- Introduction
- Report Readers
-
Report Authors
- Standalone Designer
- WebDesigner
- Report Types
- Report Controls
- Report Wizard
- Data Binding
-
Design Reports
-
Design Page/RDLX Reports
-
Layout
- Set Page Size, Margins, and Orientation in Page Reports
- Skip Page Generation in Page Reports
- Set Page Layout in Z- or N-Order
- Manage Blank Rows in a Table Data Region in Page Reports
- Hide or Show Sections in RDLX and RDLX Dashboard Reports
- Keep Groups Together in Data Regions
- Manage Page Breaks in Data Regions
- Report Dialog
- Master Report (RDLX Report)
- Layers
- Expressions
- Data Visualizers
- Filters
- Groups
- Interactivity
- Scripts
- Report Appearance
- Tutorials: Report Controls in Page/RDLX Reports
- Tutorials: Page/RDLX Report Scenarios
-
Layout
- Design Section Reports
-
Design Page/RDLX Reports
- DevOps
- Developers
- Samples
- Troubleshooting
Set Page Size, Margins, and Orientation in Page Reports
Page layout properties such as page size, page margins, and page orientation define how the report pages appear when previewed or printed. While a report's layout can be set for a report, you can also control the layout settings for each page in a Page report.
You should note that Page reports make use of Overflow Place Holder control to handle overflowing data on multiple pages, with a data region placed on the first page of the report and the OverflowPlaceHolder controls on subsequent pages. See how data in a Page report flows from the first page to the next in OverflowPlaceholder Control for Columnar Reports tutorial.
Page Size
You can change the default page size using the PageSize property of the page from the Properties panel and set it to the standard sizes such as Letter, Tabloid, Legal, Statement, Executive, A3, A4, A5, B4 (JIS), and B5 (JIS). You can also manually input the values in the Width and Height properties to customize the page size.
Page Margins
Page margin is a space between the edge and the content on your report page. You can set the page margins using the Margins property of the page from the Properties panel. By default, the value of page margins (left, right, top, and bottom) is set to 1 in.
Page Orientation
The Page or paper orientation is how the rectangular report page is oriented. While Portrait orientation is suitable for the text expanding in a vertical direction, Landscape orientation is suitable for horizontally expanding content like in Tablix data regions. You can specify the report page orientation using the PaperOrientation property of the page from the Properties panel. By default, the PaperOrientation property is set to Portrait.
Mixed Page Orientation
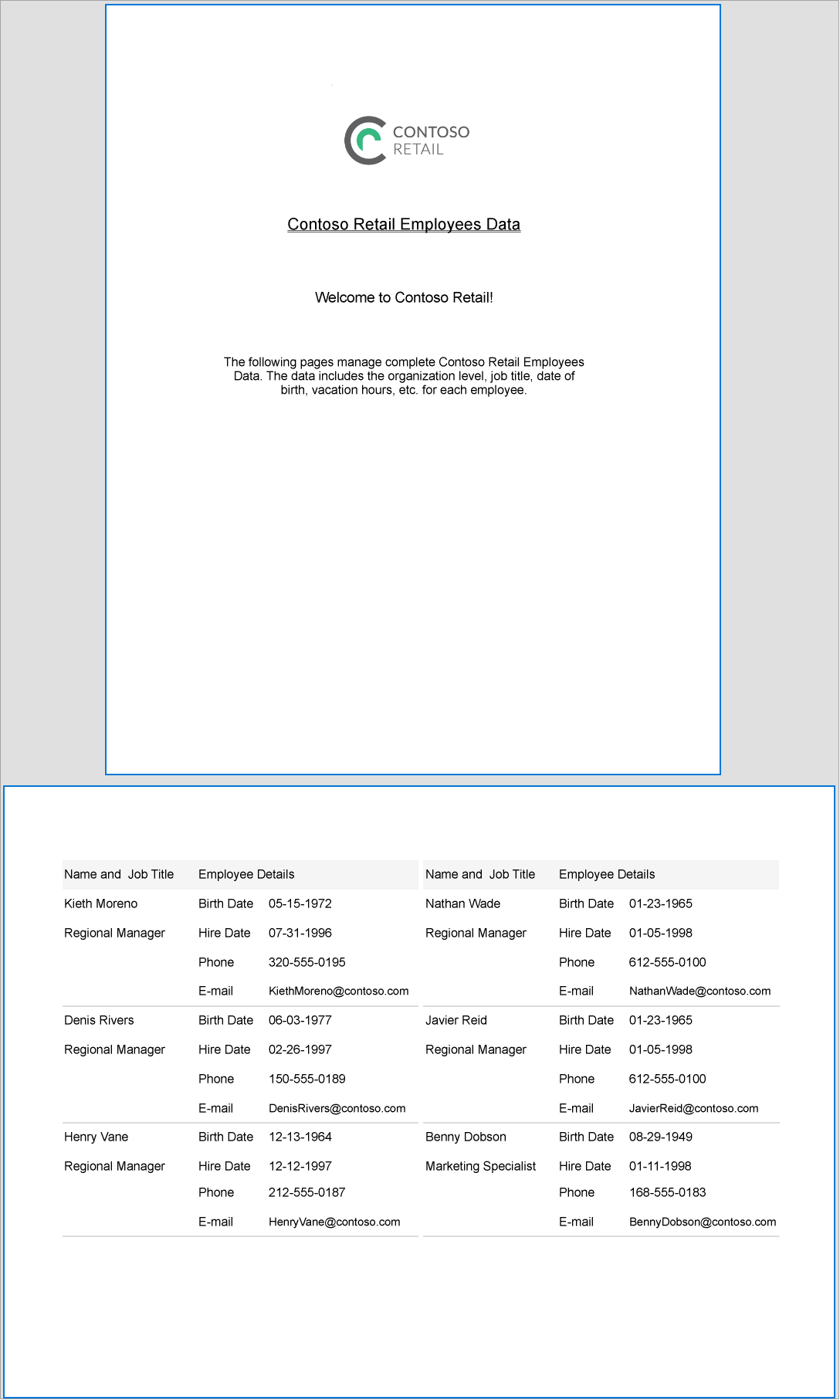
You can mix Portrait and Landscape page orientations in a report depending on the data being rendered on the pages. For example, in the employee database handbook report shown below, the front page contains a general introduction inside TextBox controls about the following pages, which contain details on the employees. While the front page looks clear in Portrait, the rest of the pages where the data is wider with a Table data region and an OverflowPlaceholder control side-by-side, the Landscape orientation makes more sense.