- Introduction
- Report Readers
-
Report Authors
- Standalone Designer
- WebDesigner
- Report Types
-
Report Controls
-
Report Controls in Page/RDLX Report
- BandedList
- Barcode
- Bullet
-
Chart
- Chart Wizard
- Chart Smart Panels and Adorners
-
Plots
- Column and Bar Charts
- Area Chart
- Line Chart
- Pie and Doughnut Charts
- Scatter and Bubble Charts
- Radar Scatter and Radar Bubble Charts
- Radar Line Chart
- Radar Area Chart
- Spiral Chart
- Polar Chart
- Gantt Chart
- Funnel and Pyramid Charts
- Candlestick Chart
- High Low Close Chart
- High Low Open Close Chart
- Range Charts
- Gauge Chart
- Axes
- Legends
- Customize Chart Appearance
- Trendlines
- Classic Chart
- CheckBox
- Container
- ContentPlaceHolder (RDLX Master Report)
- FormattedText
- Image
- InputField
- Line
- List
- Map
- Matrix
- Overflow Placeholder (Page report only)
- Shape
- Sparkline
- Subreport
- Table
- Table of Contents
- Tablix
- TextBox
- Report Controls in Section Report
-
Report Controls in Page/RDLX Report
- Report Wizard
- Data Binding
- Design Reports
- DevOps
- Developers
- Samples
- Troubleshooting
Create Multiple Line Chart
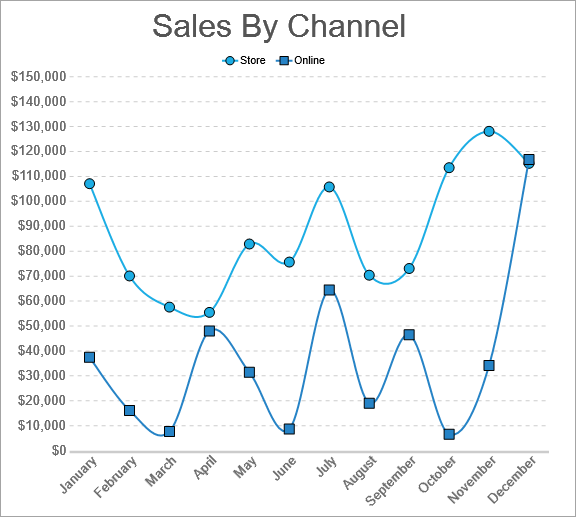
This walkthrough creates a Multiple Line Chart. The chart shows the sales trend for 'Store' and 'Online' over a year. The final chart appears like this:

Create a Report and Bind Report to Data
In the ActiveReports Designer, create a new RDLX report and follow the New Report wizard to bind the report to data. You can also perform data binding later using the Report Data Source dialog accessed from the Report Explorer.
Connect to a Data Source
- In the Report Data Source dialog, select the General page and enter the name of the data source.
- Under Type, select 'Json Provider'.
- Go to the Content tab under Connection and set the type of JSON data to 'External file or URL'.
- In the Select or type the file name or URL field, enter the following URL:
https://demodata.mescius.io/contoso/odata/v1/FactSales
For more information, see the JSON Provider topic. - Go to the Connection String tab and verify the generated connection string by clicking the Validate DataSource

icon. - Click OK to save the changes and open the DataSet dialog.
Add a Dataset
In the Dataset dialog, select the General page and enter the name of the dataset, 'FactSales'.
Go to the Query page and enter the following query to fetch the required fields:
$.value[*]On the same page, add one calculated field:
Name Value Channel Name =Switch([ChannelKey] = 1, "Store", [ChannelKey] = 2, "Online")
Create Basic Structure of Chart
We will use the Chart Wizard dialog to configure chart data values and basic customization. If you have a dataset added to your report, on Chart's drag-drop operation, the wizard appears. See the topic on Chart Wizard for more information. You can make further adjustments to the chart after you exit the wizard by accessing the properties of chart elements through dialogs, property panels, and adorners.
Drag-drop Chart data region onto the design area. The New Chart dialog appears with an option to select the query and the plot type.
Select the Query as the dataset name (FactSales) and the Plot Type as 'Line'.
Click Next to configure data values.
Here, we will define a data series value to display the sales amount values.Under Configure Chart Data Values, add a new data value, and set the aggregate and caption, and click Next.
Field Aggregate Caption [SalesAmount] Sum Sales Amount In the Configure Chart Data Groupings dialog, set the Categories > Group By to [DateKey].
Set Series > Group By to [Channel Name].
Click Next and Choose Report Colors from Theme and Style, and click Finish to finish configuring chart.

