Classic Chart
type=note
Note: The Classic Chart is by default hidden from the toolbox. If you want to use Classic Chart instead of new Chart, you can enable it from ActiveReports.config file located at C:\Program Files (x86)\MESCIUS\ActiveReports 19. See Configure ActiveReports using Config File for more information
The Chart data region shows your data in a graphical representation that often makes it easier for users to comprehend large amounts of data quickly. Different types of charts are more efficient for different types of information, so we offer a wide variety of chart types. This makes it easy and cost effective to add charting to your reports, as there is no need to purchase and integrate a separate charting tool.
Chart Types
Bar Charts
Bar charts present each series as a horizontal bar, and group the bars by category. The x-axis values determine the lengths of the bars, while the y-axis displays the category labels. With a bar chart, you can select from the following subtypes.
- Plain or Simple Bar: A bar chart used to compare values of items across categories.
- Stacked Bar: A bar chart with two or more data series stacked one on top of the other that shows how each value contributes to the total.
- Percent Stacked Bar: A bar chart with two or more data series stacked one on top of the other to sum up to 100% that shows how each value contributes to the total with the relative size of each series representing its contribution to the total.
Column Charts
Column charts present each series as a vertical column, and group the columns by category. The y-axis values determine the heights of the columns, while the x-axis displays the category labels. With a column chart, you can select from the following subtypes.
- Plain or Simple Bar: Compares values of items across categories.
- Stacked Bar: A column chart with two or more data series stacked one on top of the other that shows how each value contributes to the total.
- Percent Stacked Bar: A column chart with two or more data series stacked one on top of the other to sum up to 100% that shows how each value contributes to a total with the relative size of each series representing its contribution to the total.
Scatter Charts
Scatter charts present each series as a point or bubble. The y-axis values determine the heights of the points, while the x-axis displays the category labels. With a scatter chart, you can select from the following subtypes.
- Plain or Simple Scatter: Shows the relationships between numeric values in two or more series sets of XY values.
- Scatter or Lines: Plots points on the X and Y axes as one series and uses a line to connect points to each other.
- Scatter or Smooth Lines: Plots points on the X and Y axes as one series and uses a line with the angles smoothed out to connect points to each other.
Line Charts
Line charts present each series as a point, and connect the points with a line. The y-axis values determine the heights of the points, while the x-axis displays the category labels. With a line chart, you can select from the following subtypes.
- Plain or Simple Line: Compares trends over a period of time or in certain categories.
- Smooth Line: Plots curves rather than angled lines through the data points in a series to compare trends over a period of time or in certain categories. Also known as a Bezier chart.
Pie Charts
Pie charts are circular plots that display the proportionate contribution of each category which is represented by a slice or pie. The magnitude of the dependent variable is proportional to the pie or slice angle. These charts can be used for plotting a single series with non-zero and positive values.
- Simple Pie: Shows how the percentage of each data item contributes to the total.
- Exploded Pie: Shows how the percentage of each data item contributes to the total, with the pie slices pulled out from the center to show detail.
Bubble Charts
Bubble charts are used to plot three dimensional data. These charts are often used to depict financial data.
Doughnut Charts
A doughnut chart is a pie chart with a hole in the center. The chart is divided into different portions that show the percentage each value contributes to the total. Like pie charts, the doughnut chart is used with small sets of data to compare categories.
- Simple Doughnut: Shows how the percentage of each data item contributes to a total percentage.
- Exploded Doughnut: Shows how the percentage of each data item contributes to the total, with the pie slices pulled out from the center to show detail.
Stock Charts
Stock charts present each series as a line with markers showing some combination of high, low, open, and close values. The y-axis values determine the heights of the lines, while the x-axis displays the category labels.
- High Low Close: Displays stock information using High, Low, and Close values. High and low values are displayed using vertical lines, while tick marks on the right indicate closing values.
- Open High Low Close: Displays stock information using Open, High, Low, and Close values. Opening values are displayed using lines to the left, while lines to the right indicate closing values. The high and low values determine the top and bottom points of the vertical lines.
