- Introduction
- Report Readers
-
Report Authors
- Standalone Designer
- WebDesigner
- Report Types
-
Report Controls
-
Report Controls in Page/RDLX Report
- BandedList
- Barcode
- Bullet
-
Chart
- Chart Wizard
- Chart Smart Panels and Adorners
-
Plots
- Column and Bar Charts
- Area Chart
- Line Chart
- Pie and Doughnut Charts
- Scatter and Bubble Charts
- Radar Scatter and Radar Bubble Charts
- Radar Line Chart
- Radar Area Chart
- Spiral Chart
- Polar Chart
- Gantt Chart
- Funnel and Pyramid Charts
- Candlestick Chart
- High Low Close Chart
- High Low Open Close Chart
- Range Charts
- Gauge Chart
- Axes
- Legends
- Customize Chart Appearance
- Trendlines
- Classic Chart
- CheckBox
- Container
- ContentPlaceHolder (RDLX Master Report)
- FormattedText
- Image
- InputField
- Line
- List
- Map
- Matrix
- Overflow Placeholder (Page report only)
- Shape
- Sparkline
- Subreport
- Table
- Table of Contents
- Tablix
- TextBox
- Report Controls in Section Report
-
Report Controls in Page/RDLX Report
- Report Wizard
- Data Binding
- Design Reports
- DevOps
- Developers
- Samples
- Troubleshooting
Create Stacked Percentage Polar Chart
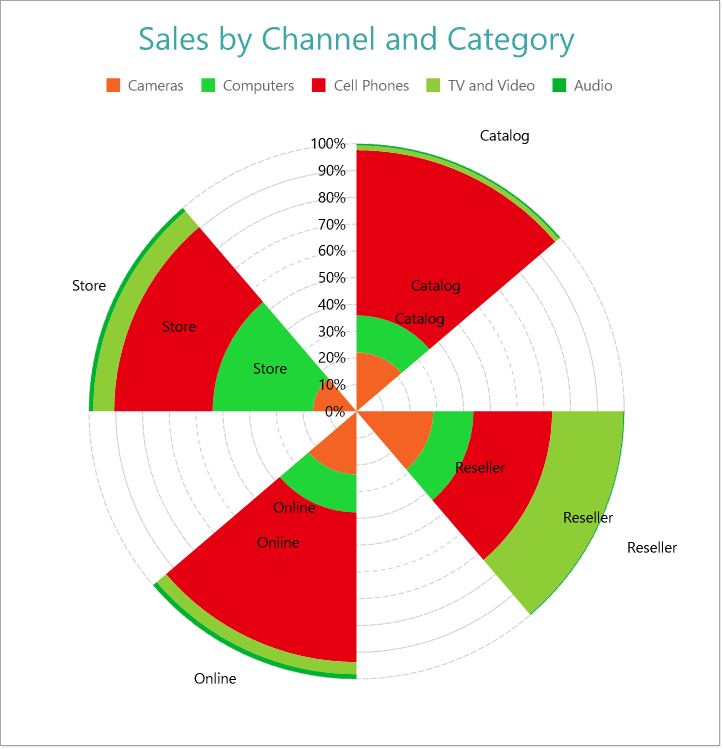
This walkthrough creates a Stacked Percentage Polar Chart. The chart displays the sales amount by sales channels for each product category. The stacked percentage polar chart is used to display the percentage values that each subcategory contributes within a category. The final chart appears like this:

Create a Report and Bind Report to Data
In the ActiveReports Designer, create a new RDLX report and follow the New Report wizard to bind the report to data. You can also perform data binding later using the Report Data Source dialog accessed from the Report Explorer.
Connect to a Data Source
- In the Report Data Source dialog, select the General page and enter the name of the data source.
- Under Type, select 'Json Provider'.
- Go to the Content tab under Connection and set the type of JSON data to 'External file or URL'.
- In the Select or type the file name or URL field, enter the following URL:
https://demodata.mescius.io/contoso/odata/v1/FactSales
For more information, see the JSON Provider topic. - Go to the Connection String tab and verify the generated connection string by clicking the Validate DataSource

