Table
The Table data region is available in Page and RDLX reports. It is used to display the information in tabular format in Tabular Reports. The Table data region consists of columns and rows that organize data. By default, a table has three columns and three rows, a total of nine cells, where each cell is filled with a text box. At design time, you can add or remove columns, rows, and groupings to suit your needs. Also, you can embed other data regions in the table cells.
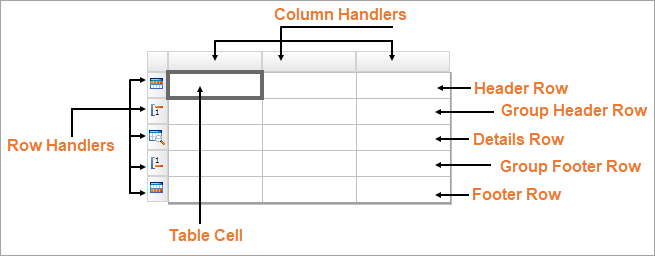
Structure

Column is a vertical group of cells in a table. If you right-click a column handler, you can add new columns or delete existing ones using the context menu that appears.
Row is a horizontal group of cells in a table. If you right-click a row handler, you can add new rows or delete existing ones using the context menu that appears.
Cell is the intersection of a row and column. By default, each table cell contains a TextBox report item. But you can replace it with other report controls, such as an Image, by drag-and-drop the corresponding item from the Toolbox into the cell.
Header row appears at the beginning of a table. If its RepeatOnNewPage property is set to 'True', it prints on every page taken by the table content. You could use the header row to display the title or the logo of a tabular report. A table may have several header rows.
Group header row appears at the beginning of a group. If its RepeatOnNewPage property is set to 'True', it prints on every page taken by the table content. You could use a group header row to display the group's field value or summary value. A group may have several header rows.
Details row repeats for each bound dataset record that passed through the dataset filters and data region filters. If a table has the grouped data, then the details row appears between the header and footer of the enclosing group instance. A table may have more than one details row.
Group footer row appears at the end of a group. If its RepeatOnNewPage property is set to 'True', it prints on every page taken by the table content. You could use the group footer row to display summary values. A group may have several footer rows.
Footer row appears at the end of a table. If its RepeatOnNewPage property is set to 'True', it prints on every page taken by the table content. You could use the footer rows to display grand totals.
Table Layout Actions
The Table data region provides context menu options to perform basic layout actions. You can access layout options for Table rows from the context menu by right-clicking on a selected row.
Insert Row Above: Add a row above the selected row. The inserted row type is similar to the type of selected row, that is, if the selected row type is a header row, a new header row is added.
Insert Row Below: Add a row below the selected row. The inserted row type is similar to the type of selected row, that is, if the selected row type is a header row, a new header row is added.
Delete Rows: Delete the selected rows.
Distribute Rows Evenly: Set the same height for multiple selected rows.
Table Header: Show or hide table header rows.
Table Details: Show or hide table detail rows.
Table Footer: Show or hide table footer rows.
Insert Group: Insert groups in a table.
Edit Group: Edit a group in a table.
Delete Groups: Delete groups in a table.
You can access layout options for Table columns from the context menu by right-clicking on a selected column.
Insert Column to the Left: Add a column to the left of the selected column.
Insert Column to the Right: Add a column to the right of the selected column.
Distribute Columns Evenly: Set the same width for multiple selected columns.
Add Columns: Add one or more column(s) to the right of the selected column.
Delete Columns: Delete the selected columns.
Table Dialog Properties
You can set the Table properties in the Table dialog. To open it, with the Table selected on the report, under the Properties window, click the Property dialog link.
General
Name: Enter a name for the table that is unique within the report. This name can be called in code. You can only use underscore (_) as a special character in the Name field. Other special characters such as period (.), space ( ), forward slash (/), backslash (\), exclamation (!), and hyphen (-) are not supported.
Tooltip: A textual label for the report item used to include TITLE or ALT attributes in HTML reports.
Dataset name: Select a dataset to associate with the table. The combo box is populated with all of the datasets in the report's dataset collection.
Has own page numbering: Select to indicate whether the table has its own pagination.
Page Breaks (RDLX report):
Insert a page break before this table
Insert a page break after this table
Fit table on a single page if possible
NewPage (RDLX report):
Next: A default value that makes a new group start from the immediate next page of the report.
Odd: A new group starts from the next odd page of the report.
Even: A new group starts from the next even page of the report.
See Manage Page Breaks in Data Regions topic for more detail.
Header and Footer: Select any of the following options.
Repeat header row on each page (RepeatHeaderOnNewPage in Properties panel)
Repeat footer row on each page (RepeatFooterOnNewPage in Properties panel)
Prevent orphaned footer on next page (PreventOrphanedFooter in Properties panel)
Prevent orphaned header on the page (PreventOrphanedHeader in Properties panel)
Visibility
Initial visibility
Visible: The table is visible when the report runs.
Hidden: The table is hidden when the report runs.
Expression: Use an expression with a Boolean result to decide whether the Table is visible. True for hidden, False for visible.
Visibility can be toggled by another report item: Select this check box to display a toggle image next to another report item. This enables the drop-down box below where you can specify the TextBox control that toggles the visibility of the Table. The user can click the toggle item to show or hide this Table.
Navigation
Document map label: Enter an expression to use as a label to represent this item in the table of contents (document map).
Bookmark ID: Enter an expression to use as a locator for this Table. You will then be able to provide a bookmark link to this item from another report item using a Jump to bookmark action.
Sorting
Click the plus sign button to enter new sort expressions, and remove them using the X button.
Expression: Enter an expression by which to sort the data in the group.
Direction: Select Ascending or Descending.
Groups
Click the plus sign button to add a new group to the table, and delete them using the X button. Once you add one or more groups, you can reorder them using the arrow buttons, and set up information for each group on the following tabs.
General
Name: Enter a name for the group that is unique within the report. This property cannot be set until after a Group on expression is supplied.
Group on: Enter an expression to use for grouping the data.
Document map label: Enter an expression to use as a label to represent this item in the table of contents (document map).
Parent group: For use in recursive hierarchies. Enter an expression to use as the parent group.
Enabled: Enter a Boolean value or expression to control whether the group is applied during report rendering. When set to False, the group (including its header and footer rows) is excluded from the output, enabling dynamic control of grouping based on parameters or logic. Default is True.
Limitations of the Enabled Property
Expressions referencing data fields are not supported, as the Enabled value is evaluated before data is loaded.
The property does not function in Tables within sub-reports.
Scoped functions may fail if they reference a disabled group.
Filters
You need to provide three values to add a new filter to the collection: Expression, Operator, and Value.
Expression: Enter the expression to use for evaluating whether data should be included in the group.
Operator: Select from the following operators to decide how to compare the expression to the left with the value to the right.
Equal Only choose data for which the value on the left is equal to the value on the right.
Like Only choose data for which the value on the left is similar to the value on the right.
For more information on using the Like operator, see the MSDN Web site.
NotEqual Only choose data for which the value on the left is not equal to the value on the right.
GreaterThan Only choose data for which the value on the left is greater than the value on the right.
GreaterThanOrEqual Only choose data for which the value on the left is greater than or equal to the value on the right.
LessThan Only choose data for which the value on the left is less than the value on the right.
LessThanOrEqual Only choose data for which the value on the left is less than or equal to the value on the right.
TopN Only choose items from the value on the left which are the top number specified in the value on the right.
BottomN Only choose items from the value on the left which are the bottom number specified in the value on the right.
TopPercent Only choose items from the value on the left which are the top percent specified in the value on the right.
BottomPercent Only choose items from the value on the left which are the bottom percent specified in the value on the right.
In Only choose items from the value on the left which are in the array of values specified on the right.
Selecting this operator enables the Values list at the bottom.
Between Only choose items from the value on the left which fall between the pair of values you specify on the right. Selecting this operator enables two Value boxes instead of one.
Value: Enter a value to compare with the expression on the left based on the selected operator. For multiple values used with the Between operator, the lower two value boxes are enabled.
Values: When you choose the In operator, you can enter as many values as you need in this list.
Sorting
Click the plus sign button to enter new sort expressions, and remove them using the X button.
Expression: Enter an expression by which to sort the data in the group.
Direction: Select Ascending or Descending.
Visibility
By default, the group is visible when the report runs, but you can hide a group when certain conditions are met, or toggle its visibility with another report item.
Initial visibility
Visible: The group is visible when the report runs.
Hidden: The group is hidden when the report runs.
Expression: Use an expression with a Boolean result to decide whether the group is visible. True for hidden, False for visible.
Visibility can be toggled by another report item: Select this check box to display a toggle image next to another report item. The user can click the toggle item to show or hide this band group. This enables the drop-down list where you can select the report control that users can click to show or hide this group.
Data Output
Element Name: Enter a name to be used in the XML output for this group.
Collection: Enter a name to be used in the XML output for the collection of all instances of this group.
Output: Choose Auto, Yes, No, or Contents only to decide whether to include this group in the XML output.
Layout
BreakLocation: Select from these options to decide where to insert a page break in relation to the group.
