- Introduction
- Report Readers
-
Report Authors
- Standalone Designer
- WebDesigner
- Report Types
- Report Controls
- Report Wizard
- Data Binding
-
Design Reports
-
Design Page/RDLX Reports
- Layout
- Report Dialog
- Master Report (RDLX Report)
- Layers
- Expressions
- Data Visualizers
- Filters
- Groups
- Interactivity
- Scripts
- Report Appearance
-
Tutorials: Report Controls in Page/RDLX Reports
- TableofContent Control for Navigation
- BandedList Data Region for Free-form Bands
- Bullet Control to Visualize Sales against Target
- CheckBox Control
- OverflowPlaceholder Control for Columnar Reports
- InputField Control for Editable PDFs
- Line Control for Freehand Forms
- List Control for Hierarchical Relationships
- Table Data Region for a Tabular Report
- Shape Control for Enhanced Report Appearance
- Image Control
- Container Control for Enhanced Report Appearance
- FormattedText Control for Mail Merge
- Subreport Control for a Master-Detail Report
- Sparkline Control
- Tablix Data Region
- TextBox Control
- Map Data Region
- Tutorials: Page/RDLX Report Scenarios
- Design Section Reports
-
Design Page/RDLX Reports
- DevOps
- Developers
- Samples
- Troubleshooting
Shape Control for Enhanced Report Appearance
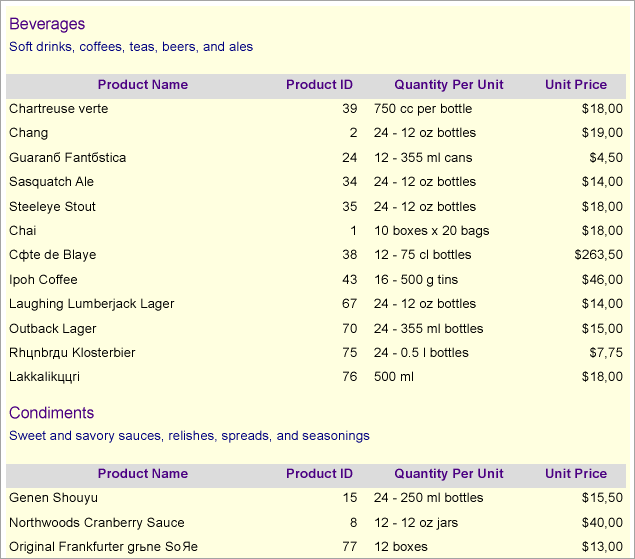
Let’s say that we already have a report displaying a catalog of products grouped by categories as shown below.

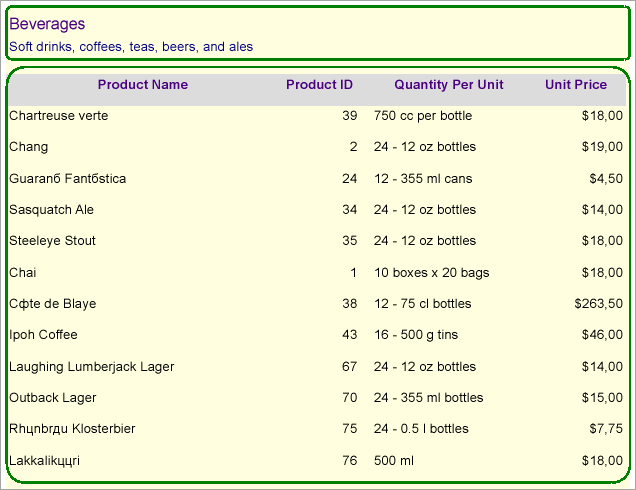
By using Shape controls, we will improve the appearance of this report. One shape will highlight each category of products, the other one will visually mark the boundaries of the list of products. Both shapes will use a rectangular shape with round corners for a more powerful visual effect.
Design Report Layout
- Drag and drop the Shape control onto the report’s designer, so that it surrounds text boxes [CategoryName] and [Description].
- Set the following properties of the Shape control to some values, for example:
- Border Width: 2pt
- Border Style: Solid
- Border Color: Green
- Shape Style: RoundRect
- Rounding Radius: 5pt for each corner
- Drag and drop another Shape control, on the List data region, and resize it to surround the List data region.
- Set the following properties of the Shape control to some values, for example:
- Border Width: 2pt
- Border Style: Solid
- Border Color: Green
- Shape Style: RoundRect
- Rounding Radius: 15pt for each corner
- Modify the appearance of the report and preview.

type=note
Note: Exports such as Word, Excel, and HTML do not provide good support of overflow items. In such scenarios where overflow items are used, it is better to avoid using shape as background.


