The quick start guides you through the steps of adding a Sunburst chart to your MVC web application and add data to it.
Follow the steps given below to get started:

Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
HierarchicalData.cs). See Adding controls to know how to add a new model.Complete the following steps to initialize a Sunburst chart.
Add a new Controller
SunburstController).| C# |
Copy Code
|
|---|---|
using C1.Web.Mvc; using C1.Web.Mvc.Serializition; using C1.Web.Mvc.Chart; |
|
SunburstController.Index().| Razor |
Copy Code
|
|---|---|
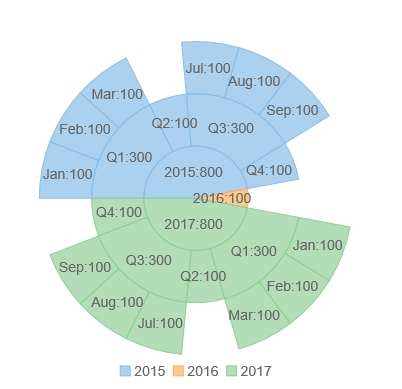
<c1-sunburst header="2015, 2016, 2017" binding-name="Year, Quarter, Month" binding="Value"> <c1-items-source source-collection="Model"></c1-items-source> <c1-flex-pie-datalabel content="{name}:{value}" position="Center"> </c1-flex-pie-datalabel> </c1-sunburst> |
|