Quick Start
Let us create a report to represent sales data using tables and charts.
Create Report in Visual Studio Integrated Designer
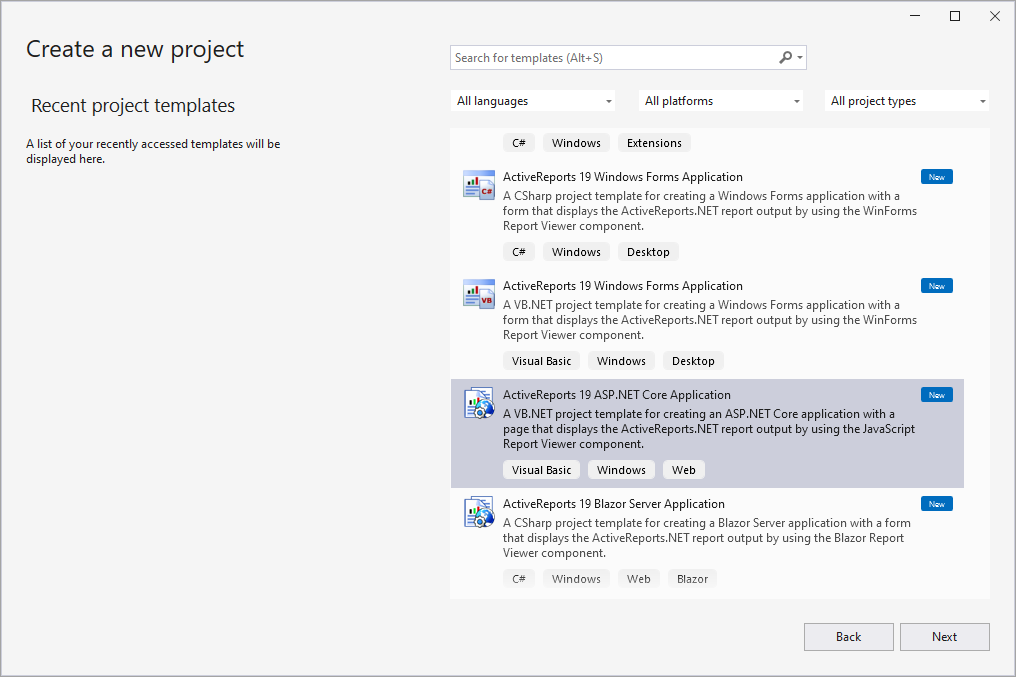
In Microsoft Visual Studio 2022 (version 17.0 or above), select ActiveReports 19 ASP.NET Core template and click Next.

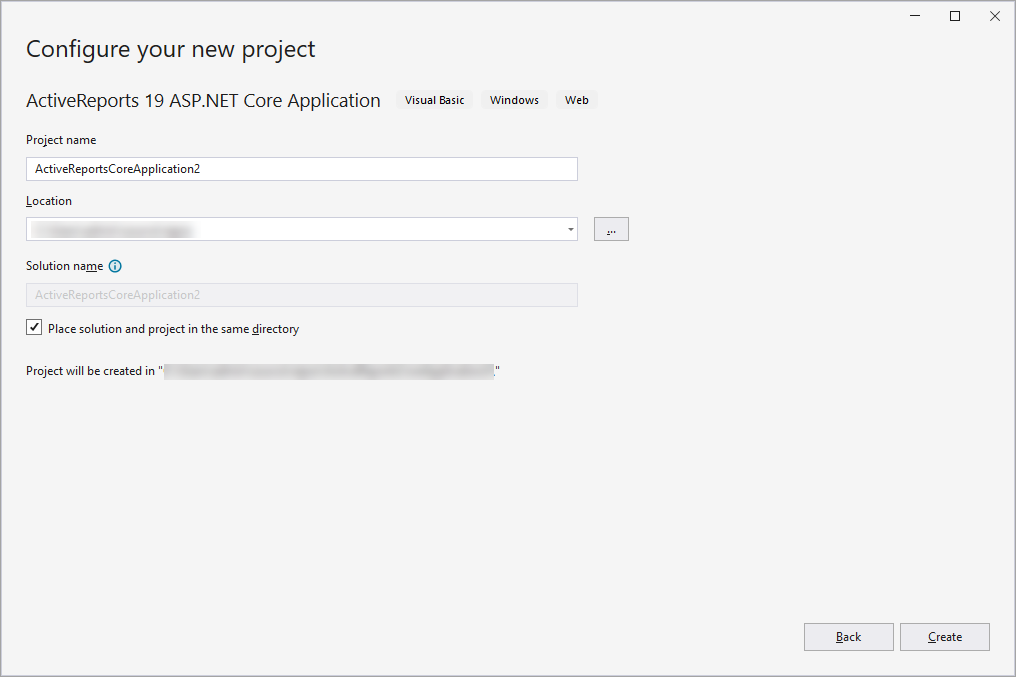
For complete list of built-in templates, see the Project Templates.Type a name for your project and click Create.

