The topic comprises the following steps.

Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
DashboardData.cs). For more information on how to add a new model, see Adding Controls.DashboardData.cs model to define the classes that serve as a datasource for the different controls rendered in the DashboardLayout control.
| C# |
Copy Code
|
|---|---|
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace CustomContextMenu.Models { public class DashboardData { private IEnumerable<CountryData> _countryDetails = null; public IEnumerable<CountryData> CountryDetails { get { if (_countryDetails == null) { _countryDetails = GetCountryData(); } return _countryDetails; } } public IEnumerable<CountryData> GetCountryData() { var rand = new Random(0); var countryID = new[] { "CR001", "CR002", "CR003", "CR004", "CR005", "CR006" }; var countries = new[] { "US", "Germany", "UK", "Japan", "China", "India" }; var list = countries.Select((c, i) => { double sales = rand.Next(1, 6); double budget = rand.Next(1, 9); double expenses = rand.Next(1, 6); return new CountryData { ID = countryID[i], Country = c, Sales = sales, Budget = budget, Expenses = expenses }; }); return list; } } public class CountryData { public string ID { get; set; } public string Country { get; set; } public double Sales { get; set; } public double Budget { get; set; } public double Expenses { get; set; } } } |
|
DashboardController).| C# |
Copy Code
|
|---|---|
using <ApplicationName>.Models;
|
|
| DashboardController.cs |
Copy Code
|
|---|---|
public ActionResult Index() { DashboardData data = new DashboardData(); return View(data.CountryDetails); } |
|
DashboardController.Index().| Index.cshtml |
Copy Code
|
|---|---|
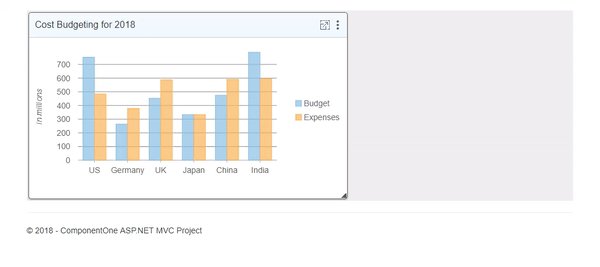
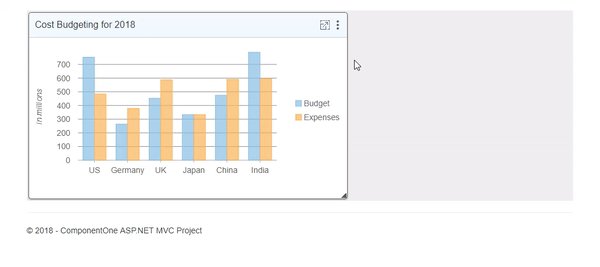
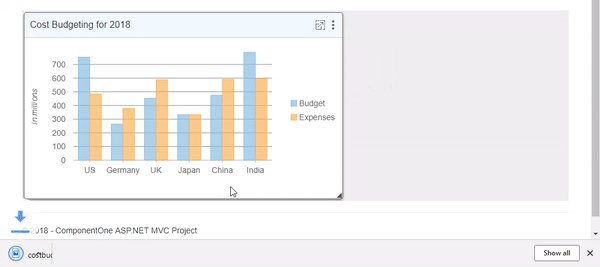
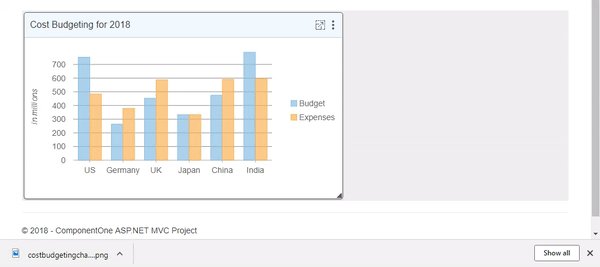
@using <ApplicationName>.Models @using C1.Web.Mvc.Chart; @model IEnumerable<CountryData> <script type="text/javascript"> function formatTile(dashboardLayout, e) { var tile = e.tile, toolbar = e.toolbar; if(tile.headerText == ('Cost Budgeting for 2018')){ var strExportIcon = '<img style="vertical-align:middle" src="@Href("Images/icon_export.png")" alt="Export" title="Export" />'; toolbar.insertToolbarItem({ icon: strExportIcon, title: 'Export', command: function () { var tileSelector = tile.content; var chartSelector = $(tileSelector).children()[0].id; var chart = wijmo.Control.getControl("#" + chartSelector); chart.saveImageToFile(chartSelector.substr(1) + '.png'); } }); } } </script> <c1-dashboard-layout format-tile="formatTile" id="custom"> <c1-flow-layout direction="LeftToRight"> <c1-flow-tile header-text="Cost Budgeting for 2018" width="549" height="322"> <c1-flex-chart id="costBudgetingChart" binding-x="Country" chart-type="Column" legend-position="Right"> <c1-flex-chart-axis c1-property="AxisY" title="in millions"></c1-flex-chart-axis> <c1-flex-chart-tooltip content="<b>{seriesName}</b><br/>{x} {y:c0}"></c1-flex-chart-tooltip> <c1-chart-animation animation-mode="All" duration="400" easing="Swing" /> <c1-items-source source-collection="@Model"></c1-items-source> <c1-flex-chart-series name="Budget" binding="Budget"></c1-flex-chart-series> <c1-flex-chart-series name="Expenses" binding="Expenses"></c1-flex-chart-series> </c1-flex-chart> </c1-flow-tile> </c1-flow-layout> </c1-dashboard-layout> |
|