- Introduction
- Report Readers
-
Report Authors
- Standalone Designer
- WebDesigner
- Report Types
-
Report Controls
-
Report Controls in Page/RDLX Report
- BandedList
- Barcode
- Bullet
-
Chart
- Chart Wizard
- Chart Smart Panels and Adorners
-
Plots
- Column and Bar Charts
- Area Chart
- Line Chart
- Pie and Doughnut Charts
- Scatter and Bubble Charts
- Radar Scatter and Radar Bubble Charts
- Radar Line Chart
- Radar Area Chart
- Spiral Chart
- Polar Chart
- Gantt Chart
- Funnel and Pyramid Charts
- Candlestick Chart
- High Low Close Chart
- High Low Open Close Chart
- Range Charts
- Gauge Chart
- Axes
- Legends
- Customize Chart Appearance
- Trendlines
- Classic Chart
- CheckBox
- Container
- ContentPlaceHolder (RDLX Master Report)
- FormattedText
- Image
- InputField
- Line
- List
- Map
- Matrix
- Overflow Placeholder (Page report only)
- Shape
- Sparkline
- Subreport
- Table
- Table of Contents
- Tablix
- TextBox
- Report Controls in Section Report
-
Report Controls in Page/RDLX Report
- Report Wizard
- Data Binding
- Design Reports
- DevOps
- Developers
- Samples
- Troubleshooting
Create Stacked Percentage Area Chart
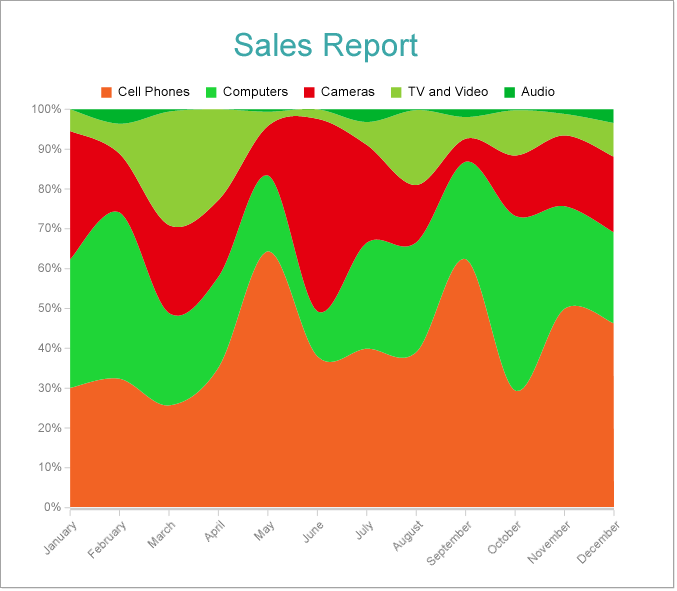
This walkthrough creates a Stacked Percentage Area Chart. The stacked percentage area chart displays the percentage values that each Product Category contributes toward the Sales Amount in each month. The final chart appears like this:

Create a Report and Bind Report to Data
In the ActiveReports Designer, create a new RDLX report and follow the New Report wizard to bind the report to data. You can also perform data binding later using the Report Data Source dialog accessed from the Report Explorer.
Connect to a Data Source
- In the Report Data Source dialog, select the General page and enter the name of the data source.
- Under Type, select 'Json Provider'.
- Go to the Content tab under Connection and set the type of JSON data to 'External file or URL'.
- In the Select or type the file name or URL field, enter the following URL:
https://demodata.mescius.io/contoso/odata/v1/FactSales
For more information, see the JSON Provider topic. - Go to the Connection String tab and verify the generated connection string by clicking the Validate DataSource

icon. - Click OK to save the changes and open the DataSet dialog.
Add a Dataset
In the Dataset dialog, select the General page and enter the name of the dataset, 'FactSales'.
Go to the Query page and enter the following query to fetch the required fields:
$.value[*]Click OK to save the changes.
Go to the Fields page to view the available fields and modify the Name of the [DateKey] field to [Sales Date].
On the same page, add a calculated field:
Name Value Product Category =Switch([ProductKey] < 116, "Audio", [ProductKey] >= 116 And [ProductKey] < 338, "TV and Video", [ProductKey] >= 338 And [ProductKey] < 944, "Computers", [ProductKey] >= 944 And [ProductKey] < 1316, "Cameras", [ProductKey] >= 1316, "Cell Phones") Click OK to save the changes.
Create Basic Structure of Chart
We will use the Chart Wizard dialog to configure chart data values and basic customization. If you have a dataset added to your report, on Chart's drag-drop operation, the wizard appears. See the topic on Chart Wizard for more information. You can make further adjustments to the chart after you exit the wizard by accessing the properties of chart elements through dialogs, property panels, and adorners.
Drag-drop Chart data region onto the design area. The New Chart dialog appears with an option to select the query and the plot type.
Select the Query as the dataset name (FactSales) and the Plot Type as 'Area'.
Click Next to configure data values.
Here, we will define a series value to display the sales amount value along the vertical axis.Under Configure Chart Data Values, add a new data value, and set the aggregate and caption, and click Next.
Field Aggregate Caption [SalesAmount] Sum Sales Amount In the Configure Chart Data Groupings, set the Categories > Group By to [DateKey].
Set Series > Group By to [Product Category]. Ensure that Series > Layout Type is 'Stack', since we want to subcategorize the sales amount by product categories (i.e. cell phones, computers, cameras, tv and video, and audio) in a stack.
Click Next and Choose Report Colors from Theme and Style, and preview your chart.

