- Introduction
- Report Readers
-
Report Authors
- Standalone Designer
- WebDesigner
- Report Types
- Report Controls
- Report Wizard
- Data Binding
- Design Reports
- DevOps
- Developers
- Samples
- Troubleshooting
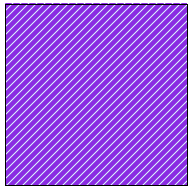
Hatch
The Hatch data visualization displays the geometric hatch pattern.
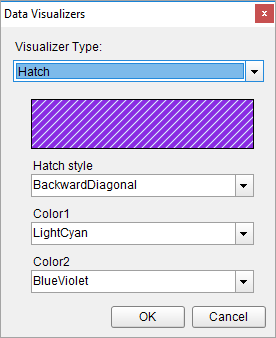
When you select a Shape "images/design-reports/ on your report, in the Properties window, drop down the BackGroundImage - Value property and select <Data Visualizer...> to launch the dialog. The same is true if you select an Image control and drop down the Value property. To build the data visualizer expression, select the appropriate values for each of the options in the dialog.

Parameters
- Hatch style. The available hatch styles are Horizontal, Vertical, ForwardDiagonal, BackwardDiagonal, LargeGrid, and many more.
- Color1. The color of pattern or foreground color.
- Color2. The background color.
Syntax
=Hatch(Hatch style,Color1,Color2)
Usage
Using Data Visualizers, the hatch can be applied in TextBox, Shape, CheckBox, and Container control's from BackgroundImage - Value property and in Image control from Value property. The following example shows how Hatch background style can be simply applied to a control.
Example
Set the following expression in the Shape control's BackgroundImage - Value property.
=Hatch("BackwardDiagonal","LightCyan","BlueViolet")