- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Working with Controls
- Globalization
- Styling
- ASP.NET MVC Samples
- ReleaseHistory
Layers
Layers basically help draw data on a map. FlexMap includes three map layers to draw data on a map, which are described as follows:
- GeoMapLayer: Represents a map layer with geographical data.
- ScatterMapLayer: Represents a map layer with a collection of points in geographical coordinates.
- GeoGridLayer: Represents a map layer with grid.
FlexMap allows you to set the map layers collection using Layers property of the FlexMap class and then add layers to the collection.
The data drawn on the map is fetched from the data source of map layers which can be specified by two ways: set the ItemsSource property to data collection or provide a path to data using the Url property. When the data source is specified as a Url, the map fetches the data and sets it to the ItemsSource.
Let us now discuss about the map layers in detail along with the programmatic approach of adding them to the map.
GeoMap Layer
The GeoMap layer displays data in GeoJSON format. GeoJSON is a JSON-based format that describes various geographical features (e.g. countries, provinces, cities, etc.) and can include other non-spatial data related to these features.
FlexMap allows you to add the GeoMapLayer to the map using the AddGeoMapLayer method. Then, you can set the data source for the layer using either the Url or ItemsSource property. Along with the data source, you can also set the color scale and style to the layer.

The following code demostrates how you can add multiple GeoMapLayers to the map using the AddGeoMapLayer method.
@using System.Drawing
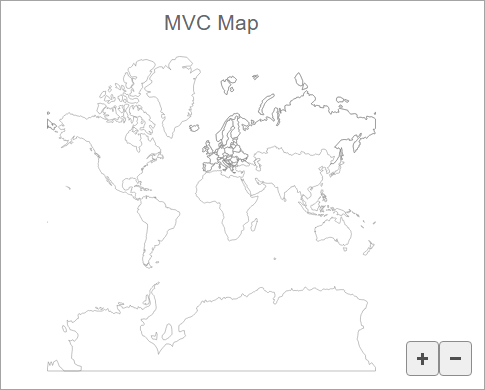
<c1-flex-map id="flexMap" header="MVC Map" height="600px">
<c1-geo-map-layer url="/Content/data/land.json"></c1-geo-map-layer>
<c1-geo-map-layer url="/Content/data/europe.json"></c1-geo-map-layer>
</c1-flex-map>
ScatterMap Layer
Scatter maps are used to show points of interest at specific coordinates on a map. The scatter map can be created in FlexMap using the ScatterMap layer. In FlexMap, the ScatterMap layer displays an array of points defined by geographical coordinates (latitude and longitude). You can add a ScatterMapLayer to the FlexMap using the AddScatterMapLayer method and set the data source for the layer using either the Url or ItemsSource property. In addition, you can SymbolSize property of the ScatterMapLayer class.
FlexMap can also be used to create bubble map, a variation of the scatter map. Bubble maps also show points of interest on maps, but they ascribe values to the point. The size of the bubbles depends on the value of the data (larger value = larger bubble). When you add the ScatterMapLayer to the map to create a bubble map, you can define the minimum and maximum size for the bubble plot using SymbolMinSize and SymbolMaxSize properties of the ScatterMapLayer class, respectively.
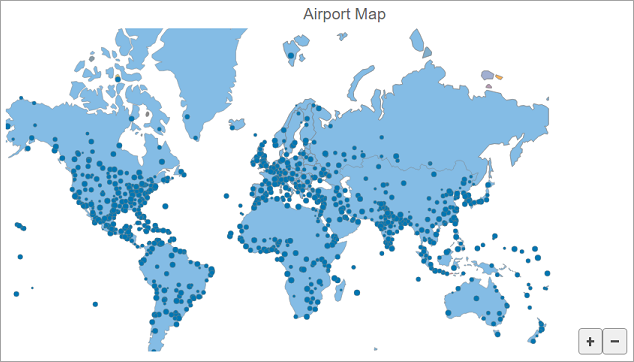
The following image shows airports on the world map using the combination of ScatterMapLayer with GeoMapLayer through bubble map.

The following code creates a combination of the GeoMapLayer that represents land on the map and the ScatterMapLayer with airport positions.
@using System.Drawing
@{
string[] palette = new string[]
{
"#fbb258", "#90cd97", "#f6aac9", "#bfa554", "#bc99c7",
"#eddd46", "#f07e6e", "#88bde6", "#8c8c8c" };
}
<script>
function scatterMapItemsSourceChanged(layer, a) {
const bb = new wijmo.Rect(-200, -10, 500, 80);
var map = wijmo.Control.getControl("#flexMap");
map.zoomTo(bb);
var features = layer.itemsSource;
features.forEach(function (f) {
var v = f.coordinates.split(",");
f.x = v[0];
f.y = v[1];
f.flow = 100000 + Math.random() * 100000000;
});
}
function colorScale(v) {
return 1 - v;
}
function colorScaleBindingLand(o) {
return o.properties.color;
}
</script>
<c1-flex-map id="flexMap" header="MVC Map" height="600px">
<c1-geo-map-layer url="/Content/data/land.json">
<c1-color-scale colors="@palette" scale="colorScale" binding="colorScaleBindingLand"></c1-color-scale>
</c1-geo-map-layer>
<c1-geo-map-layer url="/Content/data/europe.json"></c1-geo-map-layer>
<c1-scatter-map-layer url="/Content/data/airports.json" binding="x,y,flow" symbol-min-size="2" symbol-max-size="8"
style="@airportsStyle" items-source-changed="scatterMapItemsSourceChanged">
</c1-scatter-map-layer>
<c1-flex-chart-tooltip content="✈ <b>{iata_code}</b><br>{name}"></c1-flex-chart-tooltip>
</c1-flex-map>
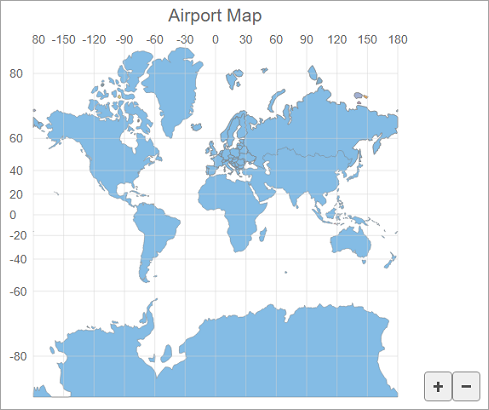
GeoGrid Layer
The GeoGrid layer displays grid for the geographical data. FlexMap adds the GeoGrid layer to the map using the AddGeoGridLayer method.

The following code demonstrates how you can add the GeoMapLayer to the map:
@using System.Drawing
@{
string[] palette = new string[]
{
"#fbb258", "#90cd97", "#f6aac9", "#bfa554", "#bc99c7",
"#eddd46", "#f07e6e", "#88bde6", "#8c8c8c" };
}
<script>
function colorScale(v) {
return 1 - v;
}
function colorScaleBindingLand(o) {
return o.properties.color;
}
</script>
<c1-flex-map id="flexMap" header="MVC Map" height="600px">
<c1-geo-map-layer url="/Content/data/land.json">
<c1-color-scale colors="@palette" scale="colorScale" binding="colorScaleBindingLand"></c1-color-scale>
</c1-geo-map-layer>
<c1-geo-map-layer url="/Content/data/europe.json">
</c1-geo-map-layer>
<c1-geo-grid-layer></c1-geo-grid-layer>
</c1-flex-map>