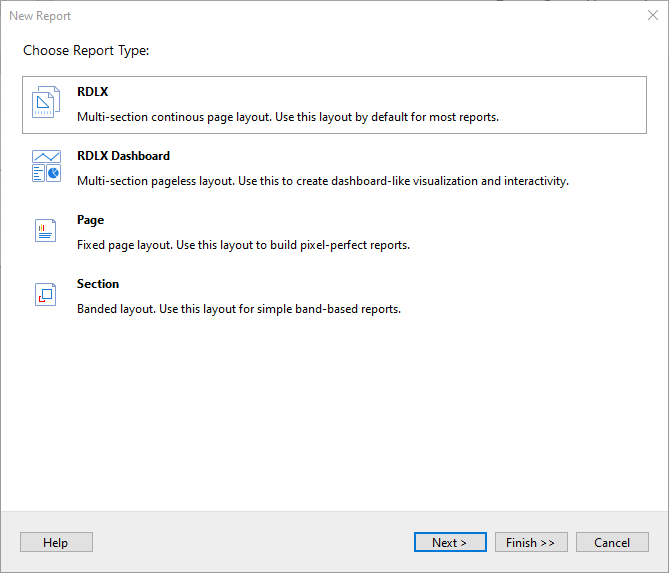
In the New Report wizard, choose the Report Type as RDLX and click Next.

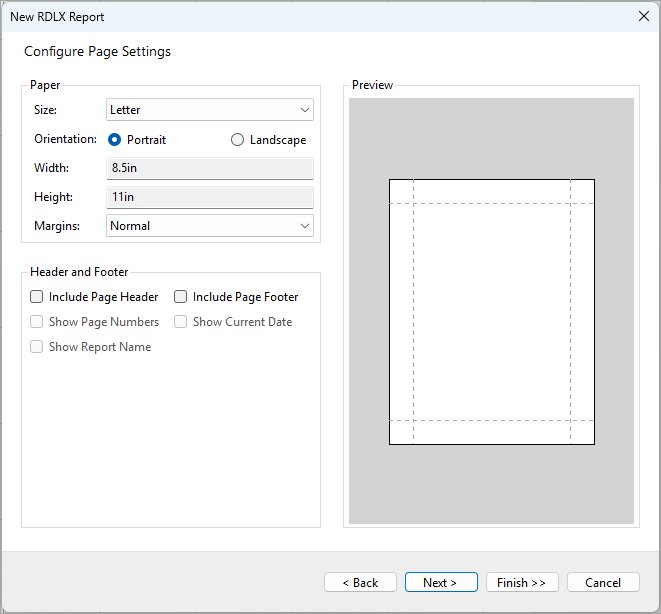
In the Configure Page Settings screen that appears, adjust the report page settings and click Next >.

Bind Report to Data
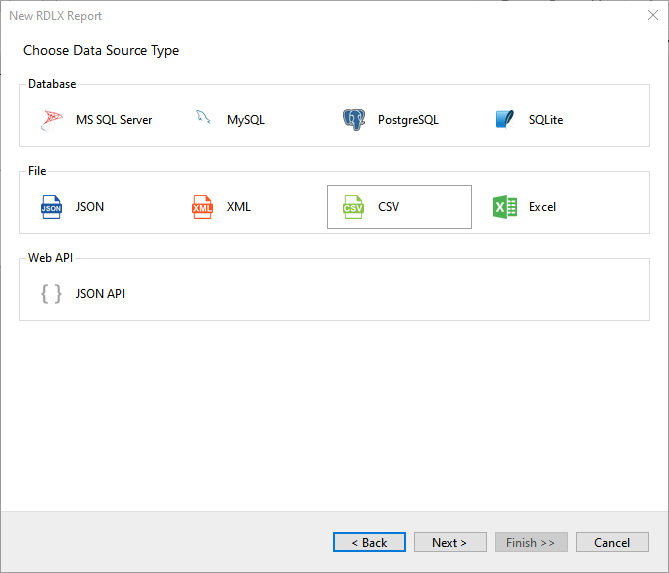
- On the Choose Data Source Type screen of the wizard, select CSV and click Next.

