- Introduction
- Report Readers
-
Report Authors
- Standalone Designer
- WebDesigner
- Report Types
-
Report Controls
-
Report Controls in Page/RDLX Report
- BandedList
- Barcode
- Bullet
-
Chart
- Chart Wizard
- Chart Smart Panels and Adorners
-
Plots
- Column and Bar Charts
- Area Chart
- Line Chart
- Pie and Doughnut Charts
- Scatter and Bubble Charts
- Radar Scatter and Radar Bubble Charts
- Radar Line Chart
- Radar Area Chart
- Spiral Chart
- Polar Chart
- Gantt Chart
- Funnel and Pyramid Charts
- Candlestick Chart
- High Low Close Chart
- High Low Open Close Chart
- Range Charts
- Gauge Chart
- Axes
- Legends
- Customize Chart Appearance
- Trendlines
- Classic Chart
- CheckBox
- Container
- ContentPlaceHolder (RDLX Master Report)
- FormattedText
- Image
- InputField
- Line
- List
- Map
- Matrix
- Overflow Placeholder (Page report only)
- Shape
- Sparkline
- Subreport
- Table
- Table of Contents
- Tablix
- TextBox
- Report Controls in Section Report
-
Report Controls in Page/RDLX Report
- Report Wizard
- Data Binding
- Design Reports
- DevOps
- Developers
- Samples
- Troubleshooting
Create Radar Bubble Chart
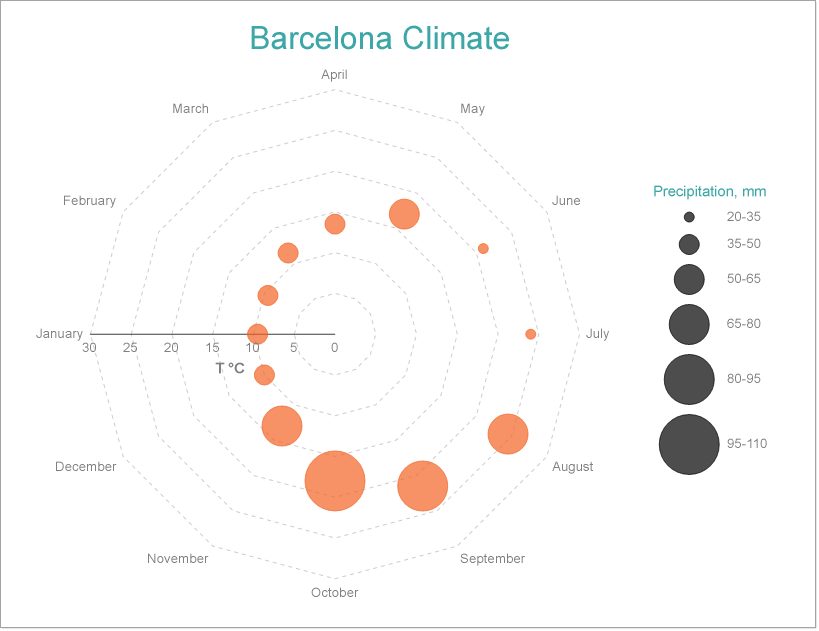
This walkthrough creates a Radar Bubble Chart. The chart shows the average monthly temperature and precipitation for Barcelona city. The final chart appears like this:

Create a Report and Bind Report to Data
In the ActiveReports Designer, create a new RDLX report and follow the New Report wizard to bind the report to data. You can also perform data binding later using the Report Data Source dialog accessed from the Report Explorer.
Connect to a Data Source
In the Report Data Source dialog, select the General page and enter the name of the data source.
Under Type, select 'Json Provider'.
Go to the Content tab under Connection and set the type of JSON data to 'Embedded'.