None: Inserts no page break.
Start: Inserts a page break before the group.
End: Inserts a page break after the group.
StartAndEnd: Inserts a page break before and after the group.
Between: Inserts a page break between groups (at the end of a current group and the beginning of a next group).
New Page:
Next: A default value that makes a new group start from the immediate next page of the report.
Odd: A new group starts from the next odd page of the report.
Even: A new group starts from the next even page of the report.
Check Manage Page Breaks in Data Regions topic for more information.
Include group header: Adds a group header band (selected by default).
Include group footer: Adds a group footer band (selected by default).
Repeat group header: Repeats the group header band on each page.
Repeat group footer: Repeats the group footer band on each page.
Has own page numbering: Used in conjunction with the "Page Number in Section" and "Total Pages in Section" properties, tells the report that the group constitutes a new page numbering section.
Keep together on one page if possible: Indicates that the group is kept together on one page if possible.
Prevent orphaned footer: Indicates whether the orphaned footer is displayed for the group.
Prevent orphaned header: Indicates whether the orphaned header is displayed for the group.
Detail Grouping
Detail grouping is useful when you do not want to repeat values within the details. When a detail grouping is set, the value repeats for each distinct result of the grouping expression instead of for each row of data. For example, if you use the Customers table of the NorthWind database to create a list of countries without setting the details grouping, each country is listed as many times as there are customers in that country. If you set the details grouping to =Fields!Country.Value each country is listed only once.
type=note
Note: If the detail grouping expression you use results in a value that is distinct for every row of data, a customer number for example, you will see no difference in the results.
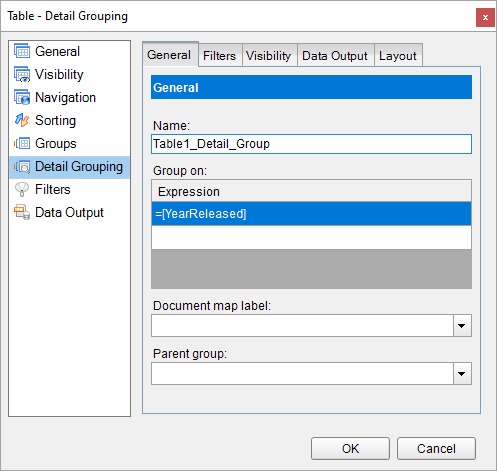
The Detail Grouping page has the following tabs.
General
Name: Enter a name for the group that is unique within the report. This property cannot be set until after a Group on expression is supplied.
Group on: Enter an expression to use for grouping the data.
Document map label: Enter an expression to use as a label to represent this item in the table of contents (document map).
Parent group: For use in recursive hierarchies. Enter an expression to use as the parent group.
Filters
You need to provide three values to add a new filter to the collection: Expression, Operator, and Value.
Expression: Enter the expression to use for evaluating whether data should be included in the group.
Operator: Select from the following operators to decide how to compare the expression to the left with the value to the right.
Equal Only choose data for which the value on the left is equal to the value on the right.
Like Only choose data for which the value on the left is similar to the value on the right.
For more information on using the Like operator, see the MSDN Web site.
NotEqual Only choose data for which the value on the left is not equal to the value on the right.
GreaterThan Only choose data for which the value on the left is greater than the value on the right.
GreaterThanOrEqual Only choose data for which the value on the left is greater than or equal to the value on the right.
LessThan Only choose data for which the value on the left is less than the value on the right.
LessThanOrEqual Only choose data for which the value on the left is less than or equal to the value on the right.
TopN Only choose items from the value on the left which are the top number specified in the value on the right.
BottomN Only choose items from the value on the left which are the bottom number specified in the value on the right.
TopPercent Only choose items from the value on the left which are the top percent specified in the value on the right.
BottomPercent Only choose items from the value on the left which are the bottom percent specified in the value on the right.
In Only choose items from the value on the left which are in the array of values specified on the right.
Selecting this operator enables the Values list at the bottom.
Between Only choose items from the value on the left which fall between the pair of values you specify on the right. Selecting this operator enables two Value boxes instead of one.
Value: Enter a value to compare with the expression on the left based on the selected operator. For multiple values used with the Between operator, the lower two value boxes are enabled.
Values: When you choose the In operator, you can enter as many values as you need in this list.
Visibility
By default, the group is visible when the report runs, but you can hide a group when certain conditions are met, or toggle its visibility with another report item.
Initial visibility
Visible: The group is visible when the report runs.
Hidden: The group is hidden when the report runs.
Expression: Use an expression with a Boolean result to decide whether the group is visible. True for hidden, False for visible.
Visibility can be toggled by another report item: Select this check box to display a toggle image next to another report item. The user can click the toggle item to show or hide this band group. This enables the drop-down list where you can select the report control that users can click to show or hide this group.
Data Output
Element Name: Enter a name to be used in the XML output for this group.
Collection: Enter a name to be used in the XML output for the collection of all instances of this group.
Output: Choose Yes or No to decide whether to include this group in the XML output.
Layout
BreakLocation: Select from these options to decide where to insert a page break in relation to the group.
None: Inserts no page break.
Start: Inserts a page break before the group.
End: Inserts a page break after the group.
StartAndEnd: Inserts a page break before and after the group.
Between: Inserts a page break between groups (at the end of a current group and the beginning of a next group).
NewPage:
Next: A default value that makes a new group start from the immediate next page of the report.
Odd: A new group starts from the next odd page of the report.
Even: A new group starts from the next even page of the report.
See Manage Page Breaks in Data Regions topic for more detail.
Has own page numbering: Used in conjunction with the "Page Number in Section" and "Total Pages in Section" properties, tells the report that the group constitutes a new page numbering section.
Filters
You need to provide three values to add a new filter to the collection: Expression, Operator, and Value.
Expression: Enter the expression to use for evaluating whether data should be included in the group.
Operator: Select from the following operators to decide how to compare the expression to the left with the value to the right.
Equal Only choose data for which the value on the left is equal to the value on the right.
Like Only choose data for which the value on the left is similar to the value on the right.
For more information on using the Like operator, see the MSDN Web site.
NotEqual Only choose data for which the value on the left is not equal to the value on the right.
GreaterThan Only choose data for which the value on the left is greater than the value on the right.
GreaterThanOrEqual Only choose data for which the value on the left is greater than or equal to the value on the right.
LessThan Only choose data for which the value on the left is less than the value on the right.
LessThanOrEqual Only choose data for which the value on the left is less than or equal to the value on the right.
TopN Only choose items from the value on the left which are the top number specified in the value on the right.
BottomN Only choose items from the value on the left which are the bottom number specified in the value on the right.
TopPercent Only choose items from the value on the left which are the top percent specified in the value on the right.
BottomPercent Only choose items from the value on the left which are the bottom percent specified in the value on the right.
In Only choose items from the value on the left which are in the array of values specified on the right.
Selecting this operator enables the Values list at the bottom.
Between Only choose items from the value on the left which fall between the pair of values you specify on the right. Selecting this operator enables two Value boxes instead of one.
Value: Enter a value to compare with the expression on the left based on the selected operator. For multiple values used with the Between operator, the lower two value boxes are enabled.
Values: When you choose the In operator, you can enter as many values as you need in this list.
Data Output
The Data Output page of the Table dialog allows you to control the following properties when you export to XML.
Element Name: Enter a name to be used in the XML output for this Table.
Output: Choose Auto, Yes, or No to decide whether to include this Table in the XML output. Choosing Auto exports the contents of the Table.
Detail element name: Enter a name to be used in the XML output for the data element for instances of the table. This name is ignored if you have specified a details grouping.
Detail collection name: Enter a name to be used in the XML output for the data element for the collection of all instances of the detail grouping.
Data element output: Choose Yes or No to decide whether to include the details in the XML output.
Adding Data to Table
Once you place the Table data region on a report, you can add data to its cells. As with any data region, you can drag fields from your Fields list onto cells in the table. Although the default report control within each cell of the table is a text box, you can replace it with any other report control or a data region. When you drag a field into a cell in the details row, ActiveReports automatically provides a label in the table header. As with all report controls, you can use expressions to further manipulate the data within the cells of the table. For more information, see Expressions.
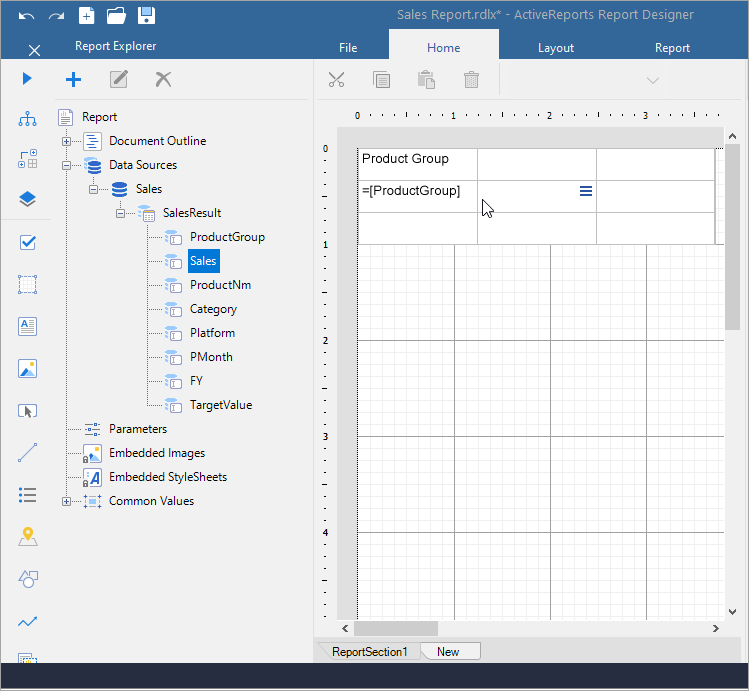
From the Toolbox, drag-drop the Table data region onto the design area.
From the Report Explorer, expand the DataSet and drag-drop data fields onto the cells in the details row.
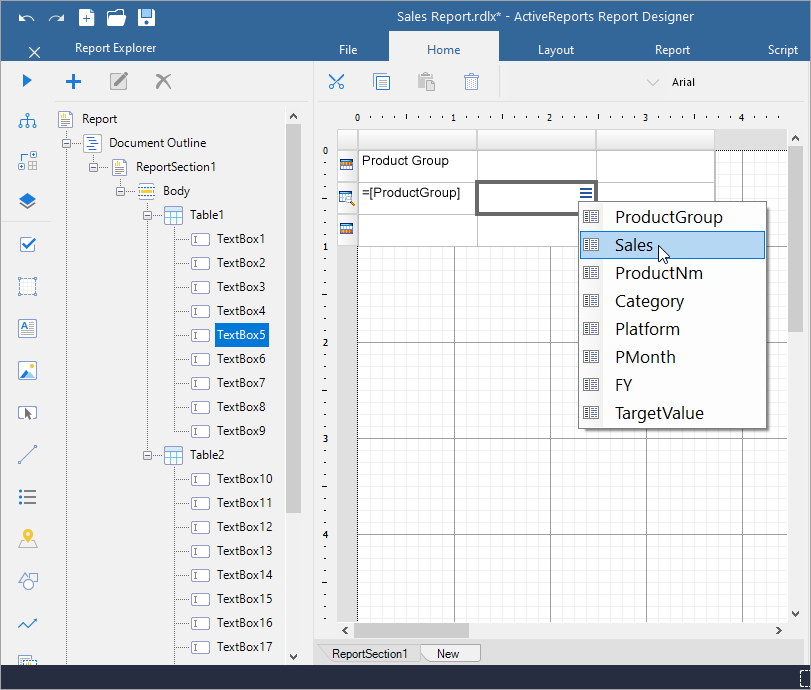
Alternatively, in the table, select a TextBox in the Details row and, from the Fields Selection Adorner, select a field from the list.
Table Features
Table Grouping
Groups provide a way to organize data and make data analyses easy. In a Table data region, you can also create a document map based on the groups by specifying the group expression in the Document map label option. For information on document map and navigation, see the Document Map topic for more details.
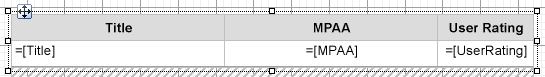
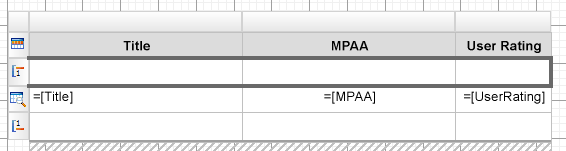
Let us understand grouping using the report shown. The report consists of a Table that displays Movie details – Title, MPAA, and User Rating fields. The report connects to the 'Movie' table from 'Reels.db' data source on GitHub.