- Candlestick: Displays stock information using High, Low, Open and Close values. The height of the wick line is determined by the High and Low values, while the height of the bar is determined by the Open and Close values. The bar is displayed using different colors, depending on whether the price of the stock has gone up or down.
Funnel Charts
Funnel charts show how the percentage of each data item contributes to the whole, with the largest value at the top and the smallest at the bottom. This chart type works best with relatively few data items.
Pyramid Charts
Pyramid charts show how the percentage of each data item contributes to the whole, with the smallest value at the top and the largest at the bottom. This chart type works best with relatively few data items.
Three Line Break Charts
In Three Line Break Charts, vertical boxes or lines illustrate price changes of an asset or market. The price in a three line break graph must break the prior high or low set in the NewLineBreak property in order to reverse the direction of the graph.
Kagi Charts
Kagi charts display supply and demand trends using a sequence of linked vertical lines. The thickness and direction of the lines vary depending on the price movement. If closing prices go in the direction of the previous Kagi line, then that Kagi line is extended. However, if the closing price reverses by the preset reversal amount, a new Kagi line is charted in the next column in the opposite direction. Thin lines indicate that the price breaks the previous low (supply) while thick lines indicate that the price breaks the previous high (demand).
Renko Charts
Renko charts depict bricks of uniform size chart price movement. When a price moves to a greater or lesser value than the preset BoxSize value required to draw a new brick, a new brick is drawn in the succeeding column. A change in box color and direction signifies a trend reversal.
Point and Figure Charts
In Point and Figure charts, stacked columns of Xs indicate that demand exceeds supply and columns of Os indicate that supply exceeds demand to define pricing trends. A new X or O is added to the chart if the price moves higher or lower than the BoxSize value you set. A new column is added when the price reverses to the level of the BoxSize value multiplied by the ReversalAmount you set. This calculation of pricing trends is best suited for long-term financial analysis.
Gantt Charts
The Gantt Chart is a project management tool that tracks the progress of individual project tasks. The chart compares project task completion to the task schedule.
Dot Plot Chart
A Dot Plot chart is a statistical chart containing group of data points plotted on a simple scale. Dot Plot chart are used for continuous, quantitative, and univariate data. The dot plot chart has one subtype. The plain Dot Plot chart displays simple statistical plots. It is ideal for small to moderate sized data sets. You can also highlight clusters and gaps, as well as outliers, while conserving numerical information.
Smart Panels
Smart panels are the dialogs that group commonly-used properties of the chart elements using tabs and groups. ActiveReports.NET provides you with the smart panels for the following chart features:
- Chart appearance
- Chart data
- Chart legend
- Chart X axis
- Chart Y axis
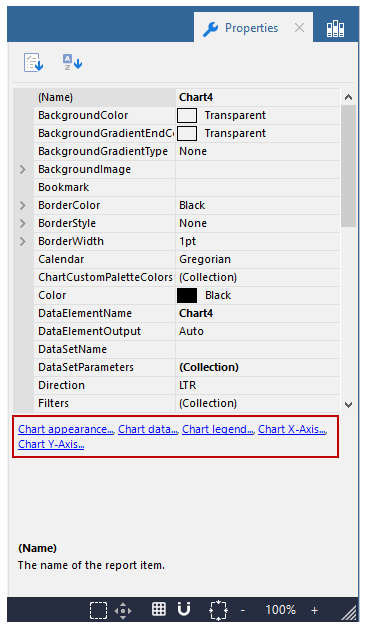
These smart panels can be accessed from the Property dialog link on the Properties pane:

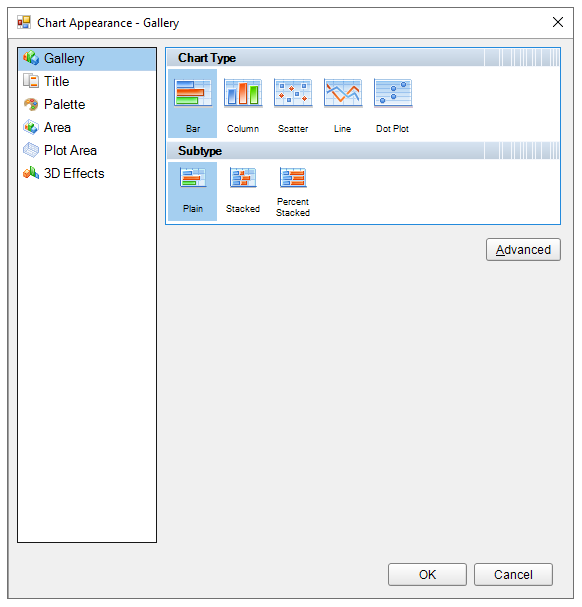
Chart Appearance Smart Panel

Gallery
- Chart Types: Select the type of classic chart.
