- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- File Manager
- Financial Charts
- FlexChart
-
FlexGrid
- Key Features
- Quick Start
-
Work with FlexGrid
- Columns
- Custom Cell Template
- Custom Editors
- CSV Export
- Data Binding
- Data Map
- Detail Row
- Disable Server Reading
- Editing
- Excel Import and Export
- Excel RTL Export
- Exclusive Value Search
- Filtering
- FlexGrid Selector
- Full Text Search
- Case-sensitive Search
- Grouping
- Header Focusability
- Keyboard Handling
- Merging
- Paging
- PDF Export
- Right To Left Rendering
- Selection Modes
- Star Sizing
- Styling and CSS
- TreeGrid
- Unbound FlexGrid
- Unobtrusive Validation
- Virtual Scrolling
- FlexGrid ASP.NET Core Tags
- Transposed Grid
- FlexMap
- Flex Pie
- Flex Radar
- Flex Report
- Flex Sheet
- Flex Viewer
- Gauge
- Input Controls
- Multi Row
- TransposedMultiRow
- OLAP
- Sunburst Chart
- Tab Panel
- Tree Map
- TreeView
- Globalization
- Styling
- ASP.NET MVC Samples
- ReleaseHistory
Custom Cell Template
FlexGrid has an itemFormatter property that gives you complete control over the contents of the cells. MVC Edition provides CellTemplate to let users customize the cell content in FlexGrid control. To define a cell template for a column, add the HTML to display in each cell to the column definition.
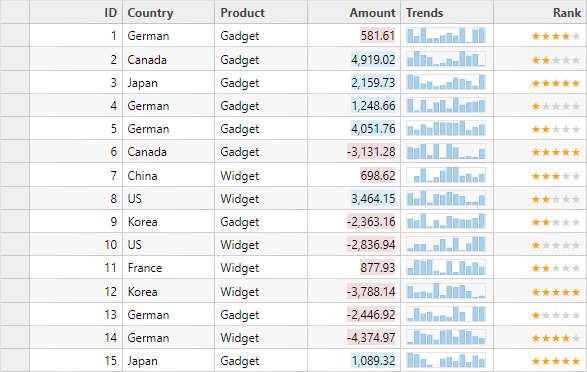
The following image shows how the FlexGrid appears on setting FlexChart as a cell template to represent Trends, and Stars as another template for representing Rank. The example uses Sale.cs model added in the QuickStart section.

The following code examples demonstrate how to set the custom cell templates in a column of the FlexGrid:
CustomCellsController.cs
public ActionResult CustomCells()
{
return View(Sales.GetData(15));
}
CustomCells.cshtml
@using TagFlexGrid.Models
@using C1.Web.Mvc.Grid
@using C1.Web.Mvc.Fluent
@model IEnumerable<Sale>
<style>
.star-highlighted {
color: orange;
}
.star-dimmed {
color: lightgray;
}
</style>
<script type="text/javascript">
function rankFormatter(panel, r, c, cell) {
if (panel.columns[c].binding === "Rank") {
cell.style.textAlign = "";
if (panel.cellType === wijmo.grid.CellType.Cell) {
cell.innerHTML = buildRank(panel.getCellData(r, c));
}
}
}
function buildRank(rank) {
var markup = "", j, starType;
for (j = 0; j < 5; j++) {
starType = j < rank ? "star star-highlighted" : "star star-dimmed";
markup += "<span class='" + starType + "'>\u2605</span>";
}
return markup;
}
</script>
<c1-flex-grid id="customCellFlexGrid" auto-generate-columns="false" is-read-only="true"
class="grid" item-formatter="rankFormatter">
<c1-flex-grid-column binding="ID"></c1-flex-grid-column>
<c1-flex-grid-column binding="Country"></c1-flex-grid-column>
<c1-flex-grid-column binding="Product"></c1-flex-grid-column>
<c1-flex-grid-column binding="Amount" template="<span class=${item.Amount > 1000 ? 'bg-info' : 'bg-danger'}>${text}</span>">
</c1-flex-grid-column>
<c1-flex-grid-column binding="Trends">
<c1-flex-grid-cell-template>
<c1-flex-chart width="100px" height="20px" style="padding:0px"
binding-x="Month" template-bindings="@(new {ItemsSource="Trends"})">
<c1-flex-chart-axis c1-property="AxisX" position="@C1.Web.Mvc.Chart.Position.None"></c1-flex-chart-axis>
<c1-flex-chart-axis c1-property="AxisY" position="@C1.Web.Mvc.Chart.Position.None"></c1-flex-chart-axis>
<c1-flex-chart-series binding="Data"></c1-flex-chart-series>
</c1-flex-chart>
</c1-flex-grid-cell-template>
</c1-flex-grid-column>
<c1-flex-grid-column binding="Rank"></c1-flex-grid-column>
<c1-items-source source-collection="@Model"></c1-items-source>
</c1-flex-grid>


