- Introduction
- Report Readers
-
Report Authors
- Standalone Designer
- WebDesigner
- Report Types
-
Report Controls
-
Report Controls in Page/RDLX Report
- BandedList
- Barcode
- Bullet
-
Chart
- Chart Wizard
- Chart Smart Panels and Adorners
-
Plots
- Column and Bar Charts
- Area Chart
- Line Chart
- Pie and Doughnut Charts
- Scatter and Bubble Charts
- Radar Scatter and Radar Bubble Charts
- Radar Line Chart
- Radar Area Chart
- Spiral Chart
- Polar Chart
- Gantt Chart
- Funnel and Pyramid Charts
- Candlestick Chart
- High Low Close Chart
- High Low Open Close Chart
- Range Charts
- Gauge Chart
- Axes
- Legends
- Customize Chart Appearance
- Trendlines
- Classic Chart
- CheckBox
- Container
- ContentPlaceHolder (RDLX Master Report)
- FormattedText
- Image
- InputField
- Line
- List
- Map
- Matrix
- Overflow Placeholder (Page report only)
- Shape
- Sparkline
- Subreport
- Table
- Table of Contents
- Tablix
- TextBox
- Report Controls in Section Report
-
Report Controls in Page/RDLX Report
- Report Wizard
- Data Binding
- Design Reports
- DevOps
- Developers
- Samples
- Troubleshooting
Create Single Line Chart
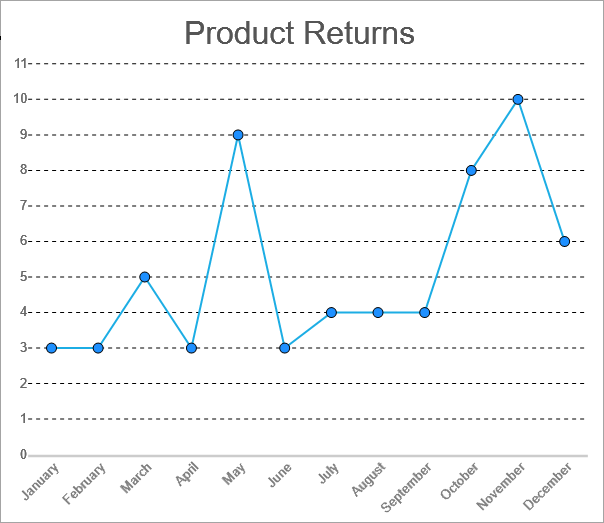
This walkthrough creates a Single Line Chart. The chart shows the trend in the return quantity over the year. The final chart appears like this:

Create a Report and Bind Report to Data
In the ActiveReports Designer, create a new RDLX report and follow the New Report wizard to bind the report to data. You can also perform data binding later using the Report Data Source dialog accessed from the Report Explorer.
Connect to a Data Source
- In the Report Data Source dialog, select the General page and enter the name of the data source.
- Under Type, select 'Json Provider'.
- Go to the Content tab under Connection and set the type of JSON data to 'External file or URL'.
- In the Select or type the file name or URL field, enter the following URL:
https://demodata.mescius.io/contoso/odata/v1/FactSales For more information, see the JSON Provider topic. - Go to the Connection String tab and verify the generated connection string by clicking the Validate DataSource

icon. - Click OK to save the changes and open the DataSet dialog.
Add a Dataset
In the Dataset dialog, select the General page and enter the name of the dataset, 'FactSales'.
Go to the Query page and enter the following query to fetch the required fields:
$.value[*]Click OK to save the changes.
Create Basic Structure of Chart
We will use the Chart Wizard dialog to configure chart data values and basic customization. If you have a dataset added to your report, on Chart's drag-drop operation, the wizard appears. See the topic on Chart Wizard for more information. You can make further adjustments to the chart after you exit the wizard by accessing the properties of chart elements through dialogs, property panels, and adorners.
Drag-drop Chart data region onto the design area. The New Chart dialog appears with an option to select the query and the plot type.
Select the Query as the dataset name (FactSales) and the Plot Type as 'Line'.
Click Next to configure data values.
Here, we will define a data series value to display the return quantity values.Under Configure Chart Data Values, add a new data value, and set the aggregate and caption, and click Next.
Field Aggregate Caption [Return Quantity] Sum Return Quantity In the Configure Chart Data Groupings, set the Categories > Group By to [DateKey].
Click Next and Choose Report Colors from Theme and Style, and preview your chart.
Click Next to preview your chart.

