- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Working with Controls
- Globalization
- Styling
- ASP.NET MVC Samples
- ReleaseHistory
LinearGauge Quick Start
The quick start guides you through the steps of adding a LinearGauge control to your MVC web application and set its value. For information on how to add a control, See Adding controls.
Follow the steps given below to get started:

Create an MVC Application
Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
Add a new Controller and View
Add a new Controller:
- In the Solution Explorer, right click the folder Controllers.
- From the context menu, select Add | Controller. The Add Scaffold dialog appears.
- Complete the following steps in the Add Scaffold dialog:
- Select Empty MVC Controller template.
- Set name of the controller (for example:
Default1Controller). - Click Add.
- A new controller is added to the application.
Add a View for the controller:
- From the Solution Explorer, expand the folder Controllers and double click the controller (for example:
Default1Controller) to open it. - Place the cursor inside the method
Index(). - Right click and select Add View. The Add View dialog appears.
- In the Add View dialog, verify that the View name is Index and View engine is Razor (CSHTML).
- Click Add. A view is added for the controller.
Add the Control
From the Solution Explorer, expand the folder Views.
Double click
Index.cshtmlto open it.2. Replace the default code of theIndex.cshtmlfile with the code given below to initialize a LinearGauge control and set the following properties:- Set the gauge Value to 35. The Value property denotes the gauge's current value.
- Set the Min and Max properties to 0 and 100 respectively. The Min and Max properties specify the range of the gauge. You can add multiple ranges to a single gauge.
- Set the Gauge's isReadOnly property to False. The isReadOnly specifies whether a user can edit the gauge's Value using a keyboard or a mouse.
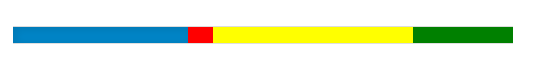
<c1-linear-gauge width="500px" height="100px" value="35" thickness="0.1" min="0" max="100" direction="C1.Web.Mvc.GaugeDirection.Right"> <c1-gauge-range min="0" max="40" color="red"></c1-gauge-range> <c1-gauge-range min="40" max=80 color="yellow"></c1-gauge-range> <c1-gauge-range min="80" max="100" color="green"></c1-gauge-range> </c1-linear-gauge>
Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.
type=note
Append the folder name and view name to the generated URL (for example: http://localhost:1234/Default1/index) in the address bar of the browser to see the view. Or link the view to the home page.


