- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- File Manager
- Financial Charts
- FlexChart
- FlexGrid
- Transposed Grid
- FlexMap
- Flex Pie
- Flex Radar
- Flex Report
- Flex Sheet
- Flex Viewer
- Gauge
- Input Controls
- Multi Row
- TransposedMultiRow
- OLAP
- Sunburst Chart
- Tab Panel
- Tree Map
- TreeView
- Globalization
- Styling
- ASP.NET MVC Samples
- ReleaseHistory
Styling Input Controls
The appearance of the Input controls is defined using CSS classes which represent different input controls such as InputNumber, InputDate, InputColor etc. You can customize these classes to change the appearance of the Input controls. The custom CSS rules can be applied to the Input controls, by applying a CSS class to the Input controls using the CssClass property.
In this example, we customize the default CSS rules to make the following customizations to the input controls.
Reduce the height of the Input controls.
Change weekend days background.
Hide other month's days from current month view.
Reduce the dropdown items height.
Show the blank items to allow selection.
Change background color for listbox items on hover.
Set background-color for the MultiAutoComplete control's selected items.
Set the width and height properties for ColorPicker control.
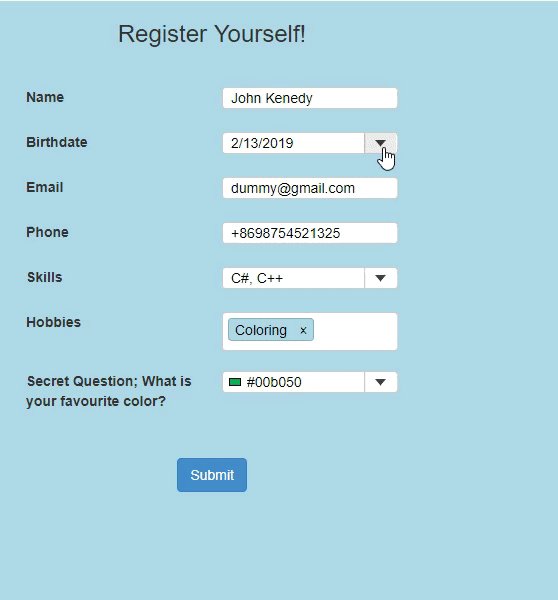
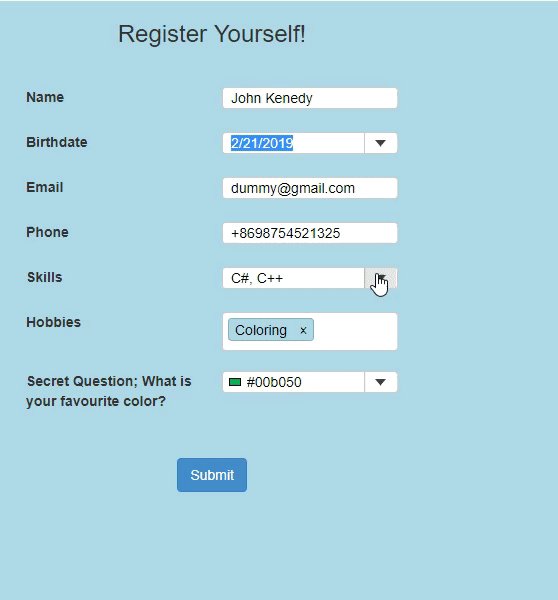
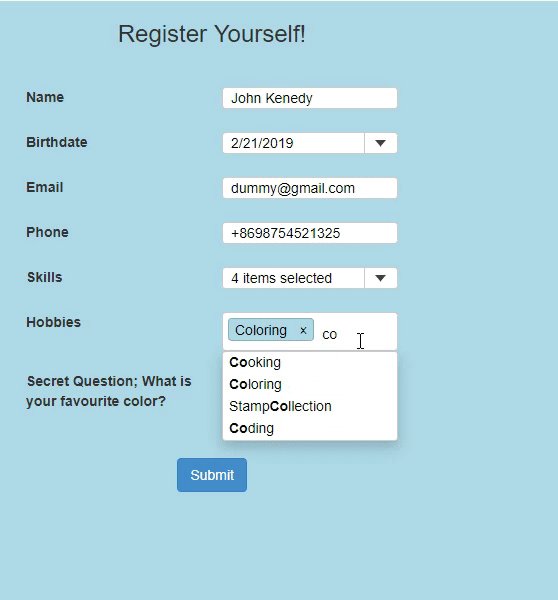
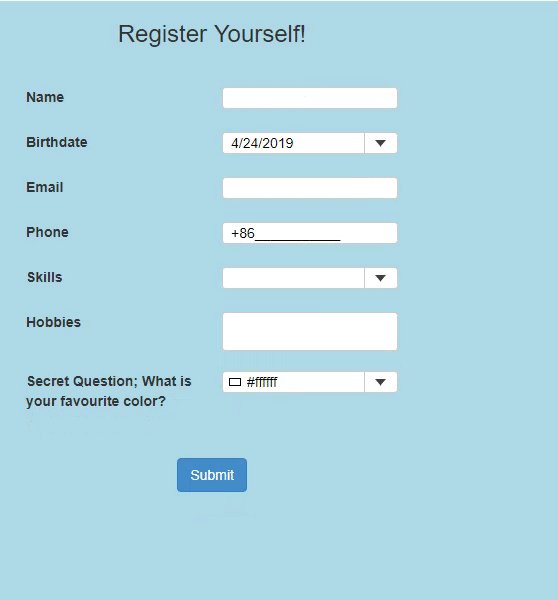
The following GIF image shows how different input control appears after applying styles using custom CSS.

