- Introduction
- Report Readers
-
Report Authors
- Standalone Designer
- WebDesigner
- Report Types
-
Report Controls
-
Report Controls in Page/RDLX Report
- BandedList
- Barcode
- Bullet
-
Chart
- Chart Wizard
- Chart Smart Panels and Adorners
-
Plots
- Column and Bar Charts
- Area Chart
- Line Chart
- Pie and Doughnut Charts
- Scatter and Bubble Charts
- Radar Scatter and Radar Bubble Charts
- Radar Line Chart
- Radar Area Chart
- Spiral Chart
- Polar Chart
- Gantt Chart
- Funnel and Pyramid Charts
- Candlestick Chart
- High Low Close Chart
- High Low Open Close Chart
- Range Charts
- Gauge Chart
- Axes
- Legends
- Customize Chart Appearance
- Trendlines
- Classic Chart
- CheckBox
- Container
- ContentPlaceHolder (RDLX Master Report)
- FormattedText
- Image
- InputField
- Line
- List
- Map
- Matrix
- Overflow Placeholder (Page report only)
- Shape
- Sparkline
- Subreport
- Table
- Table of Contents
- Tablix
- TextBox
- Report Controls in Section Report
-
Report Controls in Page/RDLX Report
- Report Wizard
- Data Binding
- Design Reports
- DevOps
- Developers
- Samples
- Troubleshooting
Create Funnel Chart
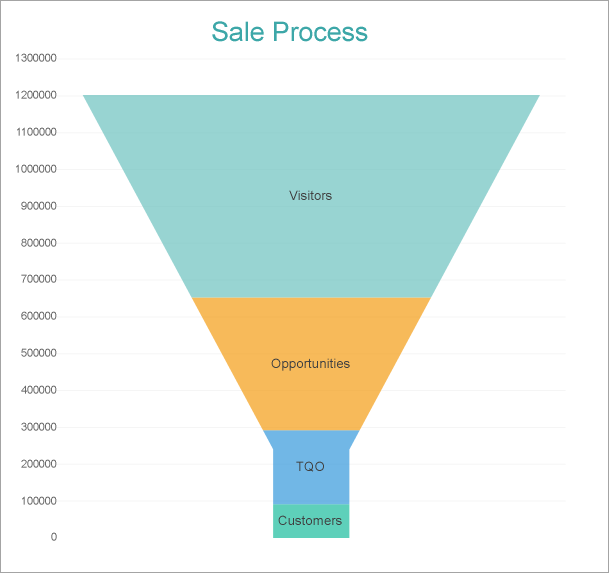
This walkthrough creates a Funnel Chart, which shows how various related values are stacked or arranged on top of one another. For example, the chart represents a Sales Funnel, which depicts many factors like Visitor count, Opportunities, TQO (Total Quality Organization) and Customers in an organization. By Visitor count, we mean the total number of visitors at a website. By Opportunities, we imply the number of potential visitors that can be converted to successful customers. Further, TQO is an important aspect, which drives customer satisfaction and is essential for the growth and survival of the organization.
The final chart appears like this, which looks very similar to an ideal marketing sales funnel in its symmetrical form – a paradigm of efficiency that makes sense of a website's visitors, opportunities, TQO and customers.

Create a Report and Bind Report to Data
In the ActiveReports Designer, create a new RDLX report and follow the New Report wizard to bind the report to data. You can also perform data binding later using the Report Data Source dialog accessed from the Report Explorer.
Connect to a Data Source
In the Report Data Source dialog, select the General page and enter the name of the data source.
Under Type, select 'Json Provider'.
Go to the Content tab under Connection and set the type of JSON data to 'Embedded'.
In the Select or type the file name or URL or enter the data to be embedded field, enter the following data:
JSON Data
{ "data":{ "values":[ { "Type":"Customers", "Value":91658 }, { "Type":"TQO", "Value":200400 }, { "Type":"Opportunities", "Value":360470 }, { "Type":"Visitors", "Value":550000 } ] } }
For more information, see the JSON Provider topic.Go to the Connection String tab and verify the generated connection string by clicking the Validate DataSource