You can also modify the chart palette and do other customizations as the last step in the process of chart creation. Or, you can exit the wizard and access these smart panels as explained below.
Add Customizations to Chart
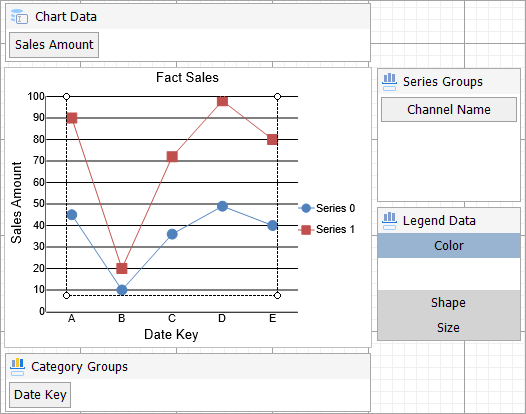
Category Groups
- In the Category Groups section, right-click the [Date Key] and from the adorner, click Edit.
- In the Chart Data - Category Groups dialog, in the General tab, go to Group on > Expression, and update the expression to group based on month rather than actual dates.
=MonthName(Month(Fields!DateKey.Value)) - Go to Sorting tab and add the following expression to sort the sales date in the ascending order:
=Month(Fields!DateKey.Value) - Click OK.
Chart Data
- In the Chart Data section, right-click the [Sales Amount] and from the adorner, click Edit.
- Go to the Styles tab and set the Line Style > Width to '1.5pt'.
- Go to the Markers tab and set the following:
- Border > Style: Solid
- Border > Color: Black
- Click OK.
Series Groups
In the Series Gropus section, right-click the [Channel Name] and from the adorner, click Edit.
Go to Filters tab and add following filter with settings as below.
Expression Operator Values =[ChannelKey] In =1
=2Click OK.
Plot
- From the Report Explorer, select Plot.
- Go to the Properties panel and set LineAspect to 'Spline' to display curved lines.
Legend Data
- In the Legend Data section, right-click Color and from the adorner, click Edit.
- Go to the General page and select SeriesGroups as Legend Mode.
- Go to the Layout page and set the following properties.
- Position: Top
- Orientation: Horizontal
- Click OK to complete setting up the Legend.
Y-Axis
- To open the smart panel for advanced Y-axis settings, right-click 'Y Axis' from the Report Explorer and choose Property Dialog.
- Go to the Title page and remove the text from the Title field as Y-axis title can be skipped.
- Go to the Labels page > General tab and set the Format to 'Currency (with 0 decimal points)'.
- Now, navigate to the Appearance tab and set the following properties.
- Font > Size: 10pt
- Font > Color: DimGray
- Go to the Line page and uncheck the Show Line option.
- Go to the Major Gridline page and set Grid Interval to '10000'.
- Set the following properties under Grid appearance.
- Show Grid: Check-on
- Width: 0.25pt
- Color: #cccccc
- Style: Dashed
- Go to the Scale page and set the following properties.
- Scale Type: Linear
- Minimum scale value: 0
- Maximum scale value: 150000
- Proceed with other adjustments and click OK to complete setting up the Y-axis.
X-Axis
- To open the smart panel for advanced X-axis settings, right-click 'X Axis' on the Report Explorer and choose Property Dialog.
- Go to the Title page and remove the text from the Title field as X-axis title can be skipped.
- Go to the Labels page > General tab and set the Angle to '-45'.
- Now go to the Appearance tab and set the following properties.
- Font > Size: 10pt
- Font > Color: DimGray
- Go to the Line page and set the following properties.
- Color: #cccccc
- Width: 2pt
- Click OK to complete setting up the X-axis.
Header
- To open the smart panel for the chart header, right-click 'Header' on the Report Explorer and choose Property Dialog.
- Go to the General page and set Title to 'Sales By Channel'.
- Go to the Font page and set the properties as below.
- Size: 24pt
- Color: #3da7a8
- Click OK to complete setting up the chart header.
You may want to resize the chart, change the chart palette, and customize other chart elements. Once you are done, press F5 to preview the report.type=note
Note: We use stub data at design time and not real data. So to view the actual final chart, you need to view the chart on the preview.