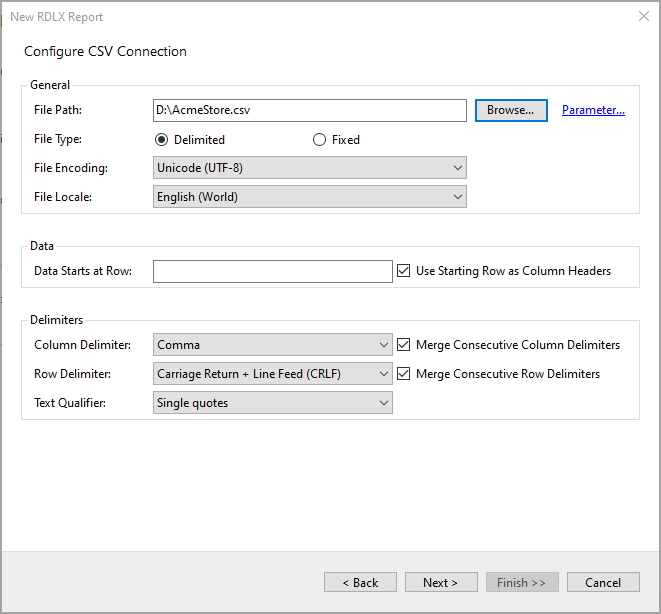
- On the Configure CSV Connection screen, specify the File Path by clicking the Browse button and navigating to the desired folder on your system. Let us bind data to the AcmeStore.csv file. See CSV topic for more information.

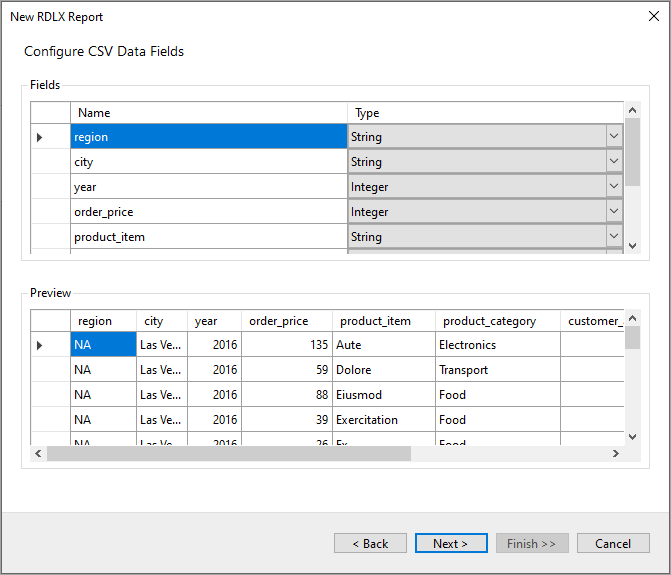
- Click Next to proceed to the step of configuring CSV data fields.

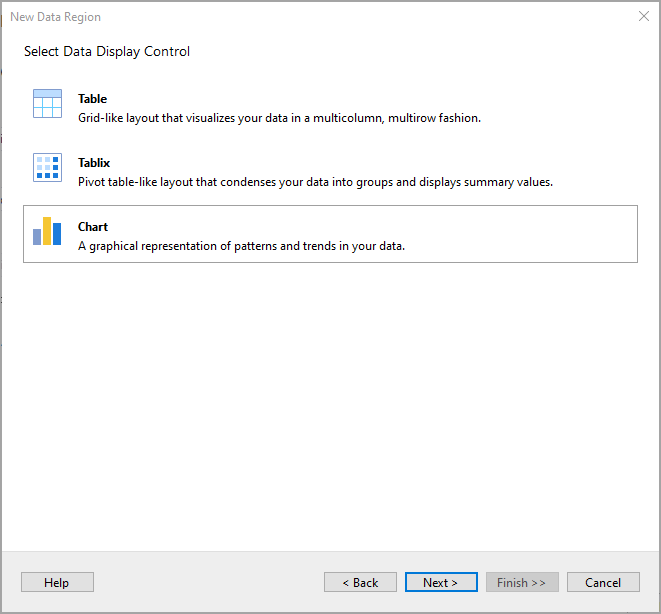
- Click Next to proceed to the next step of selecting a report control.
- Select Chart and click Next >.