In the Select or type the file name or URL or enter the data to be embedded field, enter the following data:
JSON Data
[ { "City": "Amsterdam", "Month": "January", "MinT": 1, "MaxT": 6, "Precipitation": 65 }, { "City": "Amsterdam", "Month": "February", "MinT": 1, "MaxT": 7, "Precipitation": 50 }, { "City": "Amsterdam", "Month": "March", "MinT": 3, "MaxT": 10, "Precipitation": 50 }, { "City": "Amsterdam", "Month": "April", "MinT": 5, "MaxT": 14, "Precipitation": 40 }, { "City": "Amsterdam", "Month": "May", "MinT": 9, "MaxT": 18, "Precipitation": 55 }, { "City": "Amsterdam", "Month": "June", "MinT": 11, "MaxT": 20, "Precipitation": 65 }, { "City": "Amsterdam", "Month": "July", "MinT": 13, "MaxT": 23, "Precipitation": 80 }, { "City": "Amsterdam", "Month": "August", "MinT": 13, "MaxT": 22, "Precipitation": 100 }, { "City": "Amsterdam", "Month": "September", "MinT": 11, "MaxT": 19, "Precipitation": 85 }, { "City": "Amsterdam", "Month": "October", "MinT": 8, "MaxT": 15, "Precipitation": 85 }, { "City": "Amsterdam", "Month": "November", "MinT": 4, "MaxT": 10, "Precipitation": 85 }, { "City": "Amsterdam", "Month": "December", "MinT": 2, "MaxT": 7, "Precipitation": 80 }, { "City": "Paris", "Month": "January", "MinT": 2, "MaxT": 7, "Precipitation": 50 }, { "City": "Paris", "Month": "February", "MinT": 2, "MaxT": 8, "Precipitation": 40 }, { "City": "Paris", "Month": "March", "MinT": 5, "MaxT": 12, "Precipitation": 50 }, { "City": "Paris", "Month": "April", "MinT": 7, "MaxT": 16, "Precipitation": 50 }, { "City": "Paris", "Month": "May", "MinT": 10, "MaxT": 20, "Precipitation": 65 }, { "City": "Paris", "Month": "June", "MinT": 13, "MaxT": 23, "Precipitation": 50 }, { "City": "Paris", "Month": "July", "MinT": 15, "MaxT": 25, "Precipitation": 60 }, { "City": "Paris", "Month": "August", "MinT": 15, "MaxT": 25, "Precipitation": 55 }, { "City": "Paris", "Month": "September", "MinT": 12, "MaxT": 21, "Precipitation": 50 }, { "City": "Paris", "Month": "October", "MinT": 9, "MaxT": 16, "Precipitation": 60 }, { "City": "Paris", "Month": "November", "MinT": 5, "MaxT": 11, "Precipitation": 50 }, { "City": "Paris", "Month": "December", "MinT": 3, "MaxT": 8, "Precipitation": 60 }, { "City": "Barcelona", "Month": "January", "MinT": 5, "MaxT": 14, "Precipitation": 40 }, { "City": "Barcelona", "Month": "February", "MinT": 5, "MaxT": 14, "Precipitation": 40 }, { "City": "Barcelona", "Month": "March", "MinT": 7, "MaxT": 16, "Precipitation": 35 }, { "City": "Barcelona", "Month": "April", "MinT": 9, "MaxT": 18, "Precipitation": 40 }, { "City": "Barcelona", "Month": "May", "MinT": 13, "MaxT": 21, "Precipitation": 55 }, { "City": "Barcelona", "Month": "June", "MinT": 17, "MaxT": 25, "Precipitation": 30 }, { "City": "Barcelona", "Month": "July", "MinT": 20, "MaxT": 28, "Precipitation": 20 }, { "City": "Barcelona", "Month": "August", "MinT": 20, "MaxT": 29, "Precipitation": 65 }, { "City": "Barcelona", "Month": "September", "MinT": 17, "MaxT": 26, "Precipitation": 85 }, { "City": "Barcelona", "Month": "October", "MinT": 14, "MaxT": 22, "Precipitation": 100 }, { "City": "Barcelona", "Month": "November", "MinT": 9, "MaxT": 17, "Precipitation": 65 }, { "City": "Barcelona", "Month": "December", "MinT": 6, "MaxT": 14, "Precipitation": 40 } ]For more information, see the JSON Provider topic.
Go to the Connection String tab and verify the generated connection string by clicking the Validate DataSource

icon.Click OK to save the changes and open the DataSet dialog.
Add a Dataset
In the Dataset dialog, select the General page and enter the name of the dataset, 'Climate'.
Go to the Query page and enter the following query to fetch the required fields:
$.[*]Go to the Fields page to view the available fields. On the same page, add one calculated field:
Name Value AvgT =([MinT] + [MaxT]) / 2 Click OK to save the changes.
