- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- File Manager
- Financial Charts
- FlexChart
- FlexGrid
- Transposed Grid
- FlexMap
- Flex Pie
- Flex Radar
- Flex Report
- Flex Sheet
- Flex Viewer
- Gauge
- Input Controls
- Multi Row
- TransposedMultiRow
- OLAP
- Sunburst Chart
- Tab Panel
- Tree Map
- TreeView
- Globalization
- Styling
- ASP.NET MVC Samples
- ReleaseHistory
Customize Appearance
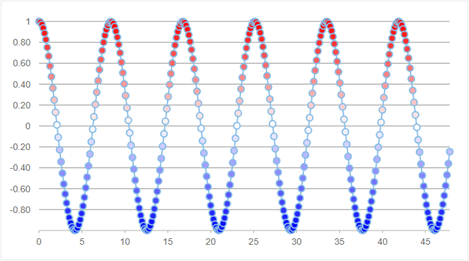
FlexChart allows you to customize the appearance of the data points based on their values using ItemFormatter property of the FlexChart class. The ItemFormatter property lets you customize the UI of the control using a JavaScript function.
The image below shows the how the chart appears on customization.

The following code examples demonstrate how to customize the appearance of the data points in FlexChart.
To accomplish this, follow these steps:
- Create an MVC application
- Create a data source for FlexChart
- Add FlexChart and customize its appearance
- Build and run the project
Step 1: Create an MVC application
Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
Step 2: Create a data source for FlexChart
Add a new class to the folder Models (for example:
Dot.cs). See Adding controls to know how to add a new model.Add the following code to the new model to define the class that serve as a data source for the FlexChart control.
public class Dot { public double X { get; set; } public double Y { get; set; } public double Size { get; set; } }
Step 3: Add FlexChart and customize its appearance
- In the Solution Explorer, right click the folder Controllers.
- From the context menu, select Add | Controller. The Add Scaffold dialog appears.
- Complete the following steps in the Add Scaffold dialog:
- Select Empty MVC Controller template.
- Set name of the controller (for example:
FlexChartController). - Click Add.
Add a View for the Controller
From the Solution Explorer, expand the folder Controllers and double click the controller
FlexChartControllerto open it.Place the cursor inside the
Index()method.Right click and select Add View. The Add View dialog appears.
In the Add View dialog, verify that the view name is Index and View engine is Razor (CSHTML).
Click Add. A view is added for the controller.
Replace the code in the Index.cshtml file with the following.
<c1-flex-chart chart-type="LineSymbols" legend-position="None" item-formatter="itemFormatter"> <c1-flex-chart-series binding-x="X" binding="Y" name="cos(x)"> <c1-items-source source-collection="cos"></c1-items-source> </c1-flex-chart-series> </c1-flex-chart>
Step 4: Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.
type=note
Append the folder name and view name to the generated URL (for example: http://localhost:1234/FlexChart/Index) in the address bar of the browser to see the view.


