- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Working with Controls
- Globalization
- Styling
- ASP.NET MVC Samples
- ReleaseHistory
Quick Start
The FlexSheet control in your application can be unbound, bound to a data source, and can even display data loaded from an excel file. It offers you a flexible spreadsheet experience, allowing you to load existing excel file or workbook in FlexSheet, modify its data and even save it as an excel or a workbook file remotely or on the client side.
The quick start guides you through the steps of using the FlexSheet control in your application, and load an excel file or workbook instance in it on the server side. This can be accomplished in the following steps:
Note: The ComponentOne template for ASP.NET MVC Edition automatically registers the required resources, and adds the relevant references and packages to your application. Therefore, you need not follow the Steps 1 to 5 above if your application is created using ComponentOne template.
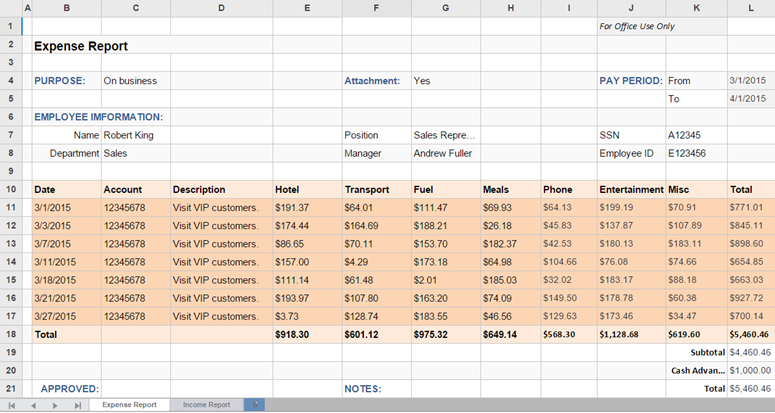
The following image shows workbook data loaded from the server in the FlexSheet control.

Create an MVC Application
Create an ASP.NET Core MVC Application (.NET Framework) using Visual Studio templates. For more information, see Configuring MVC application using Visual Studio template.
Add the required references
Add the ASP.NET MVC Edition references to the project. In the Solution Explorer, right click References and select Manage NuGet Packages. In NuGet Package Manager, select https://api.nuget.org/v3/index.json as the Package source. Search for C1.AspNetCore.Mvc package, and click Install.
Note: "C1.AspNetCore.Mvc" gets added under the "dependencies" within project.json file of your project once you restore the packages.
To work with FlexSheet control in your application, add C1.AspNetCore.Mvc.FlexSheet package. Once you restore the packages, "C1.AspNetCore.Mvc.FlexSheet" gets added under the "dependencies" in project.json file.
Configure the application to use FlexSheet control
Complete the following steps to configure your application to use Financial Charts.
From the Solution Explorer, expand the folder Views and double click the _ViewImports.cshtml file to open it.
Add the following references to use FlexSheet controls in your ASP.NET Core application.
@addTagHelper *, C1.AspNetCore.Mvc @addTagHelper *, C1.AspNetCore.Mvc.FlexSheet
Register Resources
Complete the following steps to register the required resources for using FlexSheet control.
From the Solution Explorer, open the folders Views | Shared.
Double click
_Layout.cshtmlto open it.Add the following code between the
<head></head>tags.<c1-styles /> <c1-scripts> <c1-flex-sheet-scripts /> </c1-scripts>
For more information on how to register resources, refer to Registering Resources.
Add jszip.js library to the application or use its CDN link
Loading Excel files in FlexSheet and saving FlexSheet data to Excel files have dependency on jszip.min.js file. Therefore, you need to add it in your application, and provide reference to it in the respective view or in <head> section of _Layout.cshtml file. Complete the following steps to add the jszip.min.js file to your application.
Download the jszip.min.js file from the CDN link: http://cdnjs.cloudflare.com/ajax/libs/jszip/2.2.1/jszip.min.js
Place the jszip.min.js file in the Scripts folder of your application.
Right-click the Scripts folder in Solution Explorer, and select Add | Existing Item... from the options.
In the Add Existing Item dialog, browse to the location of jszip.min.js in your project.
Select the jszip.min.js file and click Add to include it in your project.
Add an excel file or a workbook to server
Make sure that the desired excel or workbook file to be loaded is placed on server. In this case, we have placed the file in the Content folder of our application.
Note that, this example considers Visual Studio IIS (Internet Information Services) of your machine as the Server and browser as the client.
Right-click your project name in the Solution Explorer, and select Add | Add Existing Files from the options, to add the excel file in your project.
Add a FlexSheet Control to your Application
Complete the following steps to initialize a FlexSheet control.
Add a new Controller
In the Solution Explorer, right click the folder Controllers.
From the context menu, select Add | Controller. The Add Scaffold dialog appears.
Complete the following steps in the Add Scaffold dialog:
Select Empty MVC Controller template.
Set name of the controller (for example:
Default1Controller).Click Add.
Include the MVC references as shown below.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc;Replace the method Index() by the following code.
ServerLoadController.cs
// GET: ServerLoad public ActionResult Index() { return View(); }
Add a View for the controller:
Within the Controller, which was added in the above step, place the cursor inside the method
Index().Right click and select Add View. The Add View dialog appears.
In the Add View dialog, verify that the View name is Index and View engine is Razor (CSHTML).
Click Add. A view has been added for the controller.
In the Solution Explorer, double click
Index.cshtmlto open it.Replace the default code of the Views\Index.cshtml file with the one given below to initialize the FlexSheet control.
<script src= "http://cdnjs.cloudflare.com/ajax/libs/jszip/2.5.0/jszip.min.js"> </script> <div> <c1-flex-sheet class="flexSheet" file-path="~/FilestoLoad /Workbook.xlsx" height="800px" width="1500px"></c1-flex-sheet> </div>
Build and Run the Project
Click Build | Build Solution to build the project.
Press F5 to run the project.


