- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Working with Controls
- Globalization
- Styling
- ASP.NET MVC Samples
- ReleaseHistory
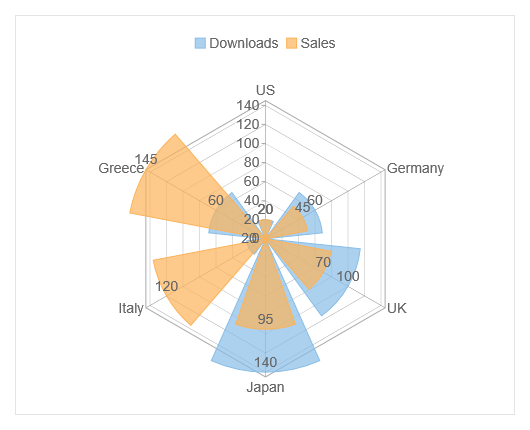
Quick Start
The quick start guides you through the steps of adding a FlexRadar chart to your MVC web application and add data to it.
Follow the steps given below to get started:

Create an MVC Application
Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
Create a Data Source for FlexRadar
Add a new class to the Models folder (for example:
Sale.cs). For more information on how to add a new model, see Adding Controls.Add the following code to
Sale.csmodel. We are usingSaleclass to represent sales data in the database. Each instance of Sale object will correspond to the data on the FlexChart.using System.Collections.Generic; namespace FlexRadarChart.Models { public class Sale { public int Id { get; set; } public string Country { get; set; } public int Downloads { get; set; } public int Sales { get; set; } public static List<Sale> GetData() { var countries = "US,Germany,UK,Japan,Italy,Greece".Split(new char[] { ',' }); List<Sale> data = new List<Sale>(); for (var i = 0; i < countries.Length; i++) { data.Add(new Sale() { Country = countries[i], Downloads = ((i % 4) * 40) + 20, Sales = ((i % 7) * 25) + 20 }); } return data; } } }
Add a FlexRadar chart
To add a FlexRadar chart to the application, follow these steps:
Add a new Controller
In the Solution Explorer, right click the folder Controllers.
From the context menu, select Add | Controller. The Add Scaffold dialog appears.
In the Add Scaffold dialog, follow these steps:
- Select the Empty MVC Controller template.
- Set name of the controller (for example:
FlexRadarController). - Click Add.
Include the MVC references as shown below.
using C1.Web.Mvc; using C1.Web.Mvc.Serializition; using C1.Web.Mvc.Chart;Replace the method Index() with the following method.
public ActionResult Index() { return View(Models.Sale.GetData()); }
Add a View for the Controller
From the Solution Explorer, expand the folder Controllers and double click the
FlexRadarController.Place the cursor inside the method
Index().Right click and select Add View. The Add View dialog appears.
In the Add View dialog, verify that the View name is Index and View engine is Razor (CSHTML).
Click Add to add a view for the controller. Copy the following code and paste it inside Index.cshtml.
@model IEnumerable<Sale> @using C1.Web.Mvc.Chart <c1-flex-radar binding="Downloads" binding-x="Country" height="400px" width="500px" chart-type="Column" legend-position="Top"> <c1-items-source source-collection="Model" /> <c1-flex-radar-series name="Downloads" /> <c1-flex-radar-series name="Sales" binding="Sales" /> </c1-flex-radar>
Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.
type=note
Append the folder name and view name to the generated URL (for example: http://localhost:1234/FlexRadar/Index) in the address bar of the browser to see the view.