icon. - Click OK to save the changes and open the DataSet dialog.
Add a Dataset
In the Dataset dialog, select the General page and enter the name of the dataset, 'FactSales'.
Go to the Query page and enter the following query to fetch the required fields:
$.value[*]On the same page, add two calculated fields:
Field Name Value Product Category =Switch([ProductKey] < 116, "Audio", [ProductKey] >= 116 And [ProductKey] < 338, "TV and Video", [ProductKey] >= 338 And [ProductKey] < 944, "Computers", [ProductKey] >= 944 And [ProductKey] < 1316, "Cameras", [ProductKey] >= 1316, "Cell Phones") Sales Channel =Switch([ChannelKey] = 1, "Store", [ChannelKey] = 2, "Online", [ChannelKey] = 3, "Catalog", [ChannelKey] = 4, "Reseller") Click OK to save the changes.
Create Basic Structure of Chart
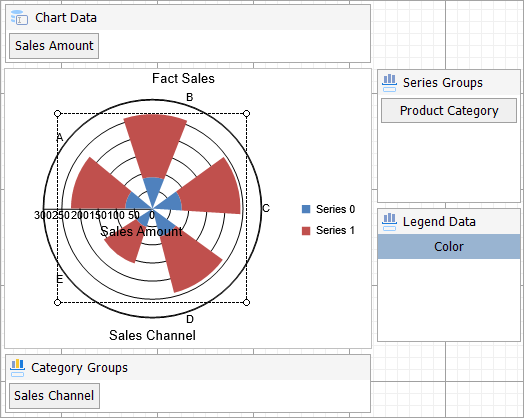
We will use the Chart Wizard dialog to configure chart data values and basic customization. If you have a dataset added to your report, on Chart's drag-drop operation, the wizard appears. See the topic on Chart Wizard for more information. You can make further adjustments to the chart after you exit the wizard by accessing the properties of chart elements through dialogs, property panels, and adorners.
Drag-drop Chart data region onto the design area. The New Chart dialog appears with an option to select the query and the plot type.
Select the Query as the dataset name (Stats) and the Plot Type as 'Polar'.
Click Next to configure data values.
Under Configure Chart Data Values, add the following value from the drop-down, set the corresponding captions, and click Next.
Field Aggregate Caption [SalesAmount] Sum Sales Amount In the Configure Chart Data Groupings, set the Categories > Group By to [Sales Channel].
Set the Series > Group By to [Product Category].
Set Series > Layout Type to 'Stack'.
Click Next and Choose Report Colors from Theme and Style, and preview your chart.

Now that the basic structure of your chart is ready, let us add more meaning to the chart using the properties via the Chart Panels, Adorners, and Property Panel.
Add Customizations to Chart
Plot Settings
- Select 'Plot - Chart' on the Report Explorer.
- From the Properties Panel, set StartAngle property to '90'.
Y-Axis
- To open the smart panel for advanced Y-axis settings, right-click 'Y Axis' from the Report Explorer and choose Property Dialog.
- Go to the Title page and remove the text from the Title field to hide the Y-axis title in the chart.
- Go to the Labels page > General tab and set the Angle to '-90'.
- Then, navigate to the Appearance tab and set the following properties.
- Font > Size: 12pt
- Font > Color: Black
- Go to the Line page and uncheck the Show Line option.
- Go to the Major Gridline page and set the following properties under Grid appearance.
- Show Grid: Check-on
- Width: 0.25pt
- Color: #cccccc
- Style: Dashed
- Go to the Scale page and set the Scale Type to 'Percentage'.
- Click OK to complete setting up the Y-axis.
X-Axis
- To open the smart panel for advanced X-axis settings, right-click 'X Axis' on the Report Explorer and choose Property Dialog.
- Go to the Title page and remove the text from the Title field to hide the X-axis title in the chart.
- Go to the Labels page and in the General tab, check-on the Show Labels option.
- Navigate to the Appearance tab and set the following properties.
- Font > Size: 12pt
- Font > Color: Black
- Go to the Line page and uncheck the Show Line option.
- Go to the Major Gridline page and uncheck the Show Grid option to hide the gridlines.
- Click OK to complete setting up the X-axis.
Legend
- In the Legend Data, right-click Color and from the adorner, click Edit.
- Go to the General page and select SeriesGroups as Legend Mode.
- Go to the Appearance page and set the following properties.
- Font > Size: 12pt
- Font > Color: DimGray
- Go to the Layout page and set the following properties.
- Position: Top
- Orientation: Horizontal
- Click OK to save the settings.
Header
- To open the smart panel for the chart header, right-click 'Header' on the Report Explorer and choose Property Dialog.
- Go to the General page and set Title to 'Sales by Category and Channel'.
- Go to the Font page and set the properties as below.
- Size: 24pt
- Color: #3da7a8
- Click OK to complete setting up the chart header.
You may want to resize the chart, change the chart palette, and customize other chart elements. Once you are done, press F5 to preview the report.type=note
Note: We use stub data at design time and not real data. So to view the actual final chart, you need to view the chart on preview.


