- Introduction
- Report Readers
-
Report Authors
- Standalone Designer
- WebDesigner
- Report Types
-
Report Controls
-
Report Controls in Page/RDLX Report
- BandedList
- Barcode
- Bullet
-
Chart
- Chart Wizard
- Chart Smart Panels and Adorners
-
Plots
- Column and Bar Charts
- Area Chart
- Line Chart
- Pie and Doughnut Charts
- Scatter and Bubble Charts
- Radar Scatter and Radar Bubble Charts
- Radar Line Chart
- Radar Area Chart
- Spiral Chart
- Polar Chart
- Gantt Chart
- Funnel and Pyramid Charts
- Candlestick Chart
- High Low Close Chart
- High Low Open Close Chart
- Range Charts
- Gauge Chart
- Axes
- Legends
- Customize Chart Appearance
- Trendlines
- Classic Chart
- CheckBox
- Container
- ContentPlaceHolder (RDLX Master Report)
- FormattedText
- Image
- InputField
- Line
- List
- Map
- Matrix
- Overflow Placeholder (Page report only)
- Shape
- Sparkline
- Subreport
- Table
- Table of Contents
- Tablix
- TextBox
- Report Controls in Section Report
-
Report Controls in Page/RDLX Report
- Report Wizard
- Data Binding
- Design Reports
- DevOps
- Developers
- Samples
- Troubleshooting
Create Pyramid Chart
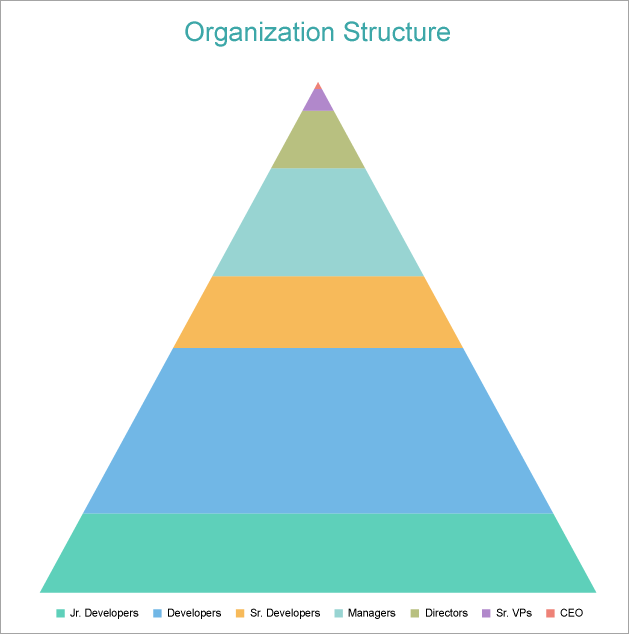
This walkthrough creates a Clustered Pyramid Chart. The chart shows the hierarchical structure of employees in an organization, which is depicted in the form of discrete vertical pyramids. The final chart appears like this:

Create a Report and Bind Report to Data
In the ActiveReports Designer, create a new RDLX report and follow the New Report wizard to bind the report to data. You can also perform data binding later using the Report Data Source dialog accessed from the Report Explorer.
Connect to a Data Source
In the Report Data Source dialog, select the General page and enter the name of the data source.
Under Type, select 'Json Provider'.
Go to the Content tab under Connection and set the type of JSON data to 'Embedded'.
In the Select or type the file name or URL or enter the data to be embedded field, enter the following data:
JSON Data
{ "data":{ "Counts":[ { "Title":"Managers", "Layer":4, "Count":15 }, { "Title":"Sr. VPs", "Layer":2, "Count":3 }, { "Title":"Directors", "Layer":3, "Count":8 }, { "Title":"Developers", "Layer":6, "Count":23 }, { "Title":"CEO", "Layer":1, "Count":1 }, { "Title":"Sr. Developers", "Layer":5, "Count":10 }, { "Title":"Jr. Developers", "Layer":7, "Count":11 } ] } }For more information, see the JSON Provider topic.
Go to the Connection String tab and verify the generated connection string by clicking the Validate DataSource