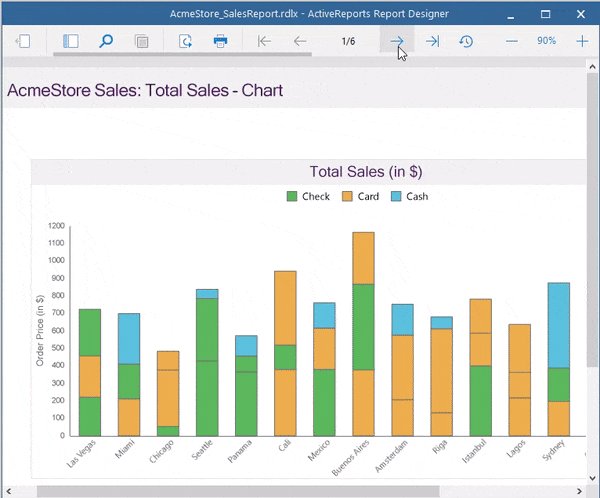
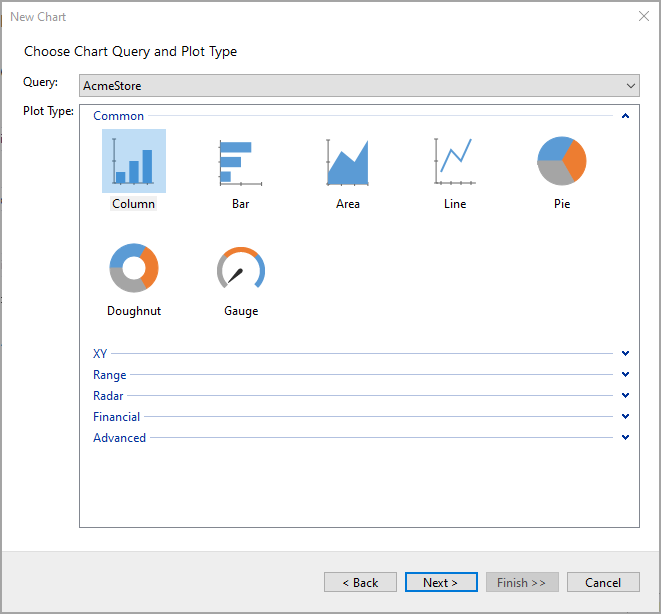
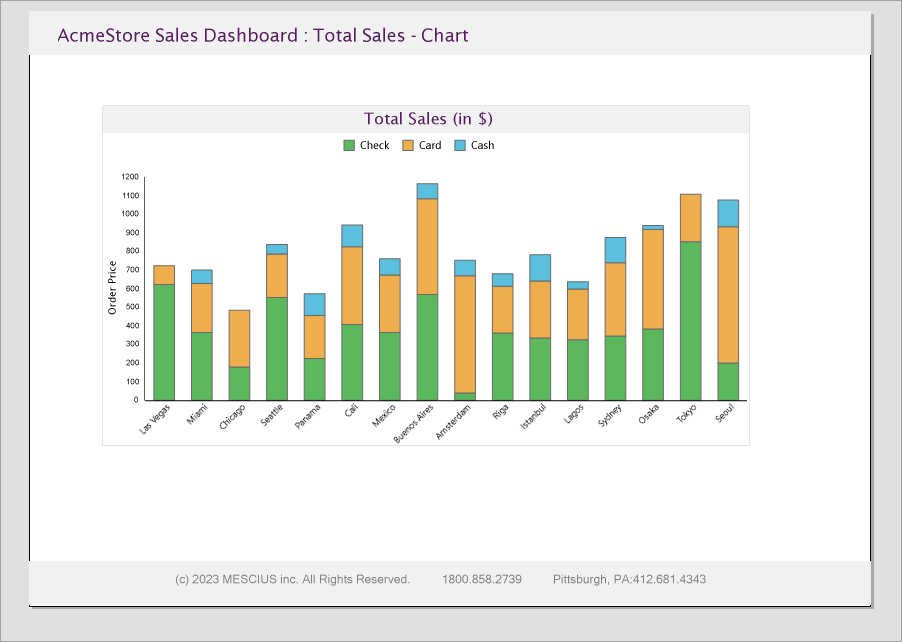
- Let's design a chart that shows the total sales in different cities. On the Choose Chart Query and Plot Type screen, select Column in the Plot Type area and click Next >.

