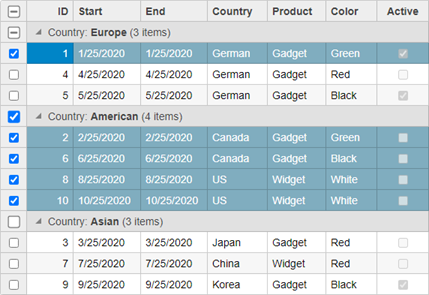
FlexGrid selector adds check boxes to every grid row for multiple row selection. This selection scheme can be very useful on mobile devices, which have no keyboards with shift and control keys for extended selections. The selector is represented by the Selector class which defines an extender used to set the FlexGrid selector. The Selector class can be used on header columns as well as regular scrollable/data columns. It works with both, flat and hierarchical views, where you can toggle the selected state for a row in flat view and toggle the selected state for entire groups at once in hierarchical views.

| SelectorController.cs |
Copy Code
|
|---|---|
public IActionResult Index() { return View(Sale.GetData(15)); } |
|
| Index.cshtml |
Copy Code
|
|---|---|
@model IEnumerable<Sale> <script type="text/javascript"> var europe = ["UK", "France", "German", "Italy"], american = ["US", "Canada"], asian = ["Japan", "China", "Korea"], autralian = ["Australia"]; function customGroup(prop) { switch (prop) { case 'Start': case 'End': return new wijmo.collections.PropertyGroupDescription(prop, (item, prop) => { return wijmo.Globalize.formatDate(item[prop], 'yyyy'); }); break; case 'Country': return new wijmo.collections.PropertyGroupDescription(prop, (item, prop) => { if (europe.includes(item.Country)) { return "Europe"; } else if (american.includes(item.Country)) { return "American"; } else if (asian.includes(item.Country)) { return "Asian"; } else { return "Australian"; } }); break; } } </script> <c1-flex-grid id="ovFlexGrid" auto-generate-columns="false" is-read-only="true" class="grid"> <c1-flex-grid-column binding="ID"></c1-flex-grid-column> <c1-flex-grid-column binding="Start"></c1-flex-grid-column> <c1-flex-grid-column binding="End"></c1-flex-grid-column> <c1-flex-grid-column binding="Country"></c1-flex-grid-column> <c1-flex-grid-column binding="Product"></c1-flex-grid-column> <c1-flex-grid-column binding="Color"></c1-flex-grid-column> <c1-flex-grid-column binding="Active"></c1-flex-grid-column> <c1-items-source source-collection="@Model"></c1-items-source> <c1-flex-grid-group-panel max-groups="@(Convert.ToInt32(4))" placeholder="Please add columns for grouping here" hide-grouped-columns="@(Convert.ToBoolean(false))"> </c1-flex-grid-group-panel> <c1-flex-grid-selector show-check-all="true"></c1-flex-grid-selector> </c1-flex-grid> |
|