- Subtype: Select a sub-category of the selected chart types.
Title
Chart title: Enter an expression or text to use for the title.
Font
Family: Choose the font family name.
Size: Choose the size in points for the font.
Style: Choose Normal or Italic.
Weight: Choose from Lighter, Thin, ExtraLight, Light, Normal, Medium, SemiBold, Bold, ExtraBold, Heavy, and Bolder.
Color: Select a Web or custom color for the font.
Decoration: Choose from None, Underline, Overline, and LineThrough.
Palette
- Palette: Select a suitable palette from the available color palettes.
Area and Plot Area
Border
Style: Choose an enumerated style for the border.
Width: Choose a width value between 0.25pt and 20pt.
Color: Select a Web or Custom color.
Background Fill Color
Fill Color: Select a Web or Custom color.
Gradient: Choose from one of the following gradient styles.
- None: No gradient is used. The Fill Color is used to fill the area and the Gradient End Color property is ignored.
- LeftRight: A gradient is used. The Fill Color property defines the color at the left, and the Gradient End Color property defines the color at the right. The two colors are gradually blended in between these areas.
- TopBottom: A gradient is used. The Fill Color property defines the color at the top, and the Gradient End Color property defines the color at the bottom. The two colors are gradually blended in between these areas.
- Center: A gradient is used. The Fill Color property defines the color at the center, and the Gradient End Color property defines the color at the edges. The two colors are gradually blended in between these areas.
- DiagonalLeft: A gradient is used. The Fill Color property defines the color at the top left, and the Gradient End Color property defines the color at the bottom right. The two colors are gradually blended in between these areas.
- DiagonalRight: A gradient is used. The Fill Color property defines the color at the top right, and the Gradient End Color property defines the color at the bottom left. The two colors are gradually blended in between these areas.
- HorizontalCenter: A gradient is used. The Gradient End Color property defines the horizontal band of color across the center, and the Fill Color property defines the color at the top and bottom. The two colors are gradually blended in between these areas.
- VerticalCenter: A gradient is used. The Gradient End Color property defines the vertical band of color across the center, and the Fill Color property defines the color at the left and right. The two colors are gradually blended in between these areas.
Gradient End Color: When you choose any gradient style other than None, this property becomes available. Choose a Web or Custom color.
3D Effect
Display the chart with 3D visual effects.
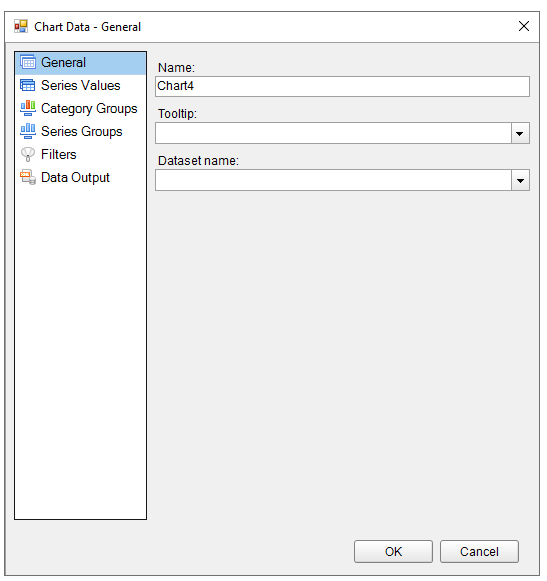
Chart Data Smart Panel

When you first open the Chart Data dialog, you can select a Dataset name to associate with the chart. The list is populated with all of the datasets in the report's dataset collection.
