- Introduction
- Report Readers
-
Report Authors
- Standalone Designer
- WebDesigner
- Report Types
-
Report Controls
-
Report Controls in Page/RDLX Report
- BandedList
- Barcode
- Bullet
-
Chart
- Chart Wizard
- Chart Smart Panels and Adorners
-
Plots
- Column and Bar Charts
- Area Chart
- Line Chart
- Pie and Doughnut Charts
- Scatter and Bubble Charts
- Radar Scatter and Radar Bubble Charts
- Radar Line Chart
- Radar Area Chart
- Spiral Chart
- Polar Chart
- Gantt Chart
- Funnel and Pyramid Charts
- Candlestick Chart
- High Low Close Chart
- High Low Open Close Chart
- Range Charts
- Gauge Chart
- Axes
- Legends
- Customize Chart Appearance
- Trendlines
- Classic Chart
- CheckBox
- Container
- ContentPlaceHolder (RDLX Master Report)
- FormattedText
- Image
- InputField
- Line
- List
- Map
- Matrix
- Overflow Placeholder (Page report only)
- Shape
- Sparkline
- Subreport
- Table
- Table of Contents
- Tablix
- TextBox
- Report Controls in Section Report
-
Report Controls in Page/RDLX Report
- Report Wizard
- Data Binding
- Design Reports
- DevOps
- Developers
- Samples
- Troubleshooting
Spiral Chart
The Spiral plot originates at the center of a circle and then progresses outward, arranging the categories across a radial line and encoding the data values into circular bars along the spiral path. The Spiral plot is suitable for comparing data values across categories using a spiral shape. The categories can be further split to represent data values as clusters or stacks. Spiral Plots are highly useful in showing large data sets, usually in displaying trends over an extended period. This makes Spiral Plots a good option for displaying periodic patterns.
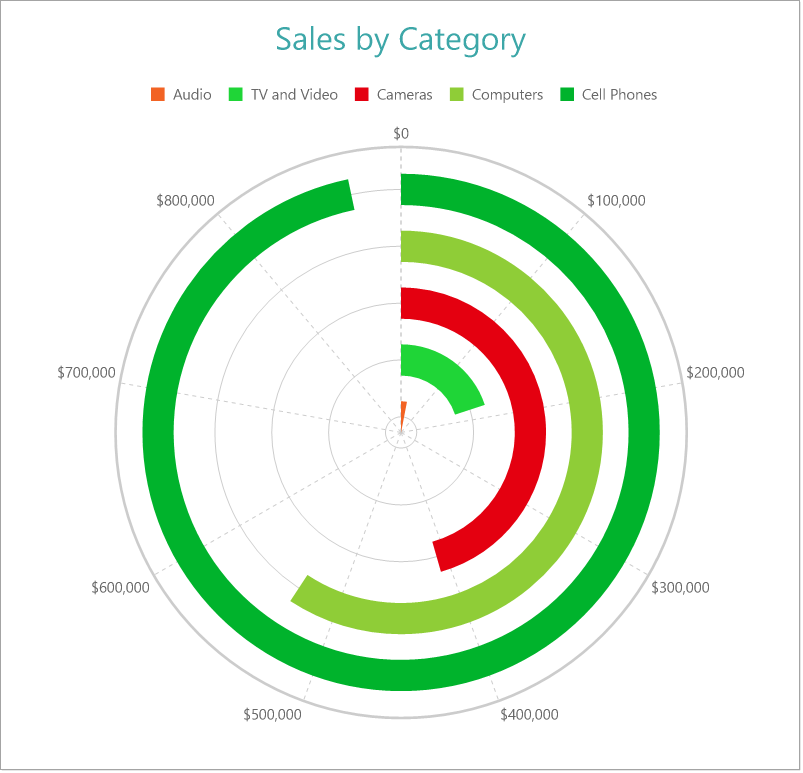
Simple Spiral Chart
The simplest type of a spiral chart is quite similar to a bar chart showcased on a polar coordinate system. The Create Stacked Spiral Chart walkthrough showcases plotting the Sales Amount per Product Category.

