- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- File Manager
- Financial Charts
- FlexChart
-
FlexGrid
- Key Features
- Quick Start
-
Work with FlexGrid
- Columns
- Custom Cell Template
- Custom Editors
- CSV Export
- Data Binding
- Data Map
- Detail Row
- Disable Server Reading
- Editing
- Excel Import and Export
- Excel RTL Export
- Exclusive Value Search
- Filtering
- FlexGrid Selector
- Full Text Search
- Case-sensitive Search
- Grouping
- Header Focusability
- Keyboard Handling
- Merging
- Paging
- PDF Export
- Right To Left Rendering
- Selection Modes
- Star Sizing
- Styling and CSS
- TreeGrid
- Unbound FlexGrid
- Unobtrusive Validation
- Virtual Scrolling
- FlexGrid ASP.NET Core Tags
- Transposed Grid
- FlexMap
- Flex Pie
- Flex Radar
- Flex Report
- Flex Sheet
- Flex Viewer
- Gauge
- Input Controls
- Multi Row
- TransposedMultiRow
- OLAP
- Sunburst Chart
- Tab Panel
- Tree Map
- TreeView
- Globalization
- Styling
- ASP.NET MVC Samples
- ReleaseHistory
Disable Server Reading
FlexGrid allows you to disable server side sorting, paging, filtering or scrolling by setting the value of DisableServerRead property to True. By default, its value is set to False. On setting the property value to true for any operation, all the current items are transferred to the client side and the server side events get disabled. You can use carry out client side operations directly without making any network calls.
ASP.NET Core doesn't provide support for CallBack. When using the ActionUrl, you can enable or disable the DisableServerRead in the ASP.NET Core FlexGrid control. In case a user binds the model directly using the bind property in ASP.NET Core, the DisableServerRead property is automatically set to true, transferring all the data from server-side to client-side.
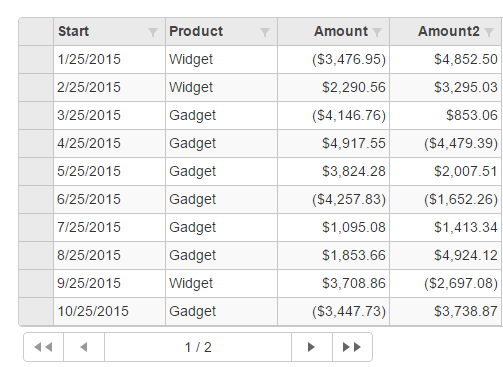
The following image shows how the FlexGrid appears on setting the DisableServerRead property to set the page size to 10. The example uses Sale.cs model added in the QuickStart section.

The following code examples demonstrate how to disable server reading in the FlexGrid. The sample uses the _Pager.cshtml page added in the Paging topic.
Include the following references in your controller.
using <ApplicationName>.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using C1.Web.Mvc;
using System.Collections;
using System.Globalization;
DisableServerReadController.cs
public ActionResult DisableServerRead(FormCollection collection)
{
IValueProvider data = collection;
if (CallbackManager.CurrentIsCallback)
{
var request = CallbackManager.GetCurrentCallbackData<CollectionViewRequest<object>>();
if (request != null && request.ExtraRequestData != null)
{
var extraData = request.ExtraRequestData.Cast<DictionaryEntry>()
.ToDictionary(kvp => (string)kvp.Key, kvp => kvp.Value.ToString());
data = new DictionaryValueProvider<string>(extraData, CultureInfo.CurrentCulture);
}
}
return View(Sales.GetData(20));
}
DisableServerRead.cshtml
@using TagFlexGrid.Models
<c1-flex-grid id="dsrPagingGrid" auto-generate-columns="false" height="300px"
style="height:auto" class="grid" is-read-only="true" >
<c1-flex-grid-filter></c1-flex-grid-filter>
<c1-items-source disable-server-read="true"
page-size="10"
read-action-url="@Url.Action("DisableServerRead_Bind")"></c1-items-source>
<c1-flex-grid-column binding="Start"></c1-flex-grid-column>
<c1-flex-grid-column binding="Product"></c1-flex-grid-column>
<c1-flex-grid-column binding="Amount" format="c"></c1-flex-grid-column>
<c1-flex-grid-column binding="Amount2" format="c"></c1-flex-grid-column>
</c1-flex-grid>
@Html.Partial("_Pager", "dsrPagingGrid")


