TreeView provides an option to display the nodes as check boxes. In order to display check boxes in the TreeView control, you need to set the ShowCheckboxes property to true.
When check boxes are displayed, the TreeView control manages their hierarchy so that when a check box is checked or cleared, new value is automatically applied to all child nodes, and reflected on the state of the parent nodes. When items are checked or unchecked, the OnClientCheckedItemsChanged event is raised, and the checkedItems property of the client TreeView object is updated with a list of the items that are currently checked. In addition, the TreeView class provides CheckOnClick property which determines whether to toggle checkboxes when the user clicks the node header.
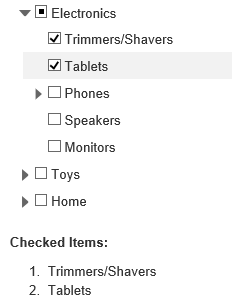
This example uses the OnClientCheckedItemsChanged event to show the currently selected check box in the TreeView control. The below example code uses Property model added in the QuickStart section.

Checkboxes.cshtml
| HTML |
Copy Code
|
|---|---|
@using <ApplicationName.Models> @model Property[] <script type="text/javascript"> function checkedItemsChanged(treeView) { var items = treeView.checkedItems, msg = ''; if (items.length) { msg = '<p><b>Checked Items:</b></p><ol>\r\n'; for (var i = 0; i < items.length; i++) { msg += '<li>' + items[i].Header + '</li>\r\n'; } msg += '</ol>'; } document.getElementById('tvChkStatus').innerHTML = msg; } </script> <c1-tree-view display-member-path="Header" child-items-path="Items" show-checkboxes="true" source="Model" checked-items-changed="checkedItemsChanged"></c1-tree-view> <br /> <div id="tvChkStatus"></div> |
|
Furthermore, TreeView has a checkedMemberPath property, similar to the ListBox control, that defines the name of the property that determines whether an item is checked or not. The items currently checked (selected) can be obtained using the checkedItems property.
The following code demonstrates how to determine whether an item is checked or not. Add the following code to the sample code above.
| Razor |
Copy Code
|
|---|---|
checked-member-path="IsSelected" |
|