You can group the table data according to the other dataset field, 'Year Released', to group the details based on the year when a movie was released.
The Table control supports dynamic grouping through the Enabled property. This property allows you to toggle the presence of a group at runtime. When Enabled is set to False, the group (including its header and footer rows) is not rendered, offering more flexibility for user-driven grouping logic.
The following steps add a group in the table using Group On expression.
With the Table data region selected, under the Properties window, click the Property dialog link to open the Table dialog.
type=note
Note: Alternatively, you can add a group by selecting Insert Group in the context menu of the Table data region, and adding a group in the Table - Groups dialog that opens.
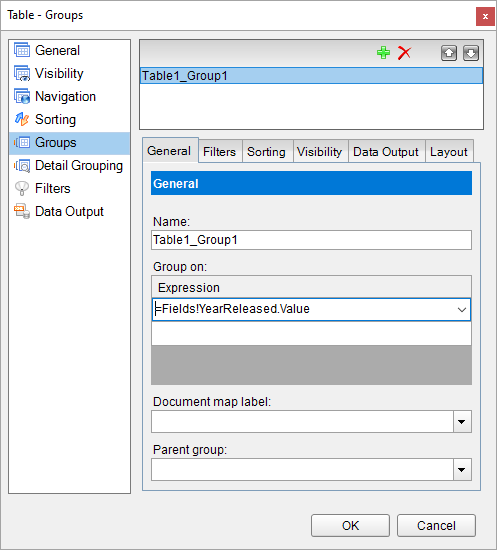
Go to the Groups page and click Add.
Under Group on, enter the expression on which you want to group the data. For e.g.,
=Fields!YearReleased.Value.