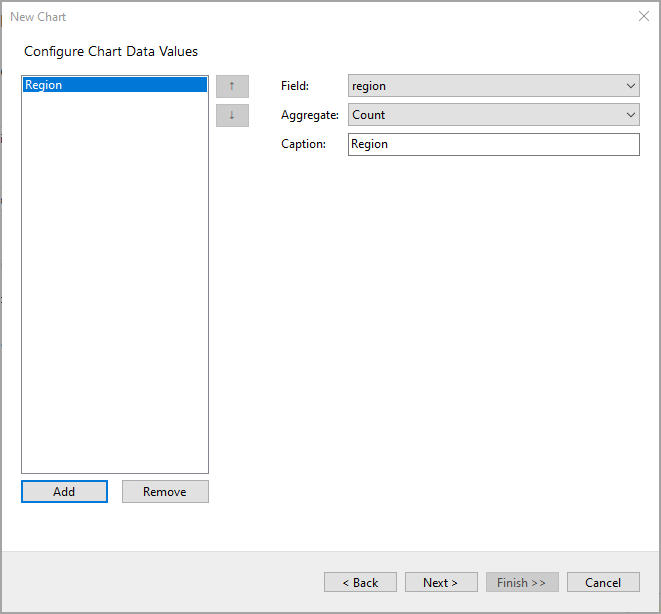
- Configure chart data in the Configure Chart Data Values screen and click Next >. See Create Clustered Column Chart tutorial to visualize the data in a stacked column chart.

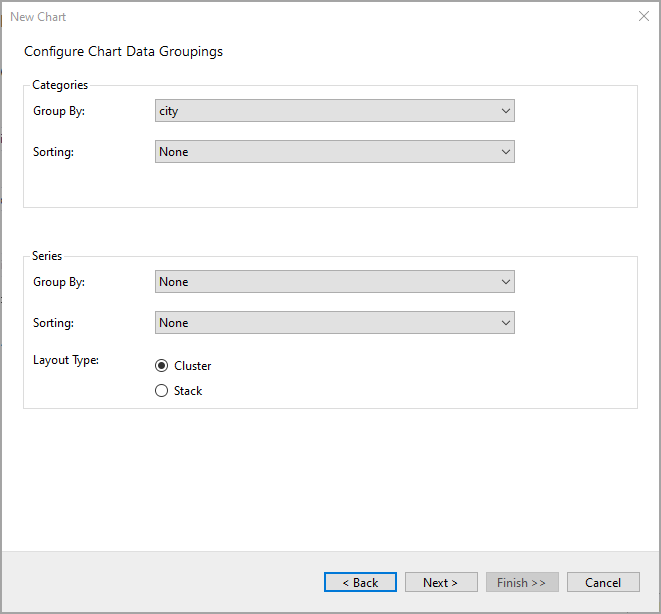
- At the next step, you can configure chart groupings.

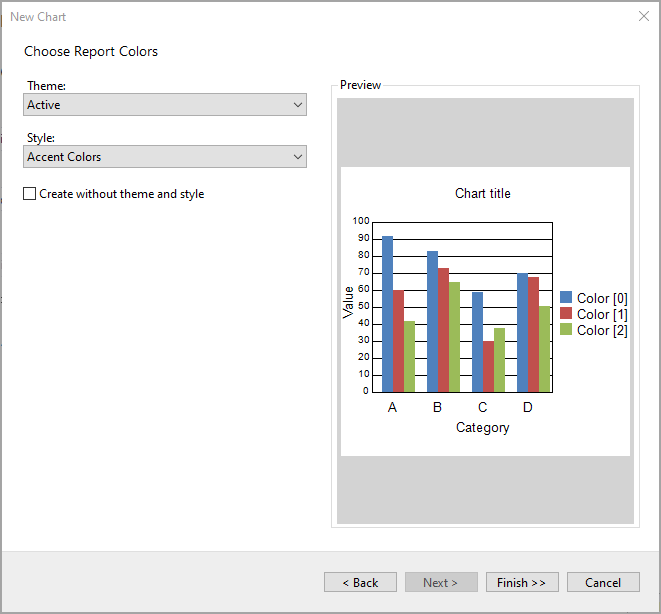
- On the final screen of the Report Wizard, choose the report colors and preview the report.