Simple Spiral Chart
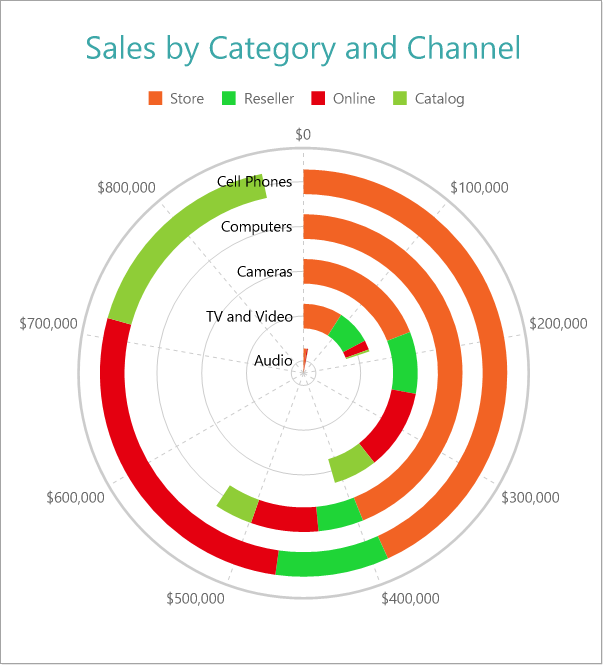
Stacked Spiral Chart
A Stacked Spiral chart breaks down values of data into subcategories by placing corresponding circular subsections next to each other within the containing category. The Create Stacked Spiral Chart walkthrough showcases plotting the Sales Amount for each Sales Channel per Product Category.

Stacked Spiral Chart
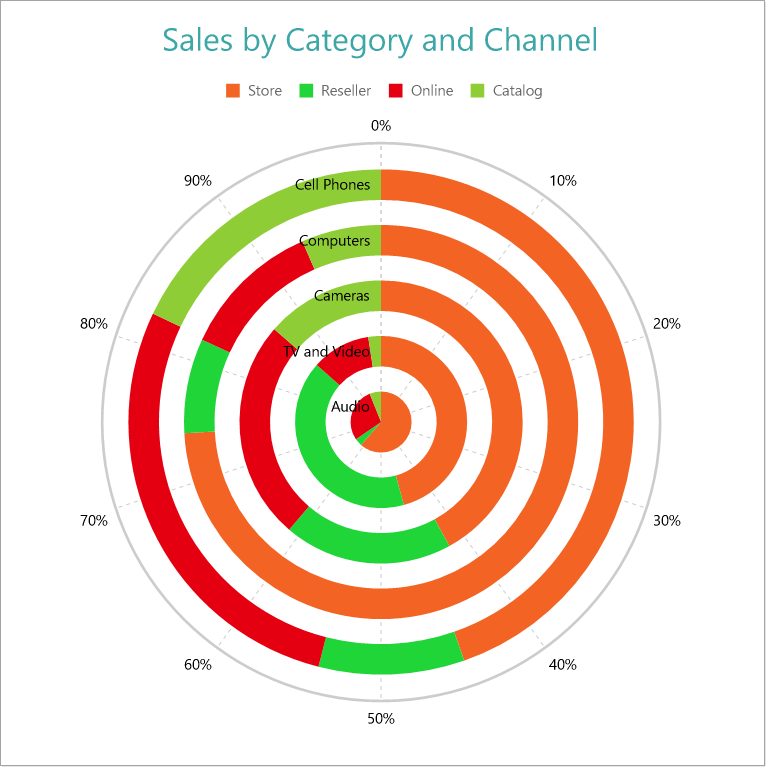
Stacked Percentage Spiral Chart
A Stacked Percentage Spiral chart combines the stacked spiral plot and the Percentage axis scale. The chart indicates the contribution of each data values' sub-category to a containing category's total. The Create Stacked Percentage Spiral Chart walkthrough showcases plotting the share of Sales Channels' Sales Amount per Product Category.

Stacked Spiral Chart


