- Introduction
- Report Readers
-
Report Authors
- Standalone Designer
- WebDesigner
- Report Types
-
Report Controls
-
Report Controls in Page/RDLX Report
- BandedList
- Barcode
- Bullet
-
Chart
- Chart Wizard
- Chart Smart Panels and Adorners
-
Plots
- Column and Bar Charts
- Area Chart
- Line Chart
- Pie and Doughnut Charts
- Scatter and Bubble Charts
- Radar Scatter and Radar Bubble Charts
- Radar Line Chart
- Radar Area Chart
- Spiral Chart
- Polar Chart
- Gantt Chart
- Funnel and Pyramid Charts
- Candlestick Chart
- High Low Close Chart
- High Low Open Close Chart
- Range Charts
- Gauge Chart
- Axes
- Legends
- Customize Chart Appearance
- Trendlines
- Classic Chart
- CheckBox
- Container
- ContentPlaceHolder (RDLX Master Report)
- FormattedText
- Image
- InputField
- Line
- List
- Map
- Matrix
- Overflow Placeholder (Page report only)
- Shape
- Sparkline
- Subreport
- Table
- Table of Contents
- Tablix
- TextBox
- Report Controls in Section Report
-
Report Controls in Page/RDLX Report
- Report Wizard
- Data Binding
- Design Reports
- DevOps
- Developers
- Samples
- Troubleshooting
Scatter and Bubble Charts
Scatter and Bubble plots are chart types used to visualize relationships between value points. Both plots arrange data values along the vertical and horizontal axes and display points called Symbols on the intersections.
Scatter Chart
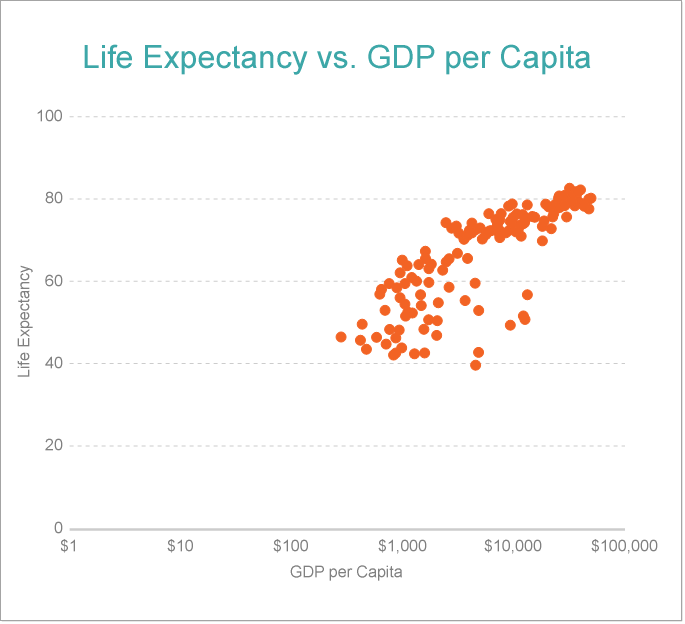
A scatter chart visualizes relationships between two variables. The Scatter graph uses dots to represent two different numeric variables. For example, the scatter chart can be used to depict the correlation between variables like GDP per capita and life expectancy.
Simple Scatter Chart
A Simple Scatter Plot visualizes relationships between two variables. For instance, the Simple Scatter Charts can be used to depict the correlation between life expectancy and GDP per Capita. See Create Scatter Chart walkthrough to learn how to create this chart.

Simple Scatter Chart
Bubble Chart
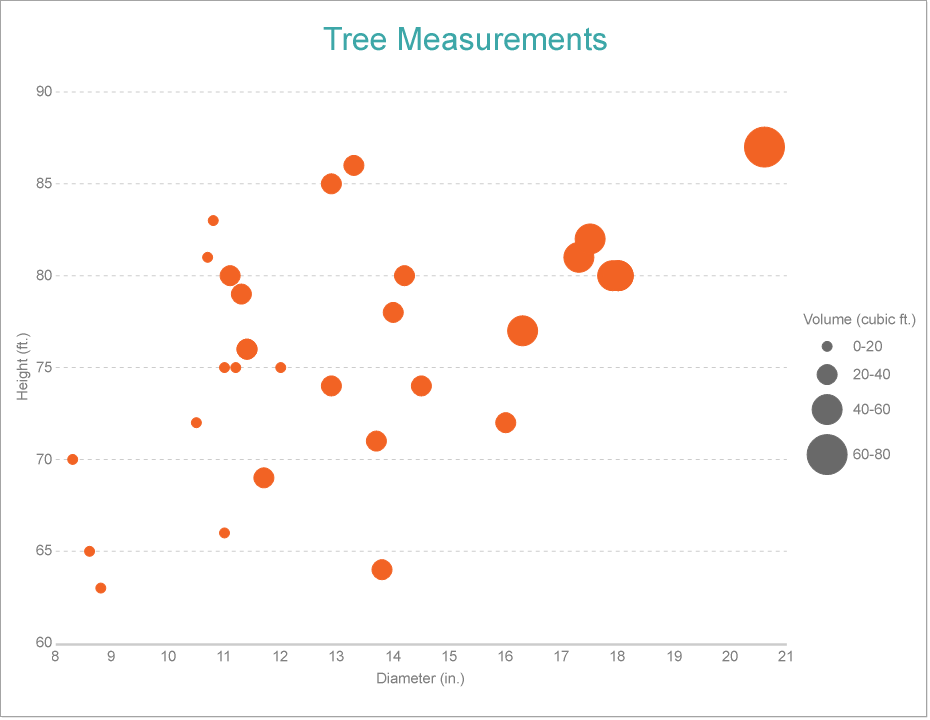
Bubble charts are used while plotting data points in terms of three numeric parameters. Note that the third numeric parameter is represented by the bubble's diameter. A bubble plot simply adds the third variable by encoding it into the size of the displayed symbols. For instance, the bubble chart can be used to depict the correlation between the diameter of a tree, its height, and volume.
Simple Bubble Chart
A Simple Bubble chart adds a third variable into visualization by encoding it into the size of the showcased symbols. For instance, the simple bubble chart can be used to display the correlation between a tree's diameter, its height and volume. See Create Bubble Chart walkthrough to learn how to create this chart.

Simple Bubble Chart
Multi-Category Scatter and Bubble Charts
The Multi-Category Scatter and Bubble chart splits the data values into categories and visualizes them using the shape and color of the symbol. For example, the multi-category scatter chart can be used to display the correlation between the life expectancy and GDP per capita categorized by the continent.

Multi-Category Scatter Chart
Scatter and Bubble Plot Properties
The Scatter and Bubble Plot properties discussed below can be accessed from the Properties Panel on selecting the Chart > Plot from the Report Explorer. You can access some of the important properties from the Plot's Smart Panel too. See Chart Smart Panels topic for more information. Both the Properties Panel and the Smart Panel can be accessed by right-clicking the plot in the design area.


