The main advantage of an OLAP application is interactivity. User must be able to create and modify views, easily and quickly see the output on the web browser. This is possible in OLAP with the help of Excel-like user interface and user friendly dialogs. However, you can also configure the view and add the following fields through code in the OLAP control.
To configure the view and add pivot fields through code, you need to use the AddPivotField method.
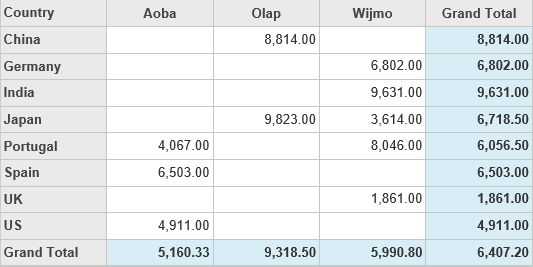
The following image shows how OLAP control appears after defining pivot fields.

If you do not want to auto-generate the fields, use the following example code to define pivot fields in the OLAP control. The example uses ProductData.cs model added in the Quick Start: Add Data to OLAP topic.
| HTML |
Copy Code
|
|---|---|
@using <ApplicationName>.Models; @model IEnumerable<ProductData> <br /> <c1-pivot-engine id="indexEngine"> <c1-items-source source-collection="Model"></c1-items-source> <c1-pivot-field-collection> <c1-pivot-field binding="Country"></c1-pivot-field> <c1-pivot-field binding="Product"></c1-pivot-field> <c1-pivot-field binding="Sales" aggregate="Avg"></c1-pivot-field> </c1-pivot-field-collection> <c1-view-field-collection c1-property="RowFields" items="Country"></c1-view-field-collection> <c1-view-field-collection c1-property="ColumnFields" items="Product"></c1-view-field-collection> <c1-view-field-collection c1-property="ValueFields" items="Sales"></c1-view-field-collection> </c1-pivot-engine> <c1-pivot-grid items-source-id="indexEngine"></c1-pivot-grid> |
|
To configure the view and add cube fields through code, you need to use the AddCubeField method. This method helps you to add a cube field by the specified action to the collection. While adding cube fields, you need to make sure that you set the dimension type for each field using the DimensionType method provided by the CubeFieldBuilder class.