Create Basic Structure of Chart
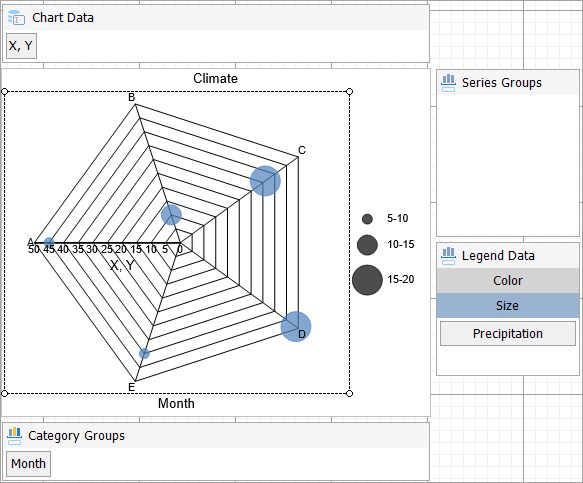
We will use the Chart Wizard dialog to configure chart data values and basic customization. If you have a dataset added to your report, on Chart's drag-drop operation, the wizard appears. See the topic on Chart Wizard for more information. You can make further adjustments to the chart after you exit the wizard by accessing the properties of chart elements through dialogs, property panels, and adorners.
Drag-drop Chart data region onto the design area. The New Chart dialog appears with an option to select the query and the plot type.
Select the Query as the dataset name (Stats) and the Plot Type as 'Radar Bubble'.
Click Next to configure data values.
Under Configure Chart Data Values, add the Y and Size values from the drop-down (since we will be specifying Category group, we need to specify only Y value; the value of X will be ignored), set the corresponding captions, and click Next.
Field Caption [AvgT] Y [Precipitation] Size In the Configure Chart Data Groupings, set the Categories > Group By to [Month].
Click Next and Choose Report Colors from Theme and Style, and preview your chart.

Now that the basic structure of your chart is ready, let us add more meaning to the chart using the properties via the Chart Panels, Adorners, and Property Panel.
Add Customizations to Chart
Filter
Select 'Chart' on the Report Explorer and go to Filters property in the Properties Panel.
In the Filters page, add a new filter and set its properties as below.
Expression Operator Value =[City] Equal Barcelona Click OK to save the changes.
Y-Axis
To open the smart panel for Y-axis settings, right-click 'Y Axis' on the Report Explorer and choose Property Dialog.
Go to the Title page and set the following properties:
- Title: T °C
- Font > Size: 12pt
- Font > Color: Gray
- Font > Weight: SemiBold
Go to the Labels page > Appearance tab and set the following properties:
- Font > Size: 10pt
- Font > Color: Gray
Go to the Line page and set the following properties:
- Show Line: Check-on
- Color: #3c3c3c
- Width: 0.5pt
- Style: Solid
Go to the Major Gridline page and set the Grid Interval to '5'.
In the same page, set the following properties under Grid appearance.
Show Grid: Check-on
Width: 0.25pt
Color: #cccccc
Style: Dashed
Go to the Scale page and set the following properties:
- Scale Type: Linear
- Maximum scale value: 30
- Minimum scale value: 0
Click OK to complete setting up the Y-axis.
X-Axis
- To open the smart panel, right-click 'X Axis' on the Report Explorer and choose Property Dialog.
- Go to the Title page and remove the text from the Title field to hide the X-axis title in the chart.
- Go to the Labels page and set the following properties.
- Font > Size: 10pt
- Font > Color: Gray
- Go to the Major Gridline page and uncheck the Show Grid option to hide the gridlines.
- Click OK to complete setting up the X-axis.
Chart Palette
- To open the smart panel for chart settings, right-click 'Chart' on the Report Explorer and choose Property Dialog.
- Go to the Palette page and select Custom from the drop-down and add the following colors.
- #f26324
- Click OK to complete setting up the custom palette.
Legend
In the Legend Data, right-click Size and from the adorner, click Edit.
Go to the Title page and set the following properties.
- Title: Precipitation, mm
- Size: 12pt
- Color: #3da7a8
Go to the Appearance page and set the following properties.
- Font > Size: 10pt
- Font > Color: Gray
- Background Fill Color > Icon Color: DimGray
By default, charts like line (line and smooth), bubble, radar bubble, and radar line automatically calculate the size of the markers.To specify custom marker size in the chart, follow the below steps:
Navigate to the Ranges page and add six ranges using the Add button.
Define the upper bound of the ranges in the To field, as follows:
Range To Range1 35 Range2 50 Range3 65 Range4 80 Range5 95 Range6 110 You can also choose to display custom titles instead of the range values using the Title field in the legend.
Click OK to complete setting up the chart legend.
Header
- To open the smart panel for the chart header, right-click 'Header' on the Report Explorer and choose Property Dialog.
- Go to the General page and set Title to **'**Barcelona Climate'.
- Go to the Font page and set the properties as below.
- Size: 24pt
- Color: #3da7a8
- Click OK to complete setting up the chart header.
You may want to resize the chart and customize other chart elements. Once you are done, press F5 to preview the report.
type=note
Note: We use stub data at design time and not real data. So to view the actual final chart, you need to view the chart on the preview.


