- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Working with Controls
- Globalization
- Styling
- ASP.NET MVC Samples
- ReleaseHistory
Quick Start
The quick start guides you through the steps of adding a simple popover (Popup with owner element) control to your application. Such popup control is similar to a rich tooltip which will show or hide as per the actions specified by ShowTrigger and HideTrigger. For information on how to add ASP.NET MVC Edition controls, see Adding Controls.
Follow the steps given below to get started:

Create an MVC Application
Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
Add a new Controller and View
Add a new Controller:
- In the Solution Explorer, right click the folder Controllers.
- From the context menu, select Add | Controller. The Add Scaffold dialog appears.
- Complete the following steps in the Add Scaffold dialog:
- Select Empty MVC Controller template.
- Set name of the controller (for example:
Default1Controller). - Click Add.
- A new controller is added to the application.
Add a View for the controller:
- From the Solution Explorer, expand the folder Controllers and double click the controller (for example:
DefaultController) to open it. - Place the cursor inside the method
Index(). - Right click and select Add View. The Add View dialog appears.
- In the Add View dialog, verify that the View name is Index and View engine is Razor (CSHTML).
- Click Add. A view is added for the controller.
Add the Popup Control
From the Solution Explorer, expand the folder Views.
Double click
Index.cshtmlto open it.Replace the default code of the
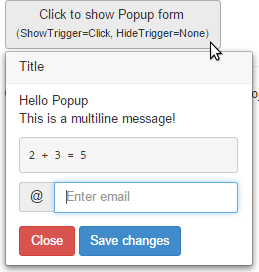
Index.cshtmlfile with the code given below to initialize a Popup control.@using C1.Web.Mvc; <link href="~/Content/css/bootstrap/css/bootstrap.css" rel="stylesheet" /> <style> .btn { height: auto; } .popover { display: block; } .tab-content > .tab-pane { display: block; } </style> <!-- The popup owners. --> <button id="btn3" type="button" class="btn btn-default"> Click to show Popup form <br> <small>(ShowTrigger=Click, HideTrigger=None)</small> </button> <c1-popup class="popover" id="popup3" owner="#btn3" hide-trigger="PopupTrigger.None"> <h3 class="popover-title"> Title </h3> <div class="popover-content "> <form name="popoverForm"> <p>Hello Popup<br>This is a multiline message!</p> <pre>2 + 3 = <span class="">5</span></pre> <div class="form-group"> <div class="input-group"> <div class="input-group-addon">@@</div> <input class="form-control" type="email" placeholder="Enter email"> </div> </div> <div class="form-actions"> <button type="button" class="btn btn-danger wj-hide">Close</button> <button type="button" class="btn btn-primary wj-hide">Save changes</button> </div> </form> </div> </c1-popup>
Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.
type=note
Append the folder name and view name to the generated URL (for example: http://localhost:1234/Default/Index) in the address bar of the browser to see the view. Or link the view to the home page.