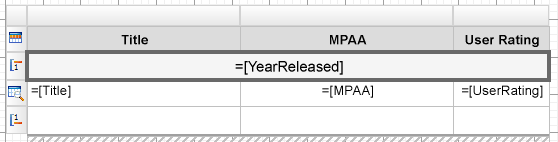
Click OK to close the dialog. A Group Header and a Group Footer are added as shown.

Merge the cells in the Group Header row and enter the expression in the Value property as
=[YearReleased]

This makes the group value appear and span above each group.
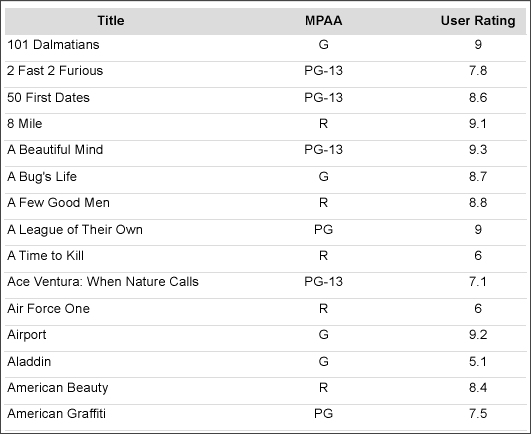
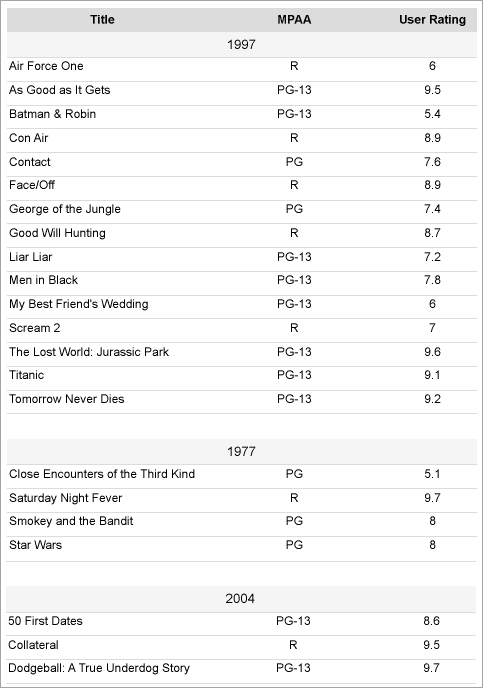
Preview the report. Here's how the table will look like.