- Click Finish to successfully add the report with the CSV data source.

Design Report Layout
ReportSection2
From the New tab that appears below the design area, add ReportSection2.
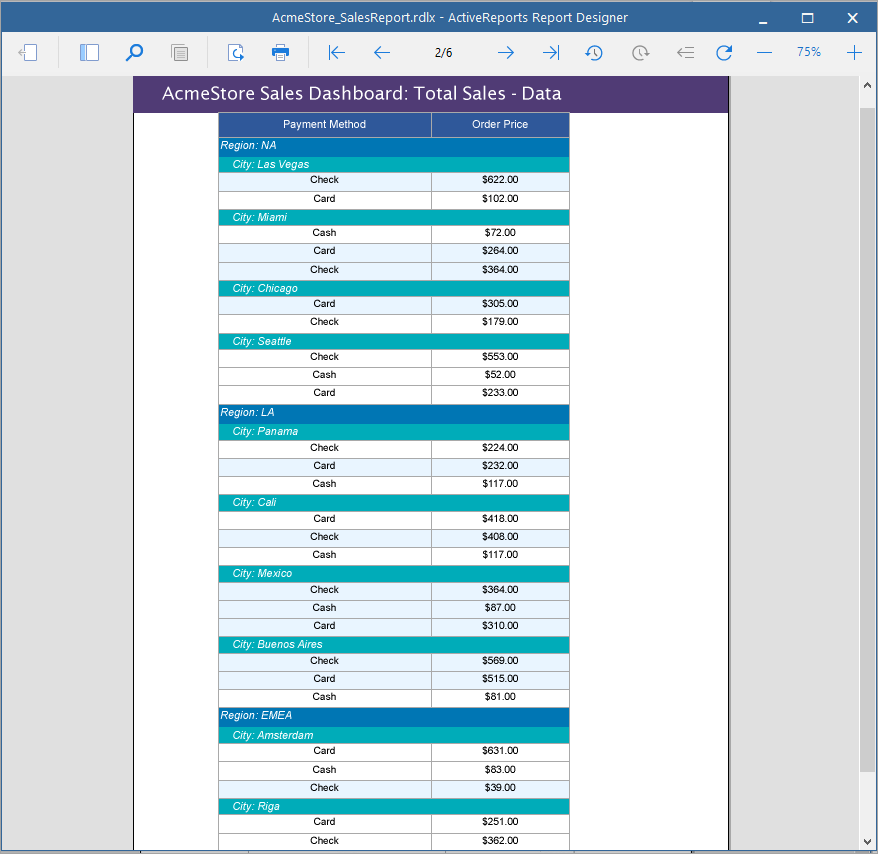
In this section of the report, drag-drop the Table data region.
Delete the third column of the table since we want to display payment methods and the order prices as the sales data. This data will be grouped by payment method, city, and region.
Select the Details row, right-click, and select Insert Group from the context menu. We will be adding three groups - payment method, city, and region.
In the Table - Groups dialog, add the groups and set the Name and Group on > Expression in the following sequence as follows:
S.no. Name Expression 1. GroupByRegion =[region] 2. GroupByCity =[city] 3. GroupByPaymentMethod =[payment_method] Click OK to close the dialog.
Delete the Details row of the table.
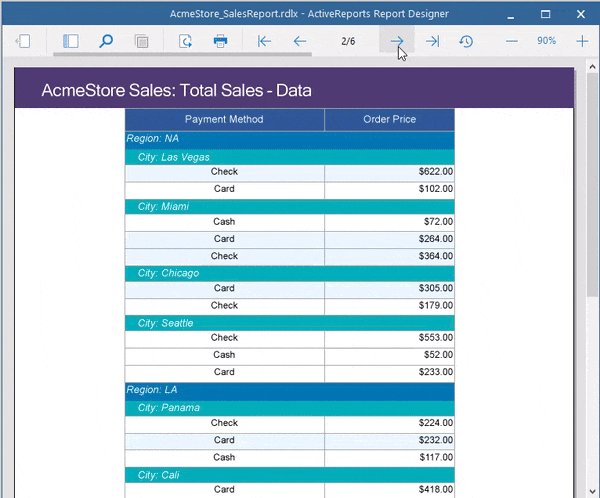
Populate the data in the Table data region as follows:
- Merge the first table group and in the Value property of the merged cell, enter the expression ="Region: "Fields!region.Value
- Merge the second table group and in the Value property of the merged cell, enter the expression ="City: "&Fields!city.Value
- In the third table group, enter the following expression in the first and second cell, respectively:
- =Fields!payment_method.Value
- =Sum(Fields!order_price.Value)
Click the ReportSection2 tab and from the Properties panel, set PaperOrientation to 'Portrait'.

