DashboardLayout allows you to set the flow layout using its AttachFlowLayout method of the DashboardLayoutBuilder class. This layout arranges the child containers in a horizontal or vertical direction depending on the flow direction set for the layout control. The flow direction of the contents can be specified by using the Direction property which accepts the values from FlowDirection enumeration. The possible values for this enumeration are as follows:
By default, the FlowDirection property is set to LeftToRight. Therefore, when the first control is dragged on the flow layout, the newly created child container positions itself on the upper left corner. When you add more controls to the layout, child containers get created and placed in left to right direction maintaining the flow direction. As soon as the width of DashboardLayout has exhausted, the child containers automatically get wrapped and shift to the next row. Moreover, DashboardLayout provides FlowTile class that represents the tiles in the flow layout.
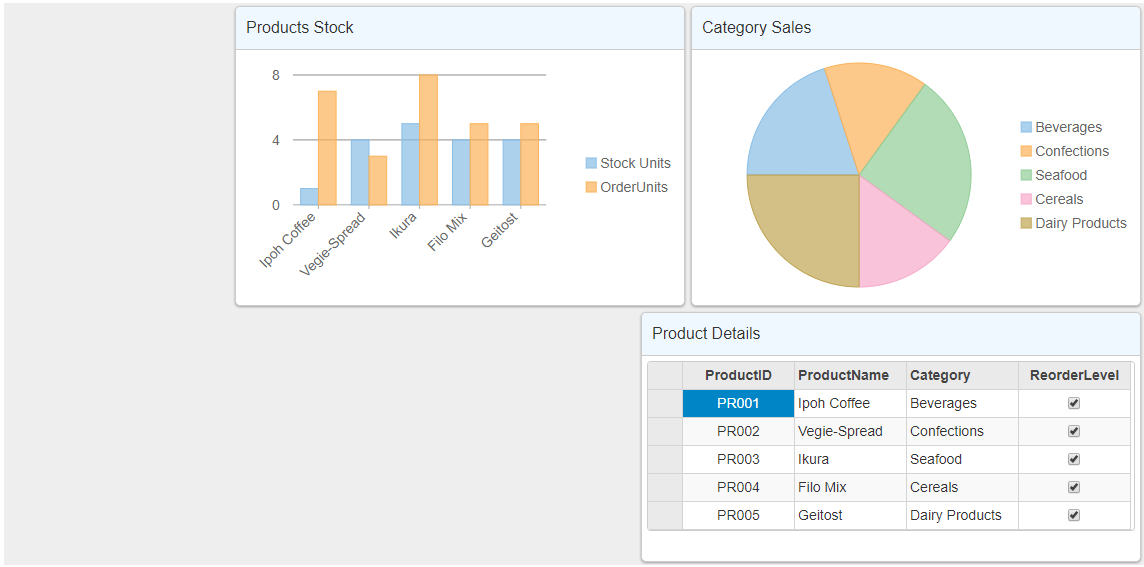
The following image shows controls arranged in flow layout with FlowDirection property set to RightToLeft. This example uses the sample created in the QuickStart section.

The following code example demonstrates how to set flow layout for the DashboardLayout control.
| HTML |
Copy Code
|
|---|---|
@model IEnumerable<ProductData>
<style>
.wj-dashboard .wj-flexchart {
margin: 0px;
padding: 4px;
border: none;
height: 240px;
}
</style>
<c1-dashboard-layout id="SampleDashboard">
<c1-flow-layout direction="RightToLeft">
<c1-flow-tile header-text="Category Sales" width="450" height="300">
<c1-flex-pie binding-name="Category" binding="Sales">
<c1-items-source source-collection="Model"></c1-items-source>
</c1-flex-pie>
</c1-flow-tile>
<c1-flow-tile header-text="Products Stock" width="450" height="300">
<c1-flex-chart binding-x="ProductName" legend-position="Top" chart-type="Column">
<c1-items-source source-collection="@Model"></c1-items-source>
<c1-flex-chart-series name="Stock Units" binding="UnitsInStock"></c1-flex-chart-series>
<c1-flex-chart-series name="Order Units" binding="UnitsOnOrder"></c1-flex-chart-series>
</c1-flex-chart>
</c1-flow-tile>
<c1-flow-tile header-text="Product Details" width="650" height="250">
<c1-flex-grid auto-generate-columns="false">
<c1-flex-grid-column binding="ProductID" width="150"></c1-flex-grid-column>
<c1-flex-grid-column binding="ProductName" width="150"></c1-flex-grid-column>
<c1-flex-grid-column binding="Category" width="150"></c1-flex-grid-column>
<c1-flex-grid-column binding="ReorderLevel" width="150"></c1-flex-grid-column>
<c1-items-source source-collection="@Model" width="150"></c1-items-source>
</c1-flex-grid>
</c1-flow-tile>
</c1-flow-layout>
</c1-dashboard-layout>
|
|