- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Working with Controls
- Globalization
- Styling
- ASP.NET MVC Samples
- ReleaseHistory
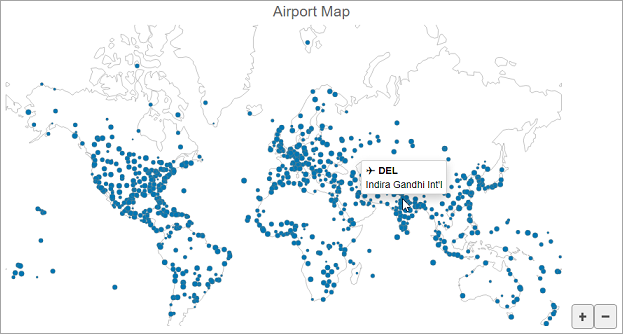
Tooltip
Tooltip appears when you hover the mouse on a data point or an element. FlexMap allows you to display the tooltip using the Tooltip property and the information about the data points or elements in the tooltip using the Content property.

The following code demonstrates how to customize tooltip:
@using System.Drawing
@{
var airportsStyle = new SVGStyle { Fill = "rgba(0,119,179,1)" };
string[] palette = new string[] { "#fbb258", "#90cd97", "#f6aac9", "#bfa554", "#bc99c7",
"#eddd46", "#f07e6e", "#88bde6", "#8c8c8c" };
}
<script>
function scatterMapItemsSourceChanged(layer, a) {
const bb = new wijmo.Rect(-200, -10, 500, 80);
var map = wijmo.Control.getControl("#flexMap");
map.zoomTo(bb);
var features = layer.itemsSource;
features.forEach(function (f) {
var v = f.coordinates.split(",");
f.x = v[0];
f.y = v[1];
f.flow = 100000 + Math.random() * 100000000;
});
}
</script>
<c1-flex-map id="flexMap" header="MVC Map" height="600px">
<c1-geo-map-layer url="/Content/data/land.json"></c1-geo-map-layer>
<c1-scatter-map-layer url="/Content/data/airports.json" binding="x,y,flow" symbol-min-size="3" symbol-max-size="8"
style="@airportsStyle" items-source-changed="scatterMapItemsSourceChanged">
</c1-scatter-map-layer>
<c1-flex-chart-tooltip content="✈ <b>{iata_code}</b><br>{name}"></c1-flex-chart-tooltip>
</c1-flex-map>