icon.Click OK to save the changes and open the DataSet dialog.
Add a Dataset
In the Dataset dialog, select the General page and enter the name of the dataset, 'OrgDS'.
Go to the Query page and enter the following query to fetch the required fields:
$.data.Counts[*]Click OK to complete adding the dataset.
Create Basic Structure of Chart
We will use the Chart Wizard dialog to configure chart data values and basic customization. If you have a dataset added to your report, on Chart's drag-drop operation, the wizard appears. See the topic on Chart Wizard for more information. You can make further adjustments to the chart after you exit the wizard by accessing the properties of chart elements through dialogs, property panels, and adorners.
Drag-drop Chart data region onto the design area. The New Chart dialog appears with an option to select the query and the plot type.
Select the Query as the dataset name (OrgDs) and the Plot Type as 'Pyramid'.
Click Next to configure data values.
Under Configure Chart Data Values, set the field, aggregate, and caption as shown below, and click Next.
Field Aggregate Caption [Count] Sum Count In the Configure Chart Data Groupings, set Series > Group By to [Title] and Layout Type to 'Stack'.
Click Next and Choose Report Colors from Theme and Style, and preview your chart.

Now that the basic structure of your chart is ready, let us add more meaning to the chart using the properties via the Chart Panels, Adorners, and Property Panel.
Add Customizations to Chart
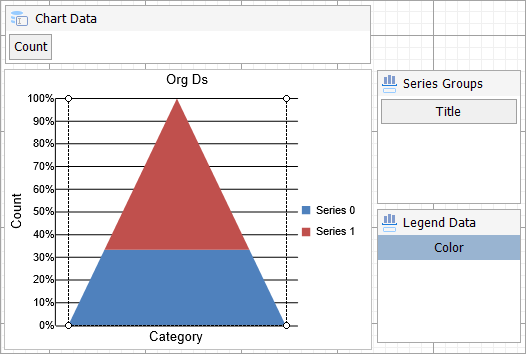
Series Groups
- In the Series Groups area, right-click [Title] and from the adorner, click Edit.
- In the Chart Data - Series Groups dialog, go to the Sorting tab, and add an Expression as[Layer] and Direction as 'Descending'.
- Click OK to close the dialog.
Legend
- In the Legend Data, right-click Color and from the adorner, click Edit.
- Go to the Layout page and set the Orientation to 'Horizontal' and Position to 'Bottom'.
- Click OK to save the settings.
Y-Axis
- To open the smart panel, right-click 'Y Axis' from the Report Explorer and choose Property Dialog.
- Go to the Title page and remove the text from the Title field to hide the Y-axis title in the chart.
- Go to the Labels page > General tab and uncheck the Show Labels option to hide the data labels.
- Go to the Line page and uncheck the Show Line option.
- Go to the Major Gridline page and uncheck the Show grid option to hide the gridlines.
- Click OK to complete setting up the Y-axis.
X-Axis
- To open the smart panel, right-click 'X Axis' on the Report Explorer and choose Property Dialog.
- Go to the Title page and remove the text from the Title field to hide the X-axis title in the chart.
- Go to the Labels page and uncheck the Show Labels option to hide the data labels.
- Go to the Line page and uncheck the Show Line option.
- Click OK to complete setting up the X-axis.
Chart Palette
- To open the smart panel, right-click 'Chart' on the Report Explorer and choose Property Dialog.
- Go to the Palette page and select the 'Flatly' palette.
- Click OK to complete setting up the chart palette.
Header
- To open the smart panel for the chart header, right-click 'Header' on the Report Explorer and choose Property Dialog.
- Go to the General page and set Title to 'Organization Structure'.
- Go to the Font page and set the properties as below.
- Size: 20pt
- Color: DimGray
- Click OK to complete setting up the chart header.
You may want to resize the chart, change the chart palette, and customize other chart elements. Once you are done, press F5 to preview the report.
type=note
Note: We use stub data at design time and not real data. So to view the actual final chart, you need to view the chart on preview.


