- Introduction
- Report Readers
-
Report Authors
- Standalone Designer
- WebDesigner
- Report Types
- Report Controls
- Report Wizard
- Data Binding
-
Design Reports
-
Design Page/RDLX Reports
- Layout
- Report Dialog
- Master Report (RDLX Report)
- Layers
- Expressions
- Data Visualizers
- Filters
- Groups
- Interactivity
- Scripts
- Report Appearance
- Tutorials: Report Controls in Page/RDLX Reports
-
Tutorials: Page/RDLX Report Scenarios
- Create RDLX Dashboard Report
- Create Multi-Column Layout (or Columnar report)
- Create Top N Report
- Create a Red Negatives or a Green Bar Report
- Apply Theme at Runtime Using Dynamic Expression
- Add Page Numbering
- Show Row Number in Tablix and Table
- Link Multiple Datasets to Same Data Region
- Localize RDLX Report Content
- Design Section Reports
-
Design Page/RDLX Reports
- DevOps
- Developers
- Samples
- Troubleshooting
Show Row Number in Tablix and Table
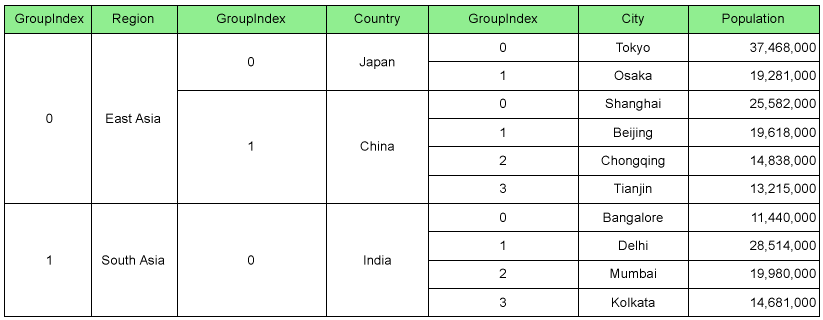
In the Tablix and Table data regions, you can have displayed a number of rows by using the GroupIndex function. The GroupIndex function returns the index of a row or column member in a data region's group.
These steps assume that you have already added a Page Report/RDLX report template to your project. The reports use the Embedded JSON Data Source.
Follow these steps to use the GroupIndex function in Tablix and Table.
Show the row number in a Tablix data region with three row groups

Create a Report
In the ActiveReports Designer, create a new RDLX Report.
Bind Report to Data
As you create a new report, the Report Data Source dialog appears for you to configure the report data connection. You can also access this dialog by right-clicking the Data Sources node in the Report Explorer and then selecting the Add Data Source option.
In the dialog, select the General page and enter the name of the data source, 'PopulationData' and connect your report to the JSON data source as described here.
In the Report Data Source dialog, under Connection, select the Embedded option. Add the report data as follows and then click OK.
Add the JSON embedded data
[{"Region":"East Asia","Country":"Japan","City":"Tokyo","Population":37468000},{"Region":"East Asia","Country":"Japan","City":"Osaka","Population":19281000},{"Region":"East Asia","Country":"China","City":"Shanghai","Population":25582000},{"Region":"East Asia","Country":"China","City":"Beijing","Population":19618000},{"Region":"East Asia","Country":"China","City":"Chongqing","Population":14838000},{"Region":"East Asia","Country":"China","City":"Tianjin","Population":13215000},{"Region":"South Asia","Country":"India","City":"Bangalore","Population":11440000},{"Region":"South Asia","Country":"India","City":"Delhi","Population":28514000},{"Region":"South Asia","Country":"India","City":"Mumbai","Population":19980000},{"Region":"South Asia","Country":"India","City":"Kolkata","Population":14681000}]In the Report Explorer, right-click the data source and select the Add Data Set option.
In the DataSet dialog that appears, go to Query. Enter the query as follows into the Query textbox and click OK.
$.[*]
Design Report Layout

From the toolbox, drag a Tablix data region onto the report design surface and set the DataSetName property to the name of the dataset.
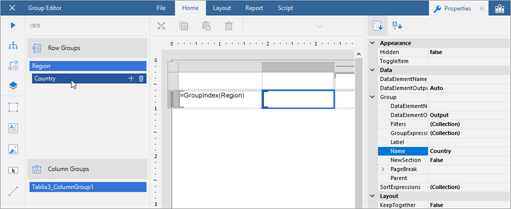
In the Group Editor, select the Tablix row group.
- Go to Group property and set the Name property to Region in the Properties grid**.**
- Go to GroupExpressions property and open the Expression Collection Editor.
- Click Add and set the Expression to =Fields!Region.Value.
Right-click TextBox3, select Expression... and in the Expression Editor, enter =GroupIndex(Region).
In the Group Editor, go to Row Groups. Select Region and click Add New Group, then Add Group > Child Group.
- With the new group selected, go to Group property and set the Name property to Country in the Properties grid**.**
- Go to GroupExpressions property and open the Expression Collection Editor.
- Click Add and set the Expression to =Fields!Country.Value.

Right-click TextBox5 and select Expression...
In the Expression Editor, enter =GroupIndex(Country).
In the Group Editor, go to Row Groups. Select Country and click Add New Group, then Add Group > Child Group.
- With the new group selected, go to Group property and set the Name property to City in the Properties grid**.**
- Go to GroupExpressions property and open the Expression Collection Editor.
- Click Add and set the Expression to =Fields!City.Value.
Right-click TextBox7 and select Expression...
In the Expression Editor, enter =GroupIndex(City).
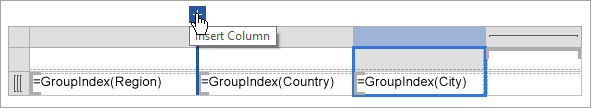
Hover over the column handler next to the Region row group and click Insert Column.