Detail Grouping
Another way of grouping the table data is by grouping the Details row without adding a group. The Detail Grouping groups the data in such a way that only one row per distinct grouping value or expression is displayed for each row of data in Details row. Also, it does not add a Group Header and Group Footer. Detail grouping is useful when you do not want the values to repeat within the details as many times as they are present in the data source.
Let us use Detail Grouping to group the table data. For example, we have a report with the Table that displays Movie details – Title, MPAA, and User Rating fields. The report connects to the 'Movie' table from 'Reels.db' data source on GitHub.

With the Table selected on the report, under the Properties window, click the Property dialog link to open the Table dialog.
Go to the Detail Grouping page and, under Group on, enter the expression on which you want to group the data. For e.g.,
=Fields!YearReleased.Value.

Click OK to close the dialog.
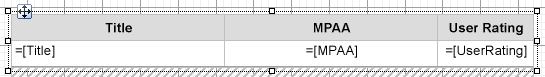
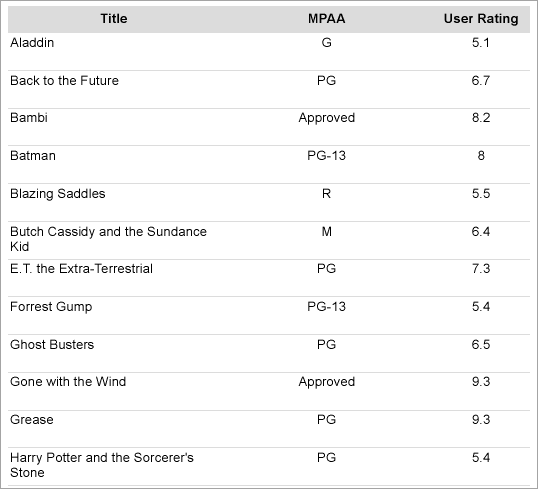
Preview the report. Here's how the table will look like.
Note that the report size is smaller after applying the Details Grouping since the details row is shown once for every grouping value.

Merge Cells
You can combine adjacent cells in horizontal (same row) or vertical (same column) direction into a single cell. Vertical cell merging is possible within the same row type, that is, within the Header, Group Header, Footer, Group Footer, or Details row.
To merge cells,
Select the cells (Ctrl+Click) and the right-click.
From the context menu, select Merge Cells.
Auto Merge
The AutoMergeMode property lets you set the mode to merge the adjacent cells (text boxes) in details row with the same value. This property takes Always, Never, and Restricted values. The details row with the same data values and with AutoMergeMode property set to:
Always - are merged.
Never - are not merged.
Restricted - are merged only if the corresponding cells in the previous columns are similarly merged. If for example, cells in Column 2 (with same data values) are set 'Restricted' and the corresponding cells (with same the data values) in previous column, that is Column 1, are set 'Never', then cells in Column 2 are not merged.
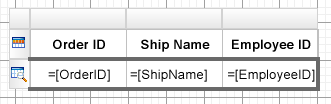
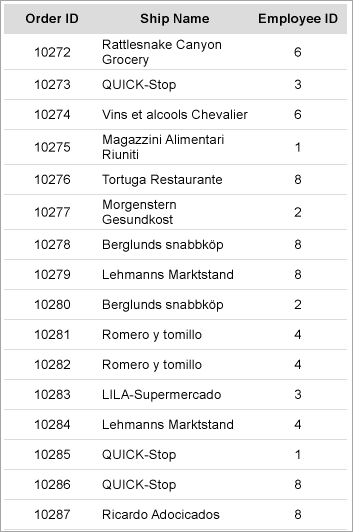
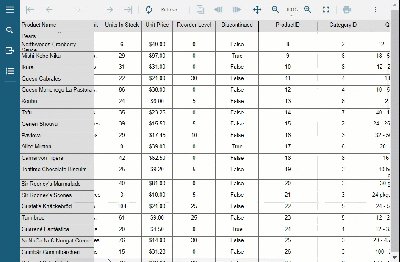
The following steps take you through how to add automatic merge to the cells in the following table. The report connects to the 'Orders' table from 'NWIND.db' data source on GitHub.
Select the cell with EmployeeID field and set the Layout > AutoMergeMode property to 'Restricted'. This merges employee ids depending on whether the corresponding ship names (cells in the previous column) are merged.
Select the cell with ShipName field and set the Layout > AutoMergeMode property to 'Always'. This merges the cells with similar ship names.
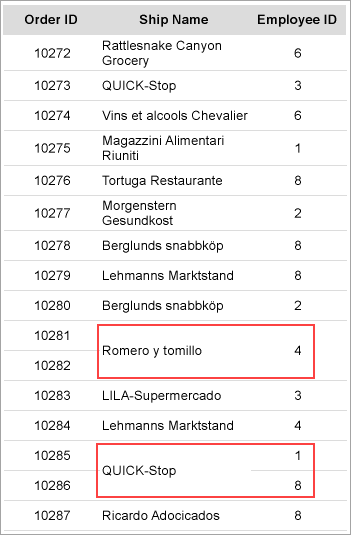
Preview the report. Here's how the table will look like.