Now that the basic structure of your chart is ready, let us add more meaning to the chart using the properties via the Chart Panels, Adorners, and Property Panel.
Add Customizations to Chart
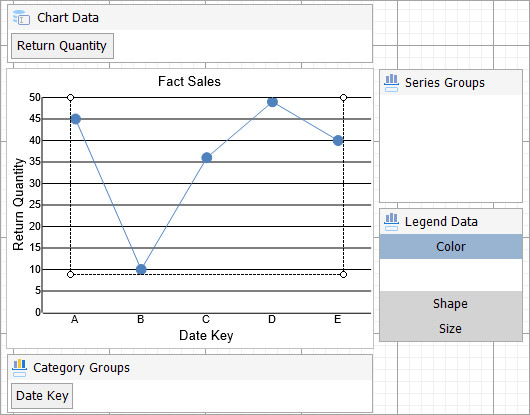
Category Groups
- In the Category Groups section, right-click the [Date Key] and from the adorner, click Edit.
- In the Chart Data - Category Groups dialog, in the General tab, go to Group on > Expression, and update the expression to group based on month rather than actual dates.
=MonthName(Month(Fields!DateKey.Value)) - Go to Sorting tab and add the following expression to sort the sales date in the ascending order:
=Month(Fields!DateKey.Value) - Click OK to complete setting up the category groups.
Chart Data
- In the Chart Data section, right-click the [Return Quantity] and from the adorner, click Edit.
- Go to the Styles tab and set the Line Style > Width to '1.5pt'.
- Go to the Markers tab and set the Shape to 'Dot'.
- Border > Style: Solid
- Border > Color: Black
- Click OK to complete setting up the plot.
Y-Axis
- To open the smart panel for advanced Y-axis settings, right-click 'Y Axis' on the Report Explorer and choose Property Dialog.
- Go to the Title page and remove the text from the Title field as Y-axis title can be skipped.
- Go to the Labels page > Appearance tab, and set the following properties:
- Font > Size: 10pt
- Font > Color: DimGray
- Go to the Line page and uncheck the Show Line option.
- Go to the Major Gridline page and set the following properties under Grid appearance.
- Show grid: Check-on
- Color: #cccccc
- Width: 0.25pt
- Style: Dashed
- Go to the Scale page and set the following properties.
- Scale Type: Linear
- Minimum scale value: 0
- Maximum scale value: 11
- Proceed with other adjustments and click OK to complete setting up the Y-axis.
X-Axis
- To open the smart panel for advanced X-axis settings, right-click 'X Axis' on the Report Explorer and choose Property Dialog.
- Go to the Title page and remove the text from the Title field as X-axis title can be skipped.
- Go to the Labels page > General tab and set the Angle to '-45'.
- Now go to the Appearance tab and set the following properties.
- Font > Size: 10pt
- Font > Color: DimGray
- Go to the Line page and set the following properties.
- Color: #cccccc
- Width: 2pt
- Click OK to complete setting up the X-axis.
Header
- To open the smart panel for the chart header, right-click 'Header' on the Report Explorer and choose Property Dialog.
- Go to the General page and set Title to 'Product Returns'.
- Go to the Font page and set the properties as below.
- Size: 24pt
- Color: #555555
- Click OK to complete setting up the chart header.
You may want to resize the chart, change the chart palette, and customize other chart elements. Once you are done, press F5 to preview the report.type=note
Note: We use stub data at design time and not real data. So to view the actual final chart, you need to view the chart on the preview.


