Configuring Chart
General
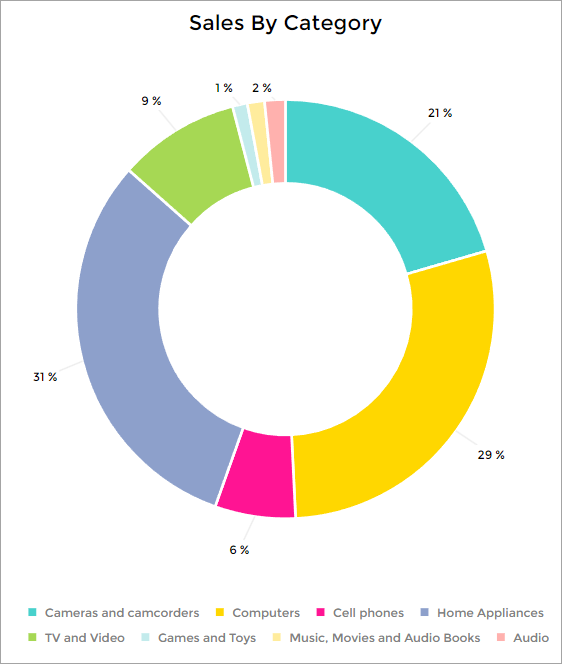
A Chart is a data visualization control that represents your data using graphical shapes, allowing the report reader to better understand trends, compare different groups, or assess parts of a whole. Charts are helpful in analyzing data patterns over time, comparing categories, and identifying relationships between variables. Below is an example of a donut chart that illustrates sales contribution per product category:

The report wizard simplifies the process of setting up a chart by guiding you through a series of intuitive steps, which are described below.
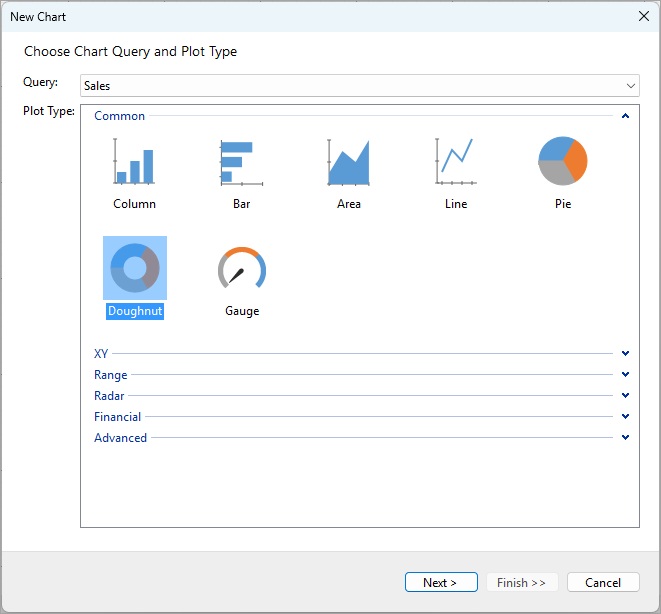
Choosing Chart Query and Plot Type

In the Query drop-down, you can select one of the report's available data queries. For detailed information on setting up queries, see the Configuring Data Queries in Report Wizard documentation pages.
Below the query selection, you'll find the list of supported chart types organized into categories. These chart types are grouped to assist you in selecting the most appropriate visualization for your data. To learn more about the available chart types, refer to the Chart Plots article.
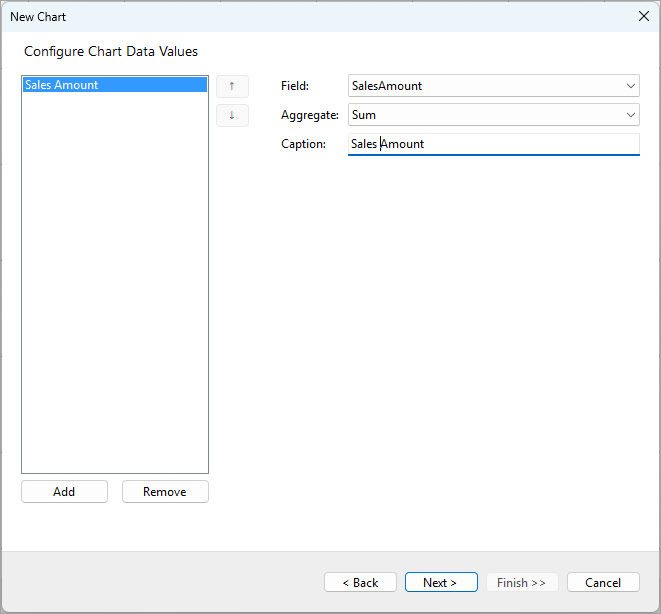
Configuring Chart Data Values