Freeze Rows and Columns (RDLX Reports)
When you use a Table data region containing a large amount of data in an RDLX report, the user must scroll to see all of the data. On scrolling the column or row headers out of sight, the data becomes difficult to understand. To resolve this problem, you can use the FrozenRows and FrozenColumns properties that take effect in the JSViewer in Galley mode, and allow you to freeze headers so that they remain visible while scrolling through the data region. You can freeze as many rows or columns as you have headers in the data region.
If your data stretches downward, set the FrozenRows property to a value to float the column headers when scrolling.
If your data stretches to the right, set the FrozenColumns property to a value to float the row headers when scrolling.
If your data stretches both downward and to the right, set both FrozenRows and FrozenColumns properties.
Here's how a report with one frozen column looks like in JS Viewer.
If any header cells that you want to freeze are merged, you should not set the FrozenRows or FrozenColumns property to a value that would split a merged cell.
Nesting in Tables
To display data from different datasets, you can use nested tables that are bound to different datasets. You can do any one of the following to achieve this:
add a filter to a child table (Filters property) which filters the data in the table data region based on the common field in two datasets
create a parameter for the child table (DataSetParameters property) that is passed to the dataset query and filters the dataset fields based on the common field in the two datasets
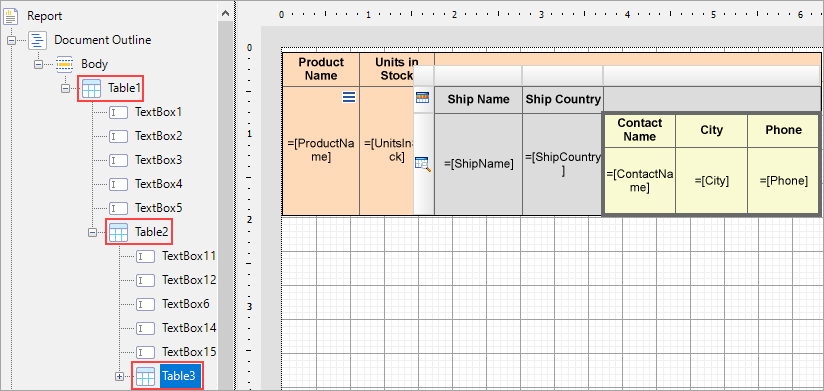
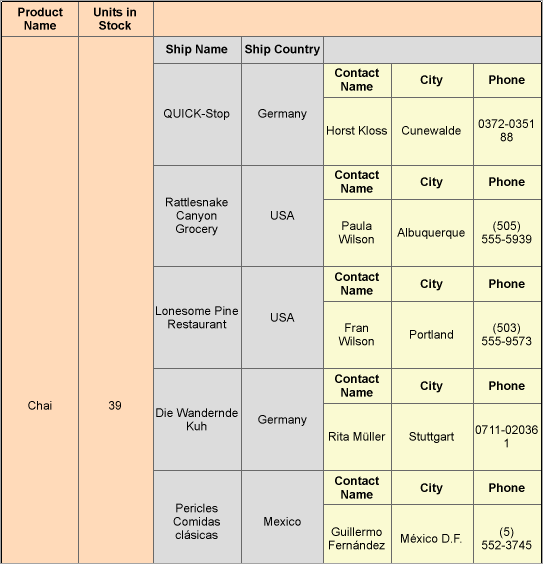
For example, the following report shows three nested Table data regions that fetch data from three different datasets.

The report connects to the 'NWIND.db' data source on GitHub.
Table1 is bound to 'Products' dataset, Table2 is bound to 'Invoices' dataset, and Table3 is bound to 'Customers' dataset. The parent table, Table1, shows the Product Name and Units In Stock information from the Products dataset. For each ProductID, child table, Table2 shows the Ship Name and Ship Country information from the Invoices dataset. And for each CustomerID, the child table, Table3, shows the Contact Name, City, and Phone information from the Customers dataset.
Let us create this report using both methods.
Using a filter
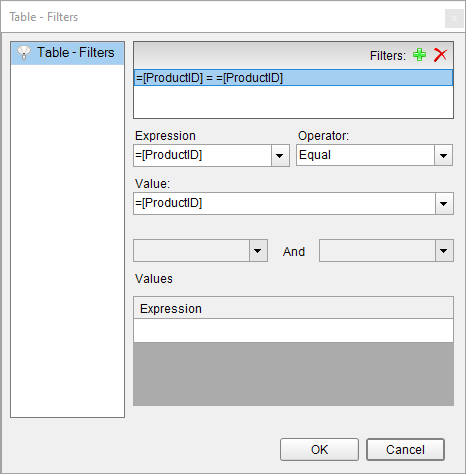
For the child tables, add a filter using the Filters property as elaborated below:
Select Table2 and go to the Filters property.
In the Table - Filters, add a filter with the expression =[ProductID]==[ProductID], the common field in the datasets of the parent table and the child table.

Similarly,
Select Table3 and go to the Filters property.
In the Table - Filters, add a filter with the expression =[CustomerID]=[CustomerID], the common field in the datasets of the parent table and the child table.
Using a parameter
For each child table, we create a parameter to pass to the dataset and then modify the dataset query to filter the dataset fields.
type=note
Note: JSON dataset does not have the parameters collection. Hence, the DataSetParameters from the data region cannot interact with such a dataset.
The following steps elaborate the procedure.
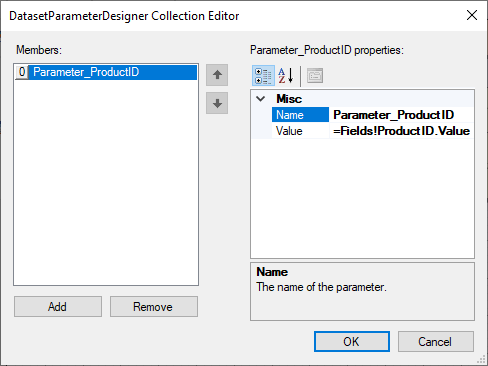
Select Table2 and go to the DataSetParameters property.
Add a new parameter with Name: Parameter_ProductID and Value: =Fields!ProductID.Value.