Add Custom Stylesheet
Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
To add a custom style sheet in your application, follow these steps:
In the Solution Explorer, right-click the Content folder.
From the context menu, select Add | Style Sheet. The Specify Name for Item dialog appears.
Set name of the style sheet (for example:
app.css)and click OK.Replace the default code of app.css file with the code given below.
.custom{ max-width:100%; width:100%; height:22px; } .custom .wj-input-group .wj-form-control { min-height: 1em; padding: 1px 8px; } .custom .wj-input-group .wj-btn { min-height: 1em; } .customDropDown .wj-day-weekend { background-color: lightgreen; } .customDropDown .wj-day-othermonth { opacity: 0; pointer-events: none; } .custom.wj-input-color .wj-form-control { padding-left: 24px; } .customDropDown .wj-listbox-item { padding: 0 6px; height: 22px; min-height: 22px; } .customDropDown .wj-listbox-item:not(.wj-state-selected):not(.wj-state-disabled):not(.wj-separator):hover { background-color:cornflowerblue; } .customDropDown label { width: 100%; } .custom .wj-token{ margin:0; border-width:1px; background:lightblue; } .wj-colorpicker { min-width: 335px !important; width: 335px !important; min-height: 134px !important; height: 134px !important; } .custom .wj-token .wj-token-label { padding: 0 6px; } .custom .wj-token .wj-token-close{ padding:0 6px; } .form-control { height: 22px; }
Styling.cshtml
@model UserInfo;
@using <ApplicationName>.Models;
<div class="col-md-5" style="margin:20px 20px; width:700px; height:600px; background-color:lightblue">
@using (Html.BeginForm())
{
<h3 style="text-align:center;">Register Yourself!</h3>
<div style="width:60%; margin:0 auto;padding:20px;">
<div class="row">
<div class="col-md-6" style="padding:10px">
<label for="Name">Name:</label>
</div>
<div class="col-md-6" style="padding:10px">
<c1-input-mask for="Name" class="custom"></c1-input-mask>
</div>
</div>
<div class="row">
<div class="col-md-6" style="padding:10px">
<label>BirthDate:</label>
</div>
<div class="col-md-6" style="padding:10px">
<c1-input-date for="Birthdate" class="custom" drop-down-css-class="customDropDown"></c1-input-date>
</div>
</div>
<div class="row">
<div class="col-md-6" style="padding:10px">
<label>Email:</label>
</div>
<div class="col-md-6" style="padding:10px">
<c1-input-mask for="Email" class="custom"></c1-input-mask>
</div>
</div>
<div class="row">
<div class="col-md-6" style="padding:10px">
<label>Phone:</label>
</div>
<div class="col-md-6" style="padding:10px">
<c1-input-mask for="Phone" mask="+8600000000000" class="custom"></c1-input-mask>
</div>
</div>
<div class="row">
<div class="col-md-6" style="padding:10px">
<label>Skills:</label>
</div>
<div class="col-md-6" style="padding:10px">
<c1-multi-select placeholder="Please select the skills" class="custom" drop-down-css-class="customDropDown">
<c1-items-source source-collection="UsersData.SkillsList" />
</c1-multi-select>
</div>
</div>
<div class="row">
<div class="col-md-6" style="padding:10px">
<label>Hobbies:</label>
</div>
<div class="col-md-6" style="padding:10px">
<c1-multi-auto-complete class="custom" drop-down-css-class="customDropDown">
<c1-items-source source-collection="UsersData.HobbyList">
</c1-items-source>
</c1-multi-auto-complete>
</div>
</div>
<div class="row">
<div class="col-md-6" style="padding:10px">
<label>Secret Question; What is your favourite color?</label>
</div>
<div class="col-md-6" style="padding:10px">
<c1-input-color for="FavoriteColor" class="custom"></c1-input-color>
</div>
</div>
<br />
<div class="row" style="margin-top:12px;text-align:center;">
<button type="submit" value="Submit" class="btn btn-primary">Submit</button>
</div>
</div>
}
</div>

