FlexSheet allows adding formulas within cells programmatically, apart from using them at run-time. This topic demonstrates how to use pre-defined formulas supported in FlexSheet through code at the client side.
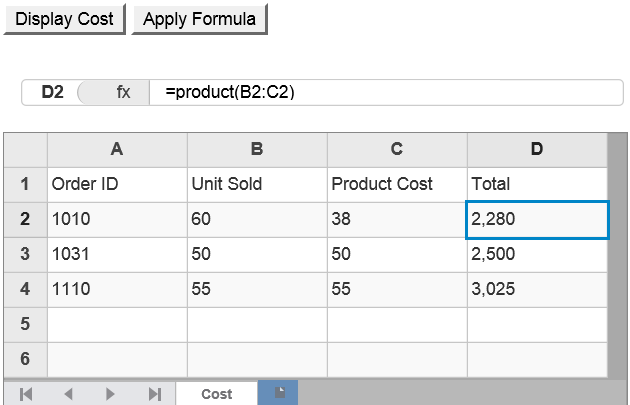
The following image shows a FlexSheet control which displays Unit Sold and Product Cost of a product. Here, formula is applied programmatically to calculate the total cost for each order. This is done through setCellData() method on the client side.

The following code examples demonstrate how to use formula programmatically in FlexSheet.
FormulaController.cs
| C# |
Copy Code
|
|---|---|
public class FormulaController : Controller { // GET: Formula public ActionResult FormulaCodeIndex() { return View(); } } |
|
FormulaIndex.cshtml
| HTML |
Copy Code
|
|---|---|
<script>
function generateCostSheet() {
var flex = wijmo.Control.getControl("#formulaSheet");
flex.setCellData(0, 0, "Order ID");
flex.setCellData(0, 1, "Unit Sold");
flex.setCellData(1, 0, "1010");
flex.setCellData(2, 0, "1031");
flex.setCellData(3, 0, "1110");
flex.setCellData(1, 1, "60");
flex.setCellData(2, 1, "50");
flex.setCellData(3, 1, "55");
flex.setCellData(0, 2, "Product Cost");
flex.setCellData(1, 2, "38");
flex.setCellData(2, 2, "50");
flex.setCellData(3, 2, "55");
flex.setCellData(0, 3, "Total");
}
function setFormula() {
var flex = wijmo.Control.getControl("#formulaSheet");
flex.setCellData(1, 3, "=product(B2:C2)");
flex.setCellData(2, 3, "=product(B3:C3)");
flex.setCellData(3, 3, "=product(B4:C4)");
}
</script>
<div>
<input id="bold" type="button" onclick="generateCostSheet()" value="Display Cost" />
<input id="textAlign" type="button" onclick="setFormula()" value="Apply Formula" />
<c1-flex-sheet class="flexSheet" id="formulaSheet" Height="500px" Width="800px" is-read-only="false">
<c1-unbound-sheet name="Cost" row-count="6" column-count="4"></c1-unbound-sheet>
<c1-formula-bar/>
</c1-flex-sheet>
</div>
|
|