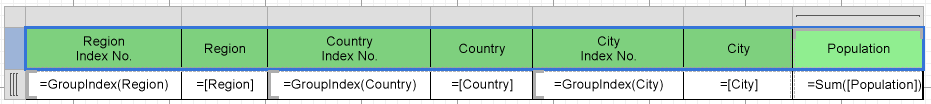
Set the Value of TextBox9 to =Fields!Region.Value.
Hover over the column handler next to the Country row group and click Insert Column.
Set the Value of TextBox11 to =Fields!Country.Value.
Hover over the column handler next to the City row group and click Insert Column.
Set the Value of TextBox13 to =Fields!City.Value.
Set the values of the last column in the Tablix as follows.
| TextBox | Value |
|---|---|
| TextBox2 | Population |
| TextBox4 | =Sum(Fields!Population.Value) |
- Fill-in the Table Header to display the columns they represent.
- Select the Tablix and set the BorderStyle property to 'Solid' to view the merged cells clearly.
- Select the Tablix header row and set the TextAlign property to 'Center'. Repeat this step for the detail row.
- Select TextBox4 and set its Format property to 'n0'.
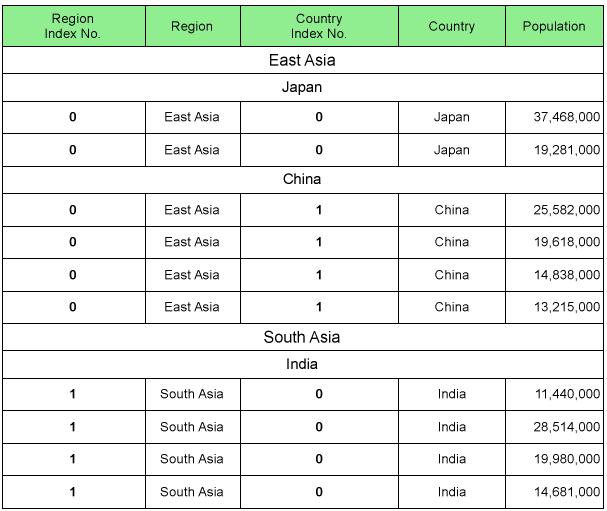
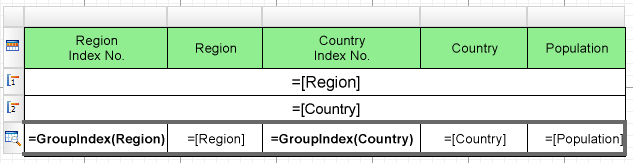
Show the row number in a Table data region with two table groups

Create a Report
In the ActiveReports Designer, create a new RDLX Report.
Bind Report to Data
As you create a new report, the Report Data Source dialog appears for you to configure the report data connection. You can also access this dialog by right-clicking the Data Sources node in the Report Explorer and then selecting the Add Data Source option.
In the dialog, select the General page and enter the name of the data source, 'PopulationData' and connect your report to the JSON data source as described here.
In the Report Data Source dialog, under Connection, select the Embedded option. Add the report data as follows and then click OK.
Add the JSON embedded data
[{"Region":"East Asia","Country":"Japan","City":"Tokyo","Population":37468000},{"Region":"East Asia","Country":"Japan","City":"Osaka","Population":19281000},{"Region":"East Asia","Country":"China","City":"Shanghai","Population":25582000},{"Region":"East Asia","Country":"China","City":"Beijing","Population":19618000},{"Region":"East Asia","Country":"China","City":"Chongqing","Population":14838000},{"Region":"East Asia","Country":"China","City":"Tianjin","Population":13215000},{"Region":"South Asia","Country":"India","City":"Bangalore","Population":11440000},{"Region":"South Asia","Country":"India","City":"Delhi","Population":28514000},{"Region":"South Asia","Country":"India","City":"Mumbai","Population":19980000},{"Region":"South Asia","Country":"India","City":"Kolkata","Population":14681000}]In the Report Explorer, right-click the data source and select the Add Data Set option.
In the DataSet dialog that appears, go to Query. Enter the query as follows into the Query textbox and click OK.
$.[*]
Design Report Layout

From the toolbox, drag a Table data region onto the report design surface.
Set the DataSetName property to the name of the dataset.
Select the Details row, right-click, and select Insert Group from the context menu.
In the Table - Groups dialog, add two groups and set the Name and Group on > Expression in the following sequence as follows:
S.no. Name Expression 1. Region =Fields!Region.Value 2. Country =Fields!Country.Value Click OK to close the dialog.
You will see the two groups, and respective group header and group footer rows added to the table.Merge the cells of the first group header row and enter =Fields!Region.Value.
Similarly, merge the cells of the second group header and enter =Fields!Country.Value.
Delete the footer rows.
Insert two more columns in the table. You can insert a column by selecting the last column of the table, right-clicking, and then selecting the Insert Column to the Right.
In the first textbox of the Details row, enter =GroupIndex(Region) to display the index number for Region table group and in the second textbox, enter =Fields!Region.Value to display the region name.
In the third textbox of the Details row, enter =GroupIndex(Country) to display the index number for Country table group and in the fourth textbox, enter =Fields!Country.Value to display the country name.
In the fifth textbox of the Details row, enter =Fields!Population.Value. and set its Format property to 'n0'.
Fill-in the Table Header to display the columns they represent.