ReportSection3
- From the New tab that appears below the design area, add ReportSection3.
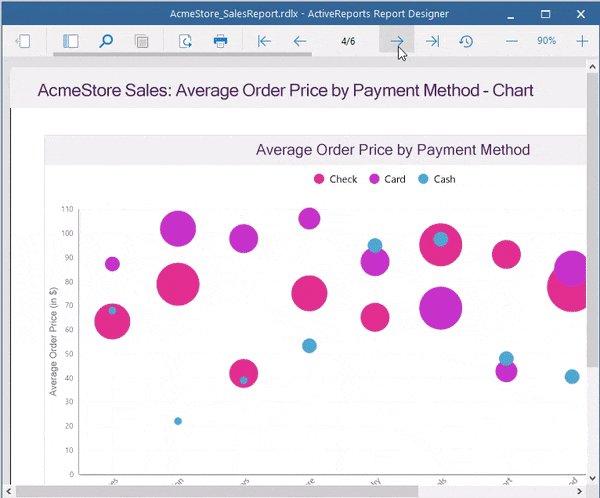
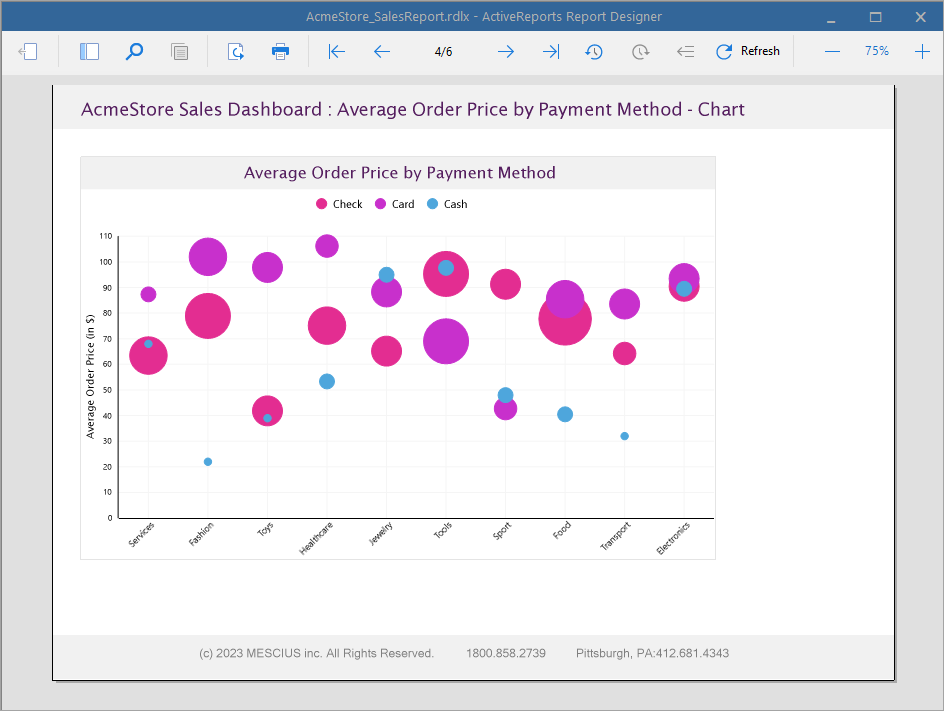
- In this section, drag-drop a Chart data region to plot the average order price by payment method using a Bubble chart. See Create Bubble Chart tutorial to visualize the data in a bubble chart.
- Click the ReportSection3 tab and from the Properties panel, set PaperOrientation to 'Landscape'.

