enable Cell Merging in the FlexSheet control at Run-time:
MergingController.cs
| C# |
Copy Code
|
|---|---|
public class MergeController : Controller { // GET: Merge public ActionResult MergeIndex() { return View(); } } |
|
Merging.cshtml
| HTML |
Copy Code
|
|---|---|
<script src="http://cdnjs.cloudflare.com/ajax/libs/jszip/2.5.0/jszip.min.js"></script> <script> function mergeSelection() { var flex = wijmo.Control.getControl("#mSheet"); flex.mergeRange(); } function setBold() { var flex = wijmo.Control.getControl("#mSheet"); flex.applyCellsStyle({ fontWeight: 'bold' }); } function changeFont() { var flex = wijmo.Control.getControl("#mSheet"); flex.applyCellsStyle({ fontFamily: 'Unicode' }); } function setColor() { var flex = wijmo.Control.getControl("#mSheet"); flex.applyCellsStyle({ backgroundColor: '#FFC966' }); } function align() { var flex = wijmo.Control.getControl("#mSheet"); flex.applyCellsStyle({ textAlign: 'Center' }); } </script> <div> <input id="font" type="button" onclick="changeFont()" value="Change Font" /> <input id="bold" type="button" onclick="setBold()" value="Bold" /> <input id="cellColor" type="button" onclick="setColor()" value="Color" /> <input id="merge" type="button" onclick="mergeSelection()" value="Merge" /> <input id="textAlign" type="button" onclick="align()" value="Align to Center" /> <br /><br /> <c1-flex-sheet class="flexSheet" id="mSheet" height="500px" width="1500px" file-path="~/Content/FlexSheet/QuarterlyData.xlsx"> </c1-flex-sheet> </div> |
|