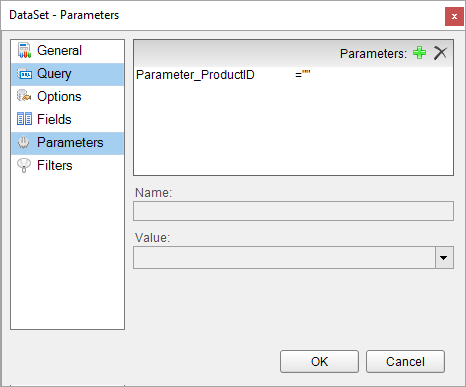
Go to the dataset to which the Table2 is bound, that is, Invoices.
In the DataSet designer dialog, go to Parameters and add a new parameter (same name as DataSetParameter): Parameter_ProductID.

Go to Query and add a substring with the parameter to the existing dataset query so the updated query is:
select * from Invoices where ProductID = @Parameter_ProductID
Similarly,
Select Table3 and go to the DataSetParameters property.
Add a new parameter with Name: Parameter_CustomerID and Value: =Fields!CustomerID.Value.
Go to the dataset to which Table3 is bound, that is, Customers.
In the DataSet designer dialog, go to Parameters and add a new parameter (same name as DataSetParameter): Parameter_CustomerID.
Go to Query and add a substring with the parameter to the existing dataset query so the updated query is:
select * from Invoices where ProductID = @Parameter_CustomerID
Filter, Sort, and Interactive Sort
Filter
Filtering allows you to set filters on a large set of data that has already been retrieved from the data source and use them with datasets or data regions to limit the information you want to display on your report. Although not as efficient performance-wise as query parameters which filter data at the source, there are still scenarios that demand filters. The obvious case is when the data source does not support query parameters.
To apply a filter in a Table data region,
Select the table and go to Filters property.

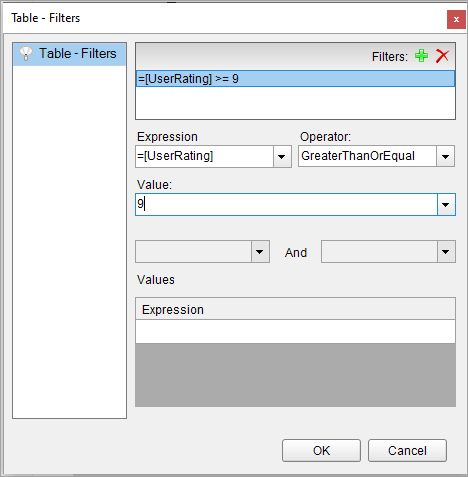
In the Table - Filters dialog, click Add.
type=note
You can also first go to the Property dialog and then select the Filters page.
In the Expression field, select the data field expression (=[UserRating]) available from the dataset to which the table is bound.
Select the filter Operator (GreaterThanOrEqual).
Enter the Value (say 9) to which the expression should evaluate to filter the data.
Click OK.
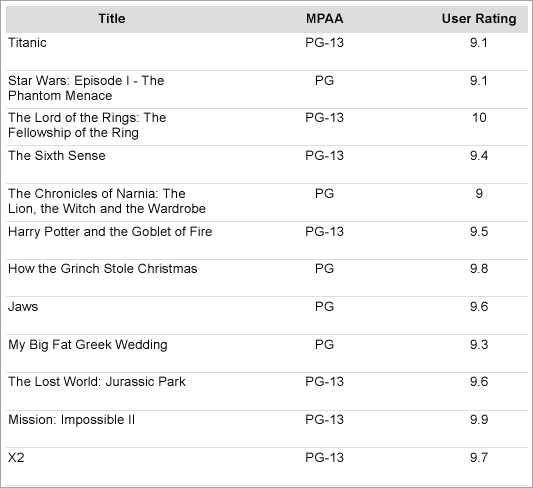
Preview the report. Here's how the table will look like with the 'User Rating' column showing a rating above '9'.

Sort
Sorting helps better organize and present data in your report, you can sort alphabetically or numerically in ascending or descending order.
To apply sort in a Table data region,
Select the table and click the Property dialog link to open the Table dialog.

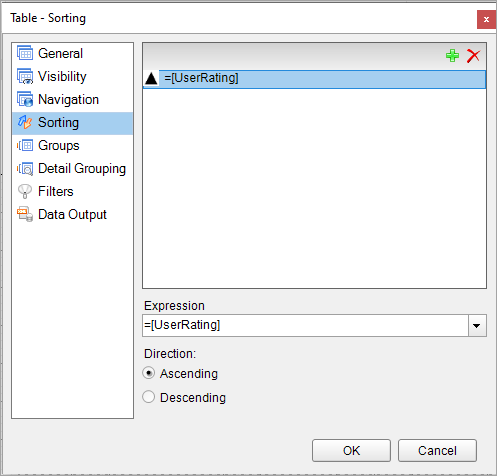
Go to the Sorting page and click Add.
In the Expression field, select a value to sort the report data (for example, =[Title]).
Select the sorting direction by clicking Ascending or Descending options.
Click OK.
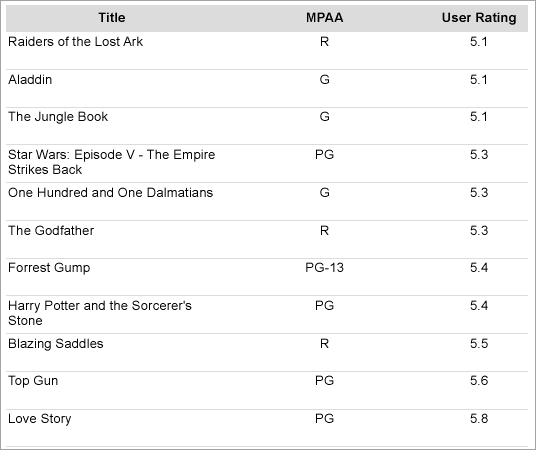
Preview the report. Here's how the table will look like with the 'User Rating' column sorted in ascending order.