This dialog also gives you access to the following related pages.
General
Name: Enter a name for the chart that is unique within the report. This name is displayed in the Document Outline and in XML exports.
Tooltip: A textual label for the report item used to include TITLE or ALT attributes in HTML reports.
Dataset name: Assign a dataset name to associate with the chart. The combo box is populated with all of the datasets in the report's dataset collection.
Series Values
Add at least one Value series to determine the size of the chart element. Click the plus sign button to enable the General tab. Once you have one or more value series in place, you can use the arrow buttons to change the order or the X button to delete them.
Another way to add Chart Series Values is to drag fields from the Report Explorer onto the tray along the top edge of the chart that reads Drop data fields here.
If you have already added values, you can right-click any value displayed in the UI along the top of the chart and choose Edit to open this dialog.
The Series Values page has the following tabs.
General
The General tab of the Series Values page allows you to control different items depending on the Chart Type you have chosen.
For all Chart types
Series label: Enter an expression to use as a series label to display in the legend.
For Scatter or Bubble Chart types
X: Enter an expression to use as an X value.
Y: Enter an expression to use as a Y value.
Size: If the chart type is bubble, enter an expression to use as the bubble size value.
For Stock Chart
High: Enter an expression to use as the high value.
Low: Enter an expression to use as the low value.
Open: Enter an expression to use as the open value.
Close: Enter an expression to use as the close value.
For Column, Bar, Line, Pie, Area, Doughnut, Funnel, Pyramid, ThreeLineBreak, Kagi, Renko, PointAndFigure, or DotPlot Chart types
Value: Enter an expression to use as a series value.
For Column, Line, or Area Chart types
Chart Type: For Composite charts, select the chart type to use in combination with other chart types within the same plot area. The available chart types are:
- Column Plain
- Column Stacked
- Column Percent Stacked
- Area Plain
- Area Stacked
- Area Percent Stacked
- Line Plain
- Smooth Line
Y-Axis: Select the Y-axis from the list of available Y-axes.
Styles
Line/Border
These properties control the appearance of the border of bars or columns, or the lines, depending on the type of chart.
Style: Choose one of the enumerated styles for the lines.
Width: Choose a width value between 0.25pt and 20pt for the thickness of the lines.
Color: Choose a Web or Custom color to use for the lines.
Background Fill Color
These properties control the appearance of the background of the series values.
Fill Color: Choose a Web or Custom color to fill the background.
Gradient: Choose from one of the following gradient styles.
- None: No gradient is used. A single color (defined by the Fill Color property above) is used to fill the area and the Gradient End Color property remains disabled.
- LeftRight: A gradient is used. The Fill Color property defines the color at the left, and the Gradient End Color property defines the color at the right. The two colors are gradually blended in between these areas.
- TopBottom: A gradient is used. The Fill Color property defines the color at the top, and the Gradient End Color property defines the color at the bottom. The two colors are gradually blended in between these areas.
- Center: A gradient is used. The Fill Color property defines the color at the center, and the Gradient End Color property defines the color at the edges. The two colors are gradually blended in between these areas.
- DiagonalLeft: A gradient is used. The Fill Color property defines the color at the top left, and the Gradient End Color property defines the color at the bottom right. The two colors are gradually blended in between these areas.
- DiagonalRight: A gradient is used. The Fill Color property defines the color at the top right, and the Gradient End Color property defines the color at the bottom left. The two colors are gradually blended in between these areas.
- HorizontalCenter: A gradient is used. The Gradient End Color property defines the horizontal band of color across the center, and the Fill Color property defines the color at the top and bottom. The two colors are gradually blended in between these areas.
- VerticalCenter: A gradient is used. The Gradient End Color property defines the vertical band of color across the center, and the Fill Color property defines the color at the left and right. The two colors are gradually blended in between these areas.
Gradient End Color: When you choose any gradient style other than None, this property becomes available. Choose a Web or Custom color to blend with the Fill Color in the background of the series.
Markers
Marker type: Choose one of the following values to determine the shape of the marker or whether one is displayed.