Add Customizations to Chart
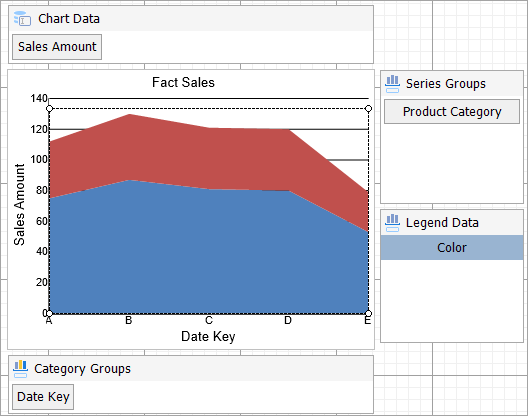
Category Groups
- In the Category Groups area, right-click the [Date Key] and from the adorner, click Edit.
- In the Chart Data - Category Groups dialog, In the General tab, go to Group on > Expression, and update the expression to =MonthName(Month(Fields!DateKey.Value)) to group based on month rather than actual dates.
- Go to Sorting tab and add the following expression to sort the sales date in the ascending order:
=Month(Fields!DateKey.Value) - Click OK to complete setting up the category groups.
Legend
- In the Legend Data, right-click Color and from the adorner, click Edit.
- Go to the General page and select SeriesGroups as Legend Mode.
- Go to the Layout page and set the following properties.
- Position: Top
- Orientation: Horizontal
- Click OK to complete setting up the Legend.
Plot
- From the Report Explorer, select Plot.
- Go to the Properties panel and set LineAspect to 'Spline' to display curved lines in the area chart.
Y-Axis
- To open the smart panel for advanced Y-axis settings, right-click 'Y Axis' on the Report Explorer and choose Property Dialog.
- Go to the Title page and remove the text from the Title field as Y-axis title can be skipped .
- Go to the Labels page > General tab and set the Format to 'Currency (with 0 decimal points)'.
- Go to the Line page and uncheck the Show Line option.
- Go to the Major Gridline page and set the following properties under Tick Mark:
- Position: Outside
- Color: #cccccc
- Style: Solid
- Go to the Scale page and set Scale Type to 'Percentage'.
- Proceed with other adjustments and click OK to complete setting up the Y-axis.
X-Axis
- To open the smart panel for advanced X-axis settings, right-click 'X Axis' on the Report Explorer and choose Property Dialog.
- Go to the Title page and remove the text from the Title field, as X-axis title can be skipped.
- Go to the Labels page > General tab and set the Angle to '-45'.
- Now, navigate to the Appearance tab and set the following properties.
- Font > Size: 10pt
- Font > Color: DimGray
- Go to the Line page and set the following properties.
- Color: #cccccc
- Width: 2pt
- Go to the Major Gridline page and set the following properties:
- Tick Mark > Position: Outside
- Tick Mark > Color: #cccccc
- Tick Mark > Style: Solid
- Click OK to complete setting up the X-axis.
Chart Palette
- To open the smart panel for advanced chart settings, right-click 'Chart' on the Report Explorer and choose Property Dialog.
- On the Palette page, select Custom from the drop-down and add the following colors:
- #f26324
- #1fd537
- #e40010
- #8fcd37
- #00b32c
- Click OK to complete setting up the palette.
Header
- To open the smart panel for the chart header, right-click 'Header' on the Report Explorer and choose Property Dialog.
- Go to the General page and set Title to 'Sales Report'.
- Go to the Font page and set the properties as below.
- Size: 24pt
- Color: #3da7a8
- Click OK to complete setting up the chart header.
You may want to resize the chart, change the chart palette, and customize other chart elements. Once you are done, press F5 to preview the report.
type=note
Note: We use stub data at design time and not real data. So to view the actual final chart, you need to view the chart on the preview.