ReportSection4
- From the New tab that appears below the design area, add ReportSection4.
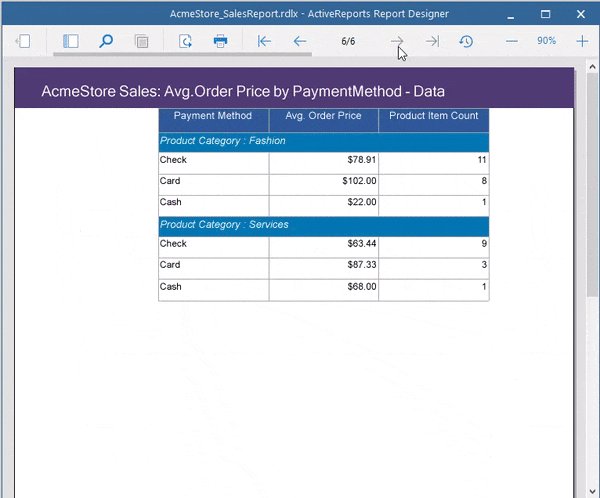
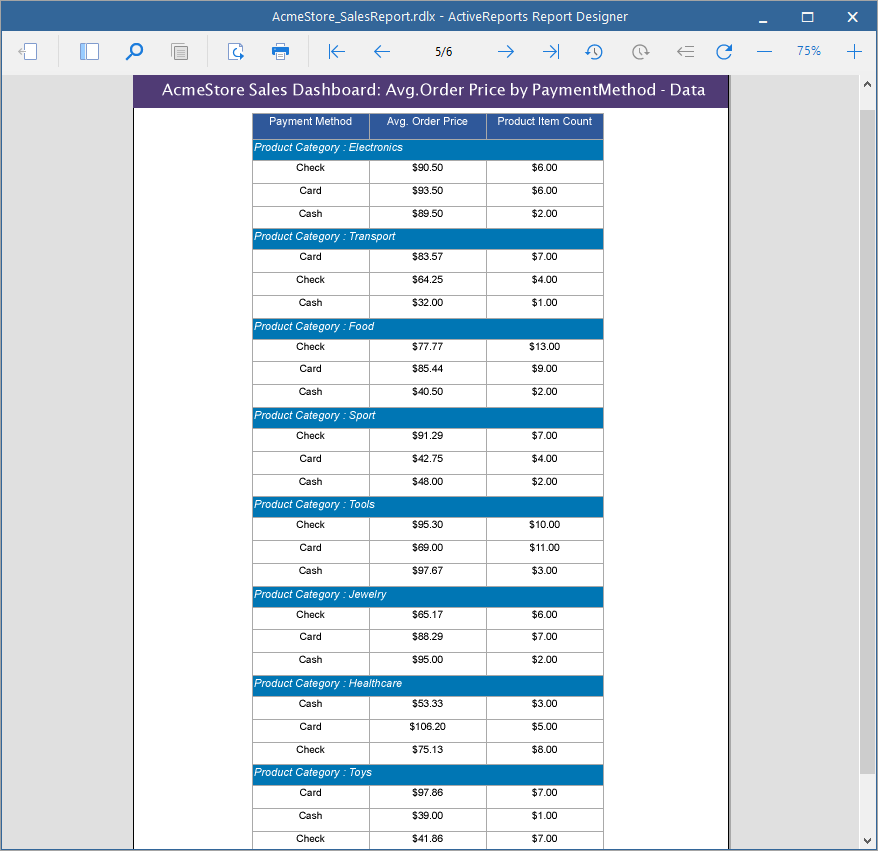
- In this section, drag-drop a Table data region and drop the fields onto the table cells to display the average order price and payment method and the product item count.
- Click the ReportSection4 tab and from the Properties panel, set PaperOrientation to 'Portrait'.

Preview Report
The final report is shown at the beginning of this page.