- None - Markers are not used. (Default)
- Square - Markers are square.
- Circle - Markers are circular.
- Diamond - Markers are diamond shaped.
- Triangle - Markers are triangular.
- Cross - Markers are cross shaped.
- Auto - A shape is chosen automatically.
Marker size: Enter a value between 2pt and 10pt to determine the size of the plotting area of the markers.
Plot data as secondary: If the chart type is Column, Bar, or DotPlot, you can select this check box and select whether to use a Line or Points to show the data.
Labels
Show point labels: Select this check box to display a label for each chart value. Selecting this box enables the disabled properties on this page.
Data label: Enter a value to use as the label, or select <Expression...> to open the Expression Editor.
Format code: Select one of the provided format codes or use a custom .NET formatting code to format dates or numbers. For more information, see MSDN's Formatting Types topic.
Position: Leave Auto selected to use the default point label position for the chart type, or select an enumerated value to position the labels.
Angle: Enter the value in tenths of degrees to use for the angle of the point label text. The default (0°) position denotes no angle and renders regular horizontal text.
Font
Family: Choose the font family name.
Size: Choose the size in points for the font.
Style: Choose Normal or Italic.
Weight: Choose from Lighter, Thin, ExtraLight, Light, Normal, Medium, SemiBold, Bold, ExtraBold, Heavy, and Bolder.
Color: Select a Web or custom color for the font.
Decoration: Choose from None, Underline, Overline, and LineThrough.
Action
Choose from the following actions to perform when the user clicks on the chart element.
None: The default behavior is to do nothing when a user clicks the chart element at run time.
Jump to report: For drill-through reporting, select this option and provide the name of a local report, the relative path of a report in another folder, or the full path of a report on another server.
Parameters
- Name: Supply the exact names of any parameters required for the targeted report. Note that parameter names you supply in this must match parameters in the target report.
type=note
Important: The Parameter Name must exactly match the name of the parameter in the detail report. If any parameter is spelled differently, capitalized differently, or if an expected parameter is not supplied, the drill-through report will fail.
- Value: Enter a Parameter Value to pass to the detail report. This value must evaluate to a valid value for the parameter.
- Omit: Select this check box to omit this parameter from the report.
Jump to bookmark: Select this option and provide a valid Bookmark ID to allow the user to jump to the report control with that Bookmark ID.
Jump to URL: Select this option and provide a valid URL to create a hyperlink to a Web page.
Data Output
Element name: Enter a name to be used in the XML output for this chart element.
Output: Choose Yes or No to decide whether to include this chart element in the XML output.
Category Groups
Add Category Groups to group data and provide labels for the chart elements. Click the Add button to enable the General tab. Once you have one or more category groups in place, you can use the arrow buttons to change the order or the X button to delete them.
Another way to add Category Groups is to drag fields from the Report Explorer onto the tray along the bottom edge of the chart that reads Drop category fields here.
If you have already added values, you can right-click the value displayed in the UI along the bottom of the chart and choose Edit to open this dialog.
The Category Groups page has the following tabs.
General
Name: Enter a name for the group that is unique within the report. This name can be called in code.
Group on: Enter an expression to use for grouping the data.
Label: Enter an expression to use as a label for the group. You can select <Expression...> to open the Expression Editor.
Parent group: For use in recursive hierarchies. Enter an expression to use as the parent group.
Filters
You need to provide three values to add a new filter to the collection: Expression, Operator, and Value.
Expression: Enter the expression to use for evaluating whether data should be included in the group.
Operator: Select from the following operators to decide how to compare the expression to the left with the value to the right:
- Equal Only choose data for which the value on the left is equal to the value on the right.
- Like Only choose data for which the value on the left is similar to the value on the right.
For more information on using the Like operator, see the MSDN Web site. - NotEqual Only choose data for which the value on the left is not equal to the value on the right.
- GreaterThan Only choose data for which the value on the left is greater than the value on the right.
- GreaterThanOrEqual Only choose data for which the value on the left is greater than or equal to the value on the right.
- LessThan Only choose data for which the value on the left is less than the value on the right.
