TransposedMultiRow
MultiRow for ASP.NET MVC supports a transposed view, which is another way to show tabular data and especially useful when there are few data items. The transposed multi-row aspect repeats the records horizontally instead of vertically like in a traditional grid.
The TransposedMultiRow control extends the FlexGrid control to display data using a transposed layout, where columns represent data items and rows represent item properties, similar to the TransposedGrid control. But in contrast to the TransposedGrid control, the TransposedMultiRow control uses multiple columns to represent each data item. This allows you to create form-like interfaces that can display a large number of rows with minimal vertical scrolling.
The TransposedMultiRow control is represented by the TransposedMultiRow class. The TransposedMultiRow class allows you to customize the grid layout using the LayoutDefinition property, just like the MultiRow control. This property specifies the layout of the cells in the grid, just like the MultiRow control but the resulting view looks different because of transposing. It contains an array of cell group objects. Each cell group specifies how many columns the group should span, and the cells that make up each group.

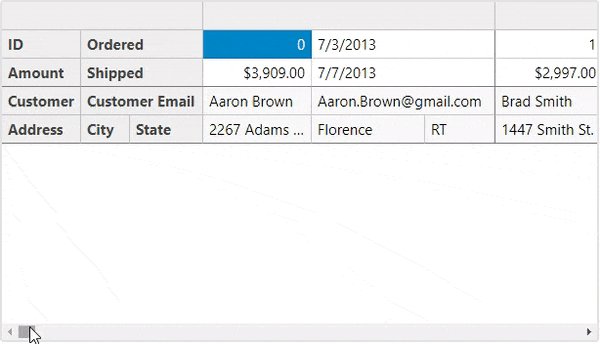
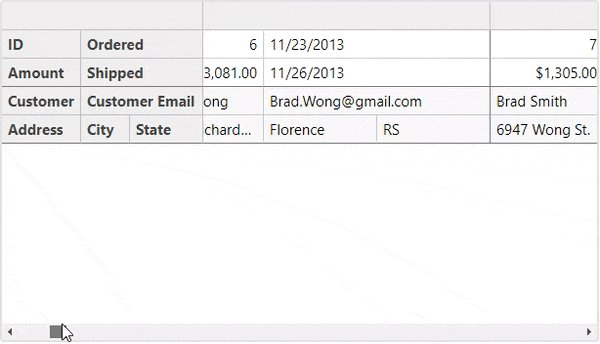
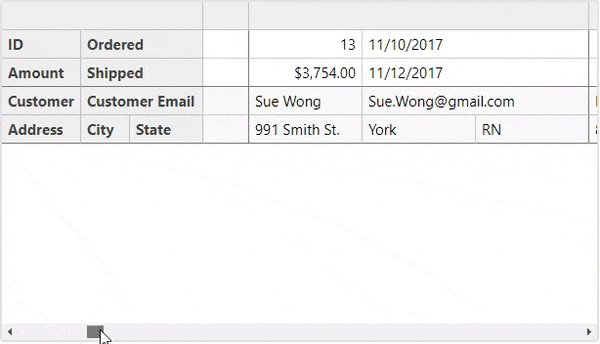
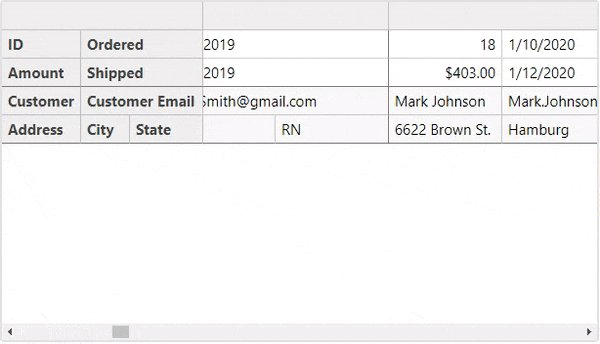
The following example demonstrates the use of a TransposeMultiRow control for displaying data using a transposed layout. This view uses two rows per record and the layout is divided into three groups: order, customer, and shipper.
Create an MVC Application
Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
Create a Data Source for TransposedMultiRow
- Add a new class to the Models folder (for example:
Orders.cs). For more information on how to add a new model, see Adding Controls. - Add the following code to
Orders.csmodel. We are usingOrdersclass to represent sales order data in the database. Each instance of Orders object will correspond to a record on MultiRow control.