icon.Click OK to save the changes and open the DataSet dialog.
Add a Dataset
In the Dataset dialog, select the General page and enter the name of the dataset, 'SaleProcess'.
Go to the Query page and enter the following query to fetch the required fields:
$.data.values[*]Click OK to save the changes and open the DataSet dialog.
Create Basic Structure of Chart
We will use the Chart Wizard dialog to configure chart data values and basic customization. If you have a dataset added to your report, on Chart's drag-drop operation, the wizard appears. See the topic on Chart Wizard for more information. You can make further adjustments to the chart after you exit the wizard by accessing the properties of chart elements through dialogs, property panels, and adorners.
Drag-drop Chart data region onto the design area. The New Chart dialog appears with an option to select the query and the plot type.
Select the Query as the dataset name (SaleProcess) and the Plot Type as 'Funnel'.
Click Next to configure data values.
Under Configure Chart Data Values, set the field, aggregate, and caption as shown below, and click Next.
Field Aggregate Caption [Value] Sum Value In the Configure Chart Data Groupings, set Series > Group By to Type and Layout Type to 'Stack'.
Click Next and Choose Report Colors from Theme and Style, and preview your chart.

Now that the basic structure of your chart is ready, let us add more meaning to the chart using the properties via the Chart Panels, Adorners, and Property Panel.
Add Customizations to Chart
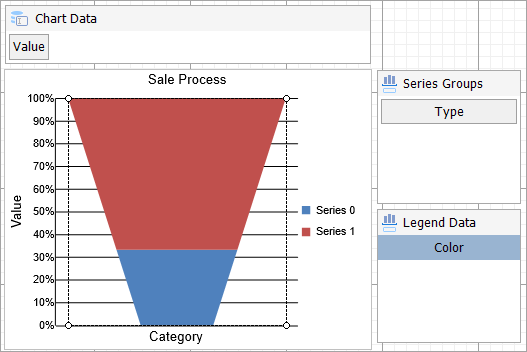
Chart Data
- In the Chart Data area, right-click Value and from the adorner, click Edit.
- In the Chart Data - Series Values dialog, go to Styles tab and set Common> Opacity to '70%'.
- Go to Labels tab and set following under Point Labels:
- Value: =[Type]
- Text Position: Center
- Set the following properties under Font:
- Size: 10pt
- Color: DimGray
- Click OK to close the dialog.
Chart
- From the Report Explorer, select Chart.
- In the Properties panel, go to BarSettings and set the following properties:
- BottomWidth: 15%
- NeckHeight: 20%
- Overlap: 98%
- Click OK to complete setting up the plot.
Y-Axis
- To open the smart panel, right-click 'Y Axis' from the Report Explorer and choose Property Dialog.
- Go to the Title page and remove the text from the Title field to hide the Y-axis title in the chart.
- Go to the Labels page > General tab and set the Format to 'Default'.
- Go to the Labels page > Appearance tab and set the following properties.
- Font > Size: 8pt
- Font > Color: DimGray
- Go to the Line page and uncheck the Show Line option.
- Go to the Major Gridline page and set the following properties under Grid appearance:
- Show Grid: Check-on
- Width: 1pt
- Color: WhiteSmoke
- Style: Solid
- Go to the Scale page and set Scale Type as 'Linear'.
- Click OK to complete setting up the Y-axis.
X-Axis
- To open the smart panel for advanced X-axis settings, right-click 'X Axis' on the Report Explorer and choose Property Dialog.
- Go to the Title page and remove the text from the Title field to hide the X-axis title in the chart.
- Go to the Labels page and uncheck the Show Labels option to hide the data labels.
- Go to the Line page and uncheck the Show Line option.
- Click OK to complete setting up the X-axis.
Legend
- In the Legend Data, right-click Color and from the adorner, click Edit.
- Go to the Layout page and select the Hide Legend option.
We can hide the legend since the chart can be easily visualized with colors and corresponding data labels for each type. - Click OK to save the settings.
Chart Palette
- To open the smart panel, right-click 'Chart' on the Report Explorer and choose Property Dialog.
- Go to the Palette page and add the 'Flatly' palette.
- Click OK to complete setting up the chart palette.
Header
- To open the smart panel for the chart header, right-click 'Header' on the Report Explorer and choose Property Dialog.
- Go to the General page and set Title to 'Sale Process'.
- Go to the Font page and set the properties as below.
- Size: 20pt
- Color: #3da7a8
- Click OK to complete setting up the chart header.
You may want to resize the chart.
type=note
Note: We use stub data at design time and not real data. So to view the actual final chart, you need to view the chart on preview.
- Once you are done with configuring and customizing the chart, press F5 to preview the report.