- LessThanOrEqual Only choose data for which the value on the left is less than or equal to the value on the right.
- TopN Only choose items from the value on the left which are the top number specified in the value on the right.
- BottomN Only choose items from the value on the left which are the bottom number specified in the value on the right.
- TopPercent Only choose items from the value on the left which are the top percent specified in the value on the right.
- BottomPercent Only choose items from the value on the left which are the bottom percent specified in the value on the right.
- In Only choose items from the value on the left which are in the array of values specified on the right.
Selecting this operator enables the Values list at the bottom. - Between Only choose items from the value on the left which fall between the pair of values you specify on the right. Selecting this operator enables two Value boxes instead of one.
Value: Enter a value to compare with the expression on the left based on the selected operator. For multiple values used with the Between operator, the lower two value boxes are enabled.
Values: When you choose the In operator, you can enter as many values as you need in this list.
Sorting
The Sorting tab of Category Groups page allows you to enter new sort expressions and remove or change the order of them using the X or arrow buttons. For each sort expression in this list, you can also choose the direction.
Expression: Enter an expression by which to sort the data in the group.
Direction: Select whether you want to sort the data in an Ascending or Descending direction.
Data Output
Element name: Enter a name to be used in the XML output for this group.
Collection: Enter a name to be used in the XML output for the collection of all instances of this group.
Output: Choose Yes or No to decide whether to include this group in the XML output.
Series Groups
Optionally add Series Groups for extra levels of data (for example, Orders by Country can be broken down by year as well). Labels for the series are displayed in the chart legend. Click the Add button to open the General page. Once you have one or more series groups in place, you can use the arrow buttons to change the order or the X button to delete them.
Another way to add Series Groups is to drag fields from the Report Explorer onto the tray along the right edge of the chart that reads Optionally drop series fields here.
If you have already added values, you can right-click the value displayed in the UI along the right edge of the chart and choose Edit to open this dialog.
The Series Groups page has the following tabs.
General
Name: Enter a name for the group that is unique within the report. This name can be called in code.
Group on: Enter an expression to use for grouping the data.
Label: Enter an expression to use as a label for the group. You can select <Expression...> to open the Expression Editor.
Parent group: For use in recursive hierarchies. Enter an expression to use as the parent group.
Filters
You need to provide three values to add a new filter to the collection: Expression, Operator, and Value.
Expression: Enter the expression to use for evaluating whether data should be included in the group.
Operator: Select from the following operators to decide how to compare the expression to the left with the value to the right:
- Equal Only choose data for which the value on the left is equal to the value on the right.
- Like Only choose data for which the value on the left is similar to the value on the right.
For more information on using the Like operator, see the MSDN Web site. - NotEqual Only choose data for which the value on the left is not equal to the value on the right.
- GreaterThan Only choose data for which the value on the left is greater than the value on the right.
- GreaterThanOrEqual Only choose data for which the value on the left is greater than or equal to the value on the right.
- LessThan Only choose data for which the value on the left is less than the value on the right.
- LessThanOrEqual Only choose data for which the value on the left is less than or equal to the value on the right.
- TopN Only choose items from the value on the left which are the top number specified in the value on the right.
- BottomN Only choose items from the value on the left which are the bottom number specified in the value on the right.
- TopPercent Only choose items from the value on the left which are the top percent specified in the value on the right.
- BottomPercent Only choose items from the value on the left which are the bottom percent specified in the value on the right.
- In Only choose items from the value on the left which are in the array of values specified on the right.
Selecting this operator enables the Values list at the bottom. - Between Only choose items from the value on the left which fall between the pair of values you specify on the right. Selecting this operator enables two Value boxes instead of one.
Value: Enter a value to compare with the expression on the left based on the selected operator. For multiple values used with the Between operator, the lower two value boxes are enabled.
Values: When you choose the In operator, you can enter as many values as you need in this list.
Sorting
The Sorting tab of Series Groups page allows you to enter new sort expressions and remove or change the order of them using the X or arrow buttons. For each sort expression in this list, you can also choose the direction.
Expression: Enter an expression by which to sort the data in the group.