public class Orders
{
private static object _lockObj = new object();
private static Random Rand = new Random();
private static IList<Order> _orders;
private static IList<string> _cities;
private static IList<Customer> _customers;
private static IList<Shipper> _shippers;
public class Shipper
{
public int Id { get; set; }
public string Name { get; set; }
public string Email { get; set; }
public string Phone { get; set; }
public bool Express { get; set; }
}
public class Customer
{
public int Id { get; set; }
public string Name { get; set; }
public string Address { get; set; }
public string City { get; set; }
public string State { get; set; }
public string Zip { get; set; }
public string Email { get; set; }
public string Phone { get; set; }
}
public class Order
{
public int Id { get; set; }
public DateTime Date { get; set; }
public DateTime ShippedDate { get; set; }
public double Amount { get; set; }
public Customer Customer { get; set; }
public Shipper Shipper { get; set; }
}
public static IList<Order> GetOrders()
{
if (_orders == null)
{
lock (_lockObj)
{
if (_orders == null)
{
var today = DateTime.Now.Date;
var customers = GetCustomers();
var shippers = GetShippers();
_orders = new List<Order>();
for (int i = 0; i < 100; i++)
{
var shipped = today.AddDays(-Rand.Next(-1, 3000));
var order = new Order
{
Id = i,
Date = shipped.AddDays(-Rand.Next(1, 5)),
ShippedDate = shipped,
Amount = Rand.Next(10000, 500000) / 100,
Customer = customers[Rand.Next(0, customers.Count - 1)],
Shipper = shippers[Rand.Next(0, shippers.Count - 1)]
};
_orders.Add(order);
}
}
}
}
return _orders;
}
public static IList<Shipper> GetShippers()
{
if (_shippers == null)
{
lock (_lockObj)
{
if (_shippers == null)
{
_shippers = new List<Shipper>();
_shippers.Add(new Shipper { Id = 0, Name = "Speedy Express", Email = "speedy@gmail.com", Phone = "431-3234", Express = true });
_shippers.Add(new Shipper { Id = 1, Name = "Flash Delivery", Email = "flash@gmail.com", Phone = "431-6563", Express = true });
_shippers.Add(new Shipper { Id = 2, Name = "Logitrax", Email = "logitrax@gmail.com", Phone = "431-3981", Express = false });
_shippers.Add(new Shipper { Id = 3, Name = "Acme Inc", Email = "acme@gmail.com", Phone = "431-3113", Express = false });
}
}
}
return _shippers;
}
public static IList<Customer> GetCustomers()
{
if (_customers == null)
{
lock (_lockObj)
{
if (_customers == null)
{
var firstNames = new[] { "Aaron", "Paul", "John", "Mark", "Sue", "Tom", "Bill", "Joe", "Tony", "Brad", "Frank", "Chris", "Pat" };
var lastNames = new[] { "Smith", "Johnson", "Richards", "Bannon", "Wong", "Peters", "White", "Brown", "Adams", "Jennings" };
var cities = GetCities();
var states = new[] { "SP", "RS", "RN", "SC", "CS", "RT", "BC" };
_customers = new List<Customer>();
for (int i = 0; i < 50; i++)
{
var first = firstNames[Rand.Next(0, firstNames.Length - 1)];
var last = lastNames[Rand.Next(0, lastNames.Length - 1)];
var customer = new Customer
{
Id = i,
Name = first + " " + last,
Address = Rand.Next(100, 10000) + " " + lastNames[Rand.Next(0, lastNames.Length - 1)] + " St.",
City = cities[Rand.Next(0, cities.Count - 1)],
State = states[Rand.Next(0, states.Length - 1)],
Zip = string.Format("{0:d5}-{1:d3}", Rand.Next(10000, 99999), Rand.Next(100, 999)),
Email = first + "." + last + "@gmail.com",
Phone = string.Format("{0:d3}-{1:d4}", Rand.Next(100, 999), Rand.Next(1000, 9999))
};
_customers.Add(customer);
}
}
}
}
return _customers;
}
public static IList<string> GetCities()
{
if (_cities == null)
{
lock (_lockObj)
{
if (_cities == null)
{
_cities = new[] { "York", "Paris", "Rome", "Cairo", "Florence", "Sidney", "Hamburg", "Vancouver" };
}
}
}
return _cities;
}
}
Add the TransposedMultiRow Control
To add the TransposedMultiRow control to the application, add the following references and follow the steps below:
- C1.Web.Mvc
- C1.Web.Mvc.MultiRow
- C1.Web.Mvc.TransposedMultiRow
Add a new Controller
In the Solution Explorer, right click the folder Controllers.
From the context menu, select Add | Controller. The Add Scaffold dialog appears.
In the Add Scaffold dialog, follow these steps:
- Select the MVC 5 Controller - Empty template.
- Set name of the controller (for example:
TransposedMultiRowController). - Click Add.
Replace the method Index() with the following method.
public ActionResult Index() { var model = Orders.GetOrders(); return View(model); }
Add a View for the Controller
In the view, we create an instance of TransposedGridMultiRow control and bind it to a data source using Bind property. The layout definition property helps us to define the column and row layout of the control.
From the Solution Explorer, expand the folder Controllers and double click the
TransposedMultiRowController.Place the cursor inside the method
Index().Right click and select Add View. The Add View dialog appears.
In the Add View dialog, verify that the View name is Index and View engine is Razor (CSHTML).
Click Add to add a view for the controller. Copy the following code and paste it inside Index.cshtml.
@model IEnumerable<Orders.Order> <h3>Transposed MultiRow</h3> <c1-transposed-multi-row id="ovTransposedMultiRow" class="multirow"> <c1-items-source source-collection="Model"></c1-items-source> <c1-transposed-multi-row-cell-group header="Order" colspan="2"> <c1-transposed-multi-row-cell binding="Id" header="ID" class="id" width="150" /> <c1-transposed-multi-row-cell binding="Date" header="Ordered" width="150" /> <c1-transposed-multi-row-cell binding="Amount" header="Amount" format="c" class="amount" /> <c1-transposed-multi-row-cell binding="ShippedDate" header="Shipped" /> </c1-transposed-multi-row-cell-group> <c1-transposed-multi-row-cell-group header="Customer" colspan="3"> <c1-transposed-multi-row-cell binding="Customer.Name" name="CustomerName" header="Customer" width="200" /> <c1-transposed-multi-row-cell binding="Customer.Email" name="CustomerEmail" header="Customer Email" class="email" colspan="2" /> <c1-transposed-multi-row-cell binding="Customer.Address" name="CustomerAddress" header="Address" /> <c1-transposed-multi-row-cell binding="Customer.City" name="CustomerCity" header="City" /> <c1-transposed-multi-row-cell binding="Customer.State" name="CustomerState" header="State" /> </c1-transposed-multi-row-cell-group> </c1-transposed-multi-row>
Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.
type=note
Append the folder name and view name to the generated URL (for example: http://localhost:1234/TransposedMultiRow/Index) in the address bar of the browser to see the view.


