- Introduction
- Report Readers
-
Report Authors
- Standalone Designer
- WebDesigner
- Report Types
- Report Controls
- Report Wizard
- Data Binding
- Design Reports
- DevOps
- Developers
- Samples
- Troubleshooting
Color Scale 2
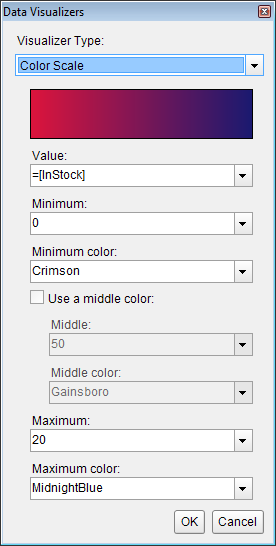
The ColorScale2 data visualization displays a background color in a range of colors to indicate minimum and maximum values, and all shades in between. The Color Scale Data Visualizer is available for TextBox and CheckBox controls.
When you select a TextBox or a CheckBox control on your report, in the Properties window or Properties dialog, you can drop down the BackGroundColor property and select <Data Visualizer...> to launch the dialog. To build the data visualizer expression, select the appropriate values for each of the options in the dialog.
type=note
Note: If you select the Use a middle color check box, the expression used in the BackgroundColor property changes to ColorScale3. For more information, see ColorScale3.

Parameters
Value. This is the field value in the report to evaluate. The data type is Single.
Minimum. If the Value evaluates to this number, the StartColor renders.
Maximum. If the Value evaluates to this number, the EndColor renders.
StartColor. The HTML color string to use if the Value evaluates to the Minimum value.
EndColor. The HTML color string to use if the Value evaluates to the Maximum value.
You can use static values or aggregate functions (e.g. Min or Max) to set the Minimum and Maximum parameters. For more information on these and other aggregate functions, see the Expressions topic.
Syntax
=ColorScale2(Value, Minimum, Maximum, StartColor, EndColor)Usage
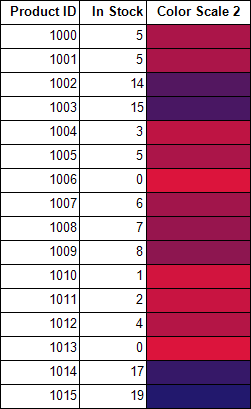
Use an expression with this syntax in the BackgroundColor property of a Textbox or a CheckBox control. This causes the background color to change depending on the value of the field you specified in the Value parameter, in the case of the example, InStock. Any values falling between the Minimum value and the Maximum render with a color between the StartColor and EndColor.
Example
Set the Value parameter to the value of a field in your dataset to display the field values visually.
=ColorScale2(Fields!InStock.Value,0,20,"Crimson","MidnightBlue")
Default Behavior
The function returns Transparent in any of the following cases:
The Value is out of range (i.e. does not fall between the Minimum and Maximum values).
The Maximum is less than the Minimum.
If the argument for any of the parameters cannot be converted to the required data type, the default value is used instead.
Parameter | Default Value |
|---|---|
Value | 0 |
Minimum | 0 |
Maximum | 0 |
StartColor | Silver |
EndColor | WhiteSmoke |