Direction: Select whether you want to sort the data in an Ascending or Descending direction.
Data Output
Element name: Enter a name to be used in the XML output for this group.
Collection: Enter a name to be used in the XML output for the collection of all instances of this group.
Output: Choose Yes or No to decide whether to include this group in the XML output.
Filters
Chart Data Filters Page
You need to provide three values to add a new filter to the collection: Expression, Operator, and Value.
Expression: Enter the expression to use for evaluating whether data should be included in the chart.
Operator: Select from the following operators to decide how to compare the expression to the left with the value to the right:
- Equal Only choose data for which the value on the left is equal to the value on the right.
- Like Only choose data for which the value on the left is similar to the value on the right.
For more information on using the Like operator, see the MSDN Web site. - NotEqual Only choose data for which the value on the left is not equal to the value on the right.
- GreaterThan Only choose data for which the value on the left is greater than the value on the right.
- GreaterThanOrEqual Only choose data for which the value on the left is greater than or equal to the value on the right.
- LessThan Only choose data for which the value on the left is less than the value on the right.
- LessThanOrEqual Only choose data for which the value on the left is less than or equal to the value on the right.
- TopN Only choose items from the value on the left which are the top number specified in the value on the right.
- BottomN Only choose items from the value on the left which are the bottom number specified in the value on the right.
- TopPercent Only choose items from the value on the left which are the top percent specified in the value on the right.
- BottomPercent Only choose items from the value on the left which are the bottom percent specified in the value on the right.
- In Only choose items from the value on the left which are in the array of values specified on the right.
Selecting this operator enables the Values list at the bottom. - Between Only choose items from the value on the left which fall between the pair of values you specify on the right. Selecting this operator enables two Value boxes instead of one.
Value: Enter a value to compare with the expression on the left based on the selected operator. For multiple values used with the Between operator, the lower two value boxes are enabled.
Values: When you choose the In operator, you can enter as many values as you need in this list.
Value: Enter a value to compare with the expression on the left based on the selected operator. For multiple values (used with the In and Between operators) separate values using commas.
Data Output
Chart Data Output Page
Element name: Enter a name to be used in the XML output for the chart.
Output: Choose one between Auto, Yes, No or Contents Only to decide whether to include this group in the XML output.
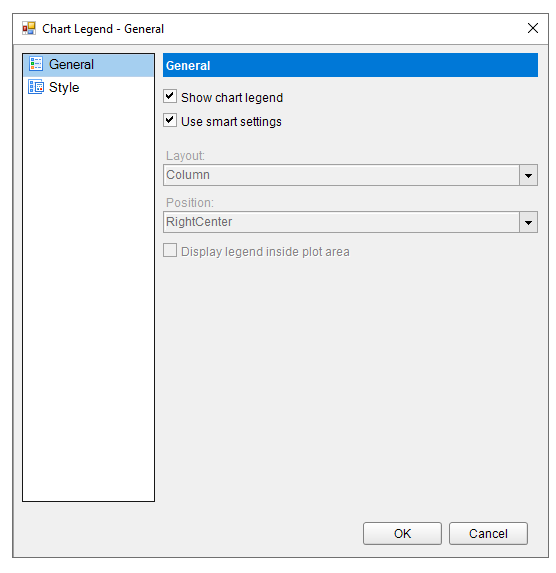
Chart Legend Smart Panel

General
- Show chart legend and use smart settings.
Style
- Select style settings related to font, border and background color.
Chart X Axis Smart Panel

Title
Add the x-axis title, change text alignment, orientation and font.
Line Style
Change the styling properties related to the appearance of line.
Labels
Show x-axis labels.
Major Grid Lines
Show major gridlines.
Minor Grid Lines
Show minor grid lines.
Scale
Specify the minimum and maximum scale.
Chart Y Axis Smart Panel

Axis
Add the y-axis title, change text alignment, orientation and font.
Line Style
Change the styling properties related to the appearance of line.
Labels
Show y-axis labels.
Major Grid Lines
Show major gridlines.
Minor Grid Lines
Show minor grid lines.
Scale
Specify the minimum and maximum scale.