In this step, you can configure the data values that will be visualized as graphical shapes in your chart. Each data point represents a value or summary (e.g., a sum or average) that corresponds to a part of the data displayed in the chart.
- Field: This drop-down allows you to select the specific field from your data query that you want to visualize. In this example, the SalesAmount field has been selected.
- Aggregate: Choose how the data should be aggregated. The wizard supports multiple aggregation functions, including Sum, Average, Count, Max, Min, and more. The selected function will be applied to the chosen field, summarizing the data based on the specified aggregate function and grouping that can be configured on the next steps.
- Caption: The caption provides a label for the data series in the chart. This label is especially useful when your chart displays multiple values, and you want to display a legend to distinguish between them.
For charts that only require a single value (like a pie or donut chart), one data field is sufficient. However, some chart types (such as range charts) may require multiple data values. For more details on handling multiple data values and advanced configurations, refer to the Chart documentation pages.
For charts that only require a single value (like a pie or donut chart), one data field is sufficient. However, some chart types (such as range charts) may require multiple data values. For more details on handling multiple data values and advanced configurations, refer to the Chart documentation pages.
You can use the Add and Remove buttons to adjust the data fields shown in the chart. The up and down arrow buttons allow you to reorder the fields if your chart supports multiple values.
Click Next to proceed to the next step in the wizard.
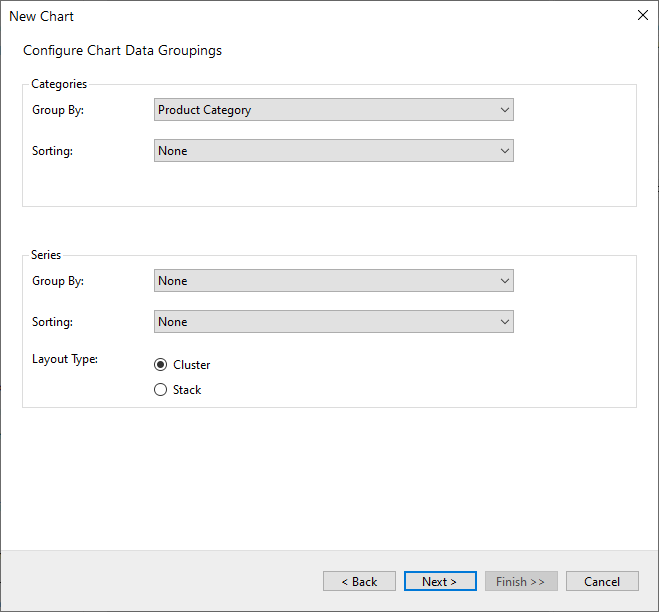
Configure Chart Data Groupings
In the third screen of the Chart Wizard, configure the data groupings.

Categories
Group By
Specify the field to group the data into categories that exist for each unique value (or numerical range) for the specified field. The title of the axis is set to the corresponding category field name.
Sorting
Choose the data sorting direction from None, Ascending, or Descending.
Series
Group By
To group the data into series.
Sorting
Choose the data sorting direction from None, Ascending, or Descending. The sorting field is automatically set to the subcategory field.
Layout Type
Select the way you want the series groups to arrange from Cluster and Stack. The Layout type option is available for the supported chart types only, which are Column, Bar, Area, Spiral, Polar, and Range charts.
Click Next> to proceed to the next step in the wizard.
Choose Report Colors
In the final step of the Chart Wizard, you can apply a color theme and style to your chart to make it visually appealing and ensure consistency in the design. The preview pane on the right allows you to see how your chart will look with the selected theme and style before finalizing the configuration.
Theme
The Theme dropdown allows you to select from a variety of pre-defined themes that determine the base color palette for the chart. For instance, the screenshot shows the Reels theme selected, which applies a specific set of colors to different chart elements, such as headers, footers, and data rows.
Style
The Style dropdown provides additional customization within the selected theme by offering various styles to apply. These styles can subtly change how colors are used in the chart. In the screenshot, the Light Style 1 Accent 1 is selected, which applies different shades of blue to the headers and footers, giving the chart a clean and professional appearance.
Preview
On the right side, the Preview section shows how your selections will look when applied to the chart. The preview displays how different chart elements—like the header, group headers, group footers, details, and the chart footer—will be styled. Each group header and footer is visually distinct, using alternating colors to improve readability.
Once you’ve chosen the desired theme and style, click Finish to apply the settings and generate the chart in your report.


