Calculated fields are new columns created by the CollectionView and placed inside FlexGrid that use custom expressions to populate their cells. CollectionView allows you to add calculated fields to your data sources. Calculated fields offer dynamic values that are updated automatically as data changes. You can add calculated fields to CollectionView by setting CalculatedFields property of the CollectionView to a value that contains the names of the calculated fields and functions used to obtain the field values. The functions may be specified as regular JavaScript functions that take the current data item as an argument or as string expressions with an "$" value representing the current data item.
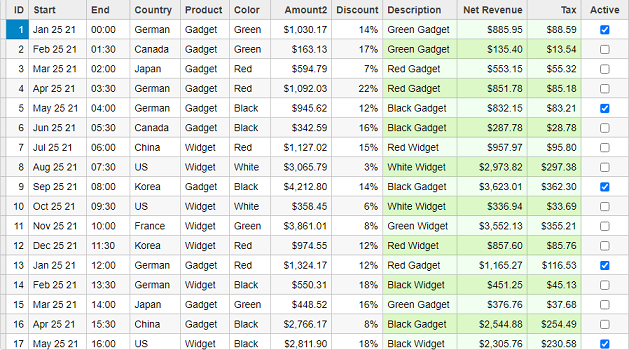
Calculated fields are read-only and are automatically updated based on their dependent fields change. The following code demonstrates the use of calculated fields in a grid to populate the cells.

The following code demonstrates how you can add calculated fields to your data source. The example uses Sale.cs model added in the Custom Editors topic.
Controller Code
| CalculatedFieldController.cs |
Copy Code
|
|---|---|
public IActionResult Index() { var model = Sale.GetData(500); return View(model); } |
|
View Code
| Index.cshtml |
Copy Code
|
|---|---|
@model IEnumerable<Sale>
<style>
.calculated {
background-color: honeydew;
}
.wj-alt.calculated {
background-color: #DCF8C6;
}
</style>
<c1-items-source id="CVService" source-collection="@Model">
<c1-calculated-field name="Description" expression="[$.Color,$.Product].join(' ')"></c1-calculated-field>
<c1-calculated-field name="NetRevenue" expression="$.Amount2*(1-$.Discount)"></c1-calculated-field>
<c1-calculated-field name="Tax" expression="$.NetRevenue*0.1"></c1-calculated-field>
</c1-items-source>
<c1-flex-grid id="FlexGridCV" items-source-id="CVService" auto-generate-columns="false"
sorting-type="SingleColumn" class="grid" height="500px">
<c1-flex-grid-column binding="ID" width="60"></c1-flex-grid-column>
<c1-flex-grid-column binding="Start" format="MMM d yy"></c1-flex-grid-column>
<c1-flex-grid-column binding="End" format="HH:mm"></c1-flex-grid-column>
<c1-flex-grid-column binding="Country"></c1-flex-grid-column>
<c1-flex-grid-column binding="Product"></c1-flex-grid-column>
<c1-flex-grid-column binding="Color"></c1-flex-grid-column>
<c1-flex-grid-column binding="Amount2" format="c"></c1-flex-grid-column>
<c1-flex-grid-column binding="Discount" format="p0"></c1-flex-grid-column>
<c1-flex-grid-column binding="Description" class="calculated"></c1-flex-grid-column>
<c1-flex-grid-column binding="NetRevenue" header="Net Revenue" format="c" class="calculated"></c1-flex-grid-column>
<c1-flex-grid-column binding="Tax" format="c" class="calculated"></c1-flex-grid-column>
<c1-flex-grid-column binding="Active" width="90"></c1-flex-grid-column>
</c1-flex-grid>
|
|
Note: To use calculated fields in IE11, you must include a proxy polyfill such as https://www.npmjs.com/package/proxy-polyfill.