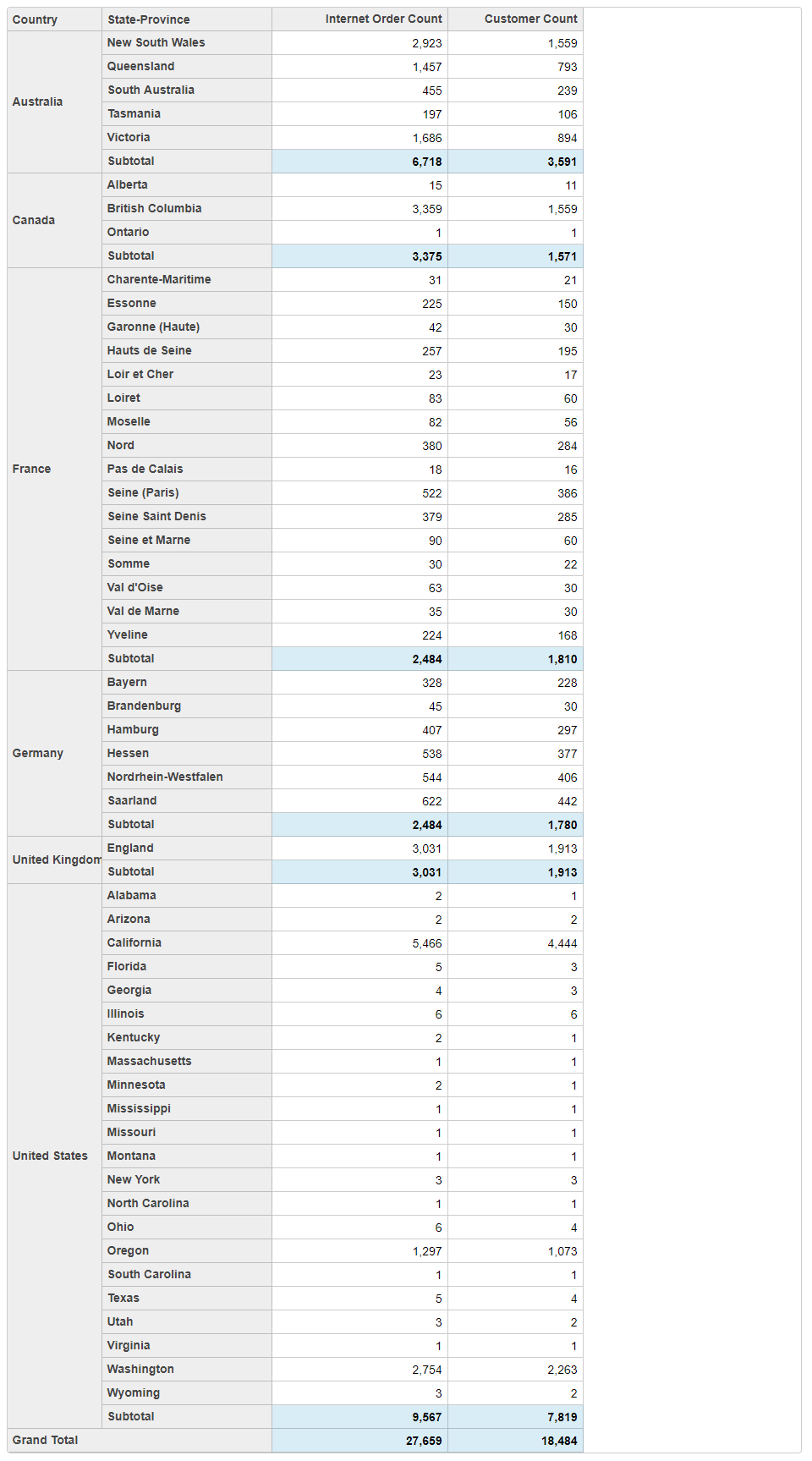
The following image shows how OLAP control appears after defining cube fields.
If you do not want to auto-generate the fields, use the following example code to define cube fields in the OLAP control.
| HTML |
Copy Code
|
|---|---|
<c1-pivot-engine id="cubeEngine"> <c1-cube-service url="http://ssrs.componentone.com/OLAP/msmdpump.dll" cube="Adventure Works"></c1-cube-service> <c1-pivot-field-collection> <c1-cube-field header="Internet orders" dimension-type="Folder"> <c1-cube-field header="Internet Order Count" binding="[Measures].[Internet Order Count]" dimension-type="Measure"></c1-cube-field> </c1-cube-field> <c1-cube-field header="Internet Customers" dimension-type="Folder"> <c1-cube-field header="Customer Count" binding="[Measures].[Customer Count]" dimension-type="Measure"></c1-cube-field> </c1-cube-field> <c1-cube-field header="Customer" dimension-type="Dimension"> <c1-cube-field header="Location" dimension-type="Folder"> <c1-cube-field header="City" binding="[Customer].[City]" dimension-type="Hierarchy"></c1-cube-field> <c1-cube-field header="Country" binding="[Customer].[Country]" dimension-type="Hierarchy"></c1-cube-field> <c1-cube-field header="Postal Code" binding="[Customer].[Postal Code]" dimension-type="Hierarchy"></c1-cube-field> <c1-cube-field header="State-Province" binding="[Customer].[State-Province]" dimension-type="Hierarchy"></c1-cube-field> </c1-cube-field> </c1-cube-field> </c1-pivot-field-collection> <c1-view-field-collection c1-property="RowFields" items="[Customer].[Country],[Customer].[State-Province]"></c1-view-field-collection> <c1-view-field-collection c1-property="ValueFields" items="[Measures].[Internet Order Count],[Measures].[Customer Count]"></c1-view-field-collection> </c1-pivot-engine> <c1-pivot-grid items-source-id="cubeEngine"></c1-pivot-grid> |
|