- Introduction
- Report Readers
-
Report Authors
- Standalone Designer
- WebDesigner
- Report Types
- Report Controls
- Report Wizard
- Data Binding
- Design Reports
- DevOps
- Developers
- Samples
- Troubleshooting
Picture Control
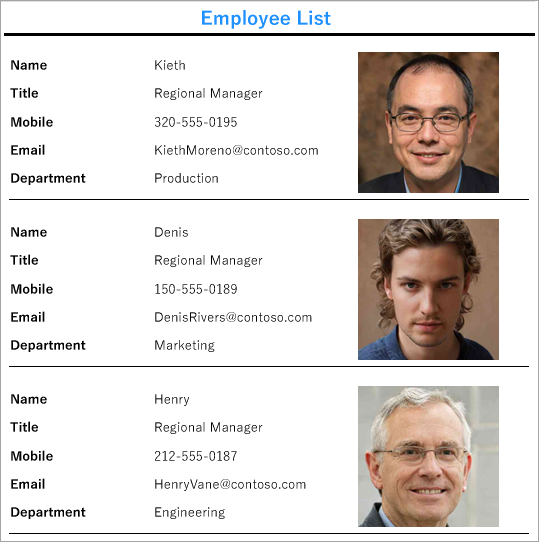
Let's say that we want to create a report that shows the photos of employees along with their details including name, job title, date of birth, mobile, email, and department. For such a report, we will use the Picture control along with other TextBox controls. The report connects to 'DimEmployees' JSON data available here.
The final report will look as shown.

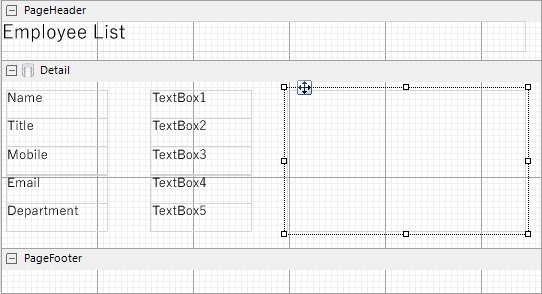
Create a Report
In the ActiveReports Designer, create a new Section report.
Bind Report to Data
As you create a new report, the Report Data Source dialog appears for you to configure the report data connection. You can also access this dialog by clicking the Data Source
 icon on the Detail section.
icon on the Detail section.In the dialog, go to the JSON tab and click Build to open the Configure JSON Data Source dialog.
Enter the following URL in the Data Path as follows:
https://demodata.mescius.io/contoso/odata/v1/DimEmployeesClick OK to close the dialog.
The Connection String displayed is as follows:jsondoc=https://demodata.mescius.io/contoso/odata/v1/DimEmployeesFor more information, see the JSON Provider article.
Click OK to save the changes and close the Report Data Source dialog.
To fetch the required fields, enter the following query in the JSON Path.
$.value[*]
Design Report Layout
Drag few Label controls to the Details section of the report, and set their Text property as follows:
- Label1: Name
- Label2: Title
- Label3: Mobile
- Label4: Email
- Label5: Email
- Label6: Department
Drag and drop few TextBox controls next to the Labels controls, and set their DataField property as follows:
- TextBox1: FirstName
- TextBox2: Title
- TextBox3: Mobile
- TextBox4: Email
- Department: DepartmentName
Drag and drop the Picture control in the Detail section and set the below properties as:
- DataField: AvatarUrl
- SizeMode: Zoom
In the Script tab, set the Object and Event to ActiveReports and ReportStart, respectively.
For more information, see the Report Events article.Then, add the below script to download the images from URL. The script will look like as shown.
public void ActiveReport_ReportStart() { rpt.ResourceLocator = new GrapeCity.ActiveReports.DefaultResourceLocator(new System.Uri("https://demodata.mescius.io")); }To provide a report title, drag and drop a Label control onto the PageHeader section of the report and set its Text property to 'Employee List'.

Improve the appearance of the report and preview.