Interactive Sort
You can use interactive sort or user sort on a TextBox control to sort data columns within a data region in a published report. The Interactive Sort page in the TextBox dialog allows you to enable interactive sorting. See Sort Data topic for further information on applying this kind of sorting on a table.
Dynamic Columns
The dynamic columns in tables are the columns that grow or shrink depending on the visibility of other columns. When a Table has hidden column(s), the other column(s) can be made dynamic by setting the column's AutoWidth property to 'Proportional'.
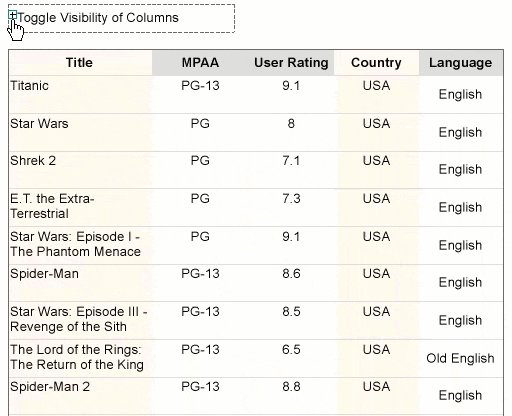
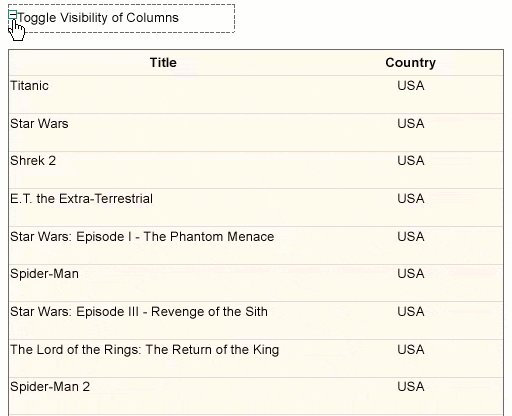
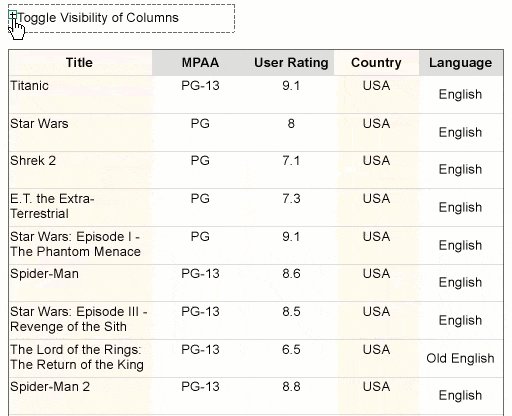
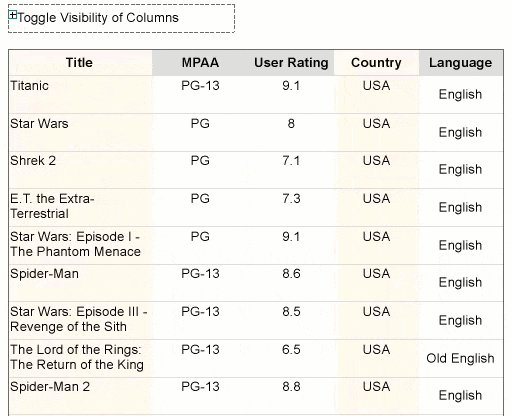
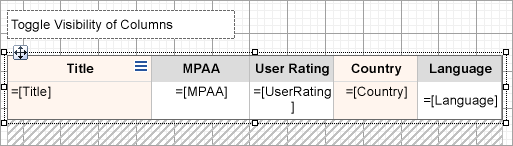
So, for example, in the following table, we have five columns: Title, MPAA, User Rating, Country, and Language. The visibility of columns MPAA, User Rating, and Language is being toggled by a text box. We want the columns Title and Country to grow or shrink when the visibility of the other three columns is toggled.
The above report can be created as elaborated below:
First set the visibility of columns MPAA, User Rating, and Language and set the toggle control:
Select the columns MPAA, User Rating, and Language (Ctrl+Click the column handlers).
From the Properties window, set the Visibility > Hidden to 'False' and ToggleItem to the name of the textbox from which we will toggle the visibility of these columns.
Now make columns Title and Country dynamic:
Select the columns Title and Country.
From the Properties window, set their AutoWidth property to 'Proportional'.
Preview the report.
The column width of the visible columns is expanded to take up the width of the Table data region. This way, regardless of how many columns a table displays, the width stays the same.
Limit Number of Rows in Table Details
You can control the number of Table Details rows, displayed on a page, with the MaxDetailsPerPage property. If the number of rows exceeds the value, specified in the MaxDetailsPerPage property, a page break is added after the specified number of rows.
For example, we have a Table with six Details rows.

If the MaxDetailsPerPage property is set to '5', a page break is added after five rows and the Table is split to two pages.
|
|
|---|---|
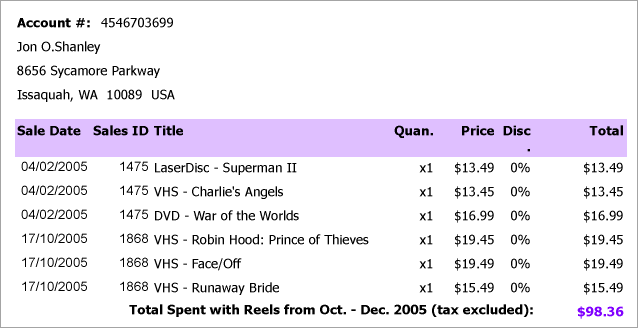
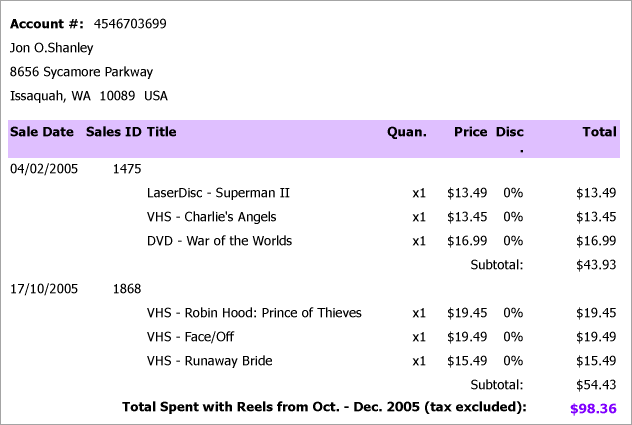
If a Table contains a group (for example, a SalesID group) and the MaxDetailsPerPage property is set to '5', a page break is not added after five rows because, in this case, the Details rows are counted in each group. In the screenshot below, each group has three Details rows and no page break is added.

See Also
Table Data Region for a Tabular Report
Show Row Number in Tablix and Table
Demo: Table With Grouping And Sorting
Demo: Table With Nested Controls











 Page 1
Page 1 Page 2
Page 2