- Introduction
- Report Readers
-
Report Authors
- Standalone Designer
- WebDesigner
- Report Types
-
Report Controls
-
Report Controls in Page/RDLX Report
- BandedList
- Barcode
- Bullet
-
Chart
- Chart Wizard
- Chart Smart Panels and Adorners
-
Plots
- Column and Bar Charts
- Area Chart
- Line Chart
- Pie and Doughnut Charts
- Scatter and Bubble Charts
- Radar Scatter and Radar Bubble Charts
- Radar Line Chart
- Radar Area Chart
- Spiral Chart
- Polar Chart
- Gantt Chart
- Funnel and Pyramid Charts
- Candlestick Chart
- High Low Close Chart
- High Low Open Close Chart
- Range Charts
- Gauge Chart
- Axes
- Legends
- Customize Chart Appearance
- Trendlines
- Classic Chart
- CheckBox
- Container
- ContentPlaceHolder (RDLX Master Report)
- FormattedText
- Image
- InputField
- Line
- List
- Map
- Matrix
- Overflow Placeholder (Page report only)
- Shape
- Sparkline
- Subreport
- Table
- Table of Contents
- Tablix
- TextBox
- Report Controls in Section Report
-
Report Controls in Page/RDLX Report
- Report Wizard
- Data Binding
- Design Reports
- DevOps
- Developers
- Samples
- Troubleshooting
Create Doughnut Chart
This walkthrough creates a Doughnut Chart. The chart shows the contribution of sales channels to the total unit cost, return, and discount. The final chart appears like this:

Create a Report and Bind Report to Data
In the ActiveReports Designer, create a new RDLX report and follow the New Report wizard to bind the report to data. You can also perform data binding later using the Report Data Source dialog accessed from the Report Explorer.
Connect to a Data Source
- In the Report Data Source dialog, select the General page and enter the name of the data source.
- Under Type, select 'Json Provider'.
- Go to the Content tab under Connection and set the type of JSON data to 'External file or URL'.
- In the Select or type the file name or URL field, enter the following URL:
https://demodata.mescius.io/contoso/odata/v1/FactSales
For more information, see the JSON Provider topic. - Go to the Connection String tab and verify the generated connection string by clicking the Validate DataSource

icon. - Click OK to save the changes and open the DataSet dialog.
Add a Dataset
In the Dataset dialog, select the General page and enter the name of the dataset, 'FactSales'.
Go to the Query page and enter the following query to fetch the required fields:
$.value[*]Click OK to save the changes.
On the Fields page, add following calculated field:
Name Value Channel Name =Switch([ChannelKey] = 1, "Store", [ChannelKey] = 2, "Online", [ChannelKey] = 3, "Catalog", [ChannelKey] = 4, "Reseller")
Create Basic Structure of Chart
We will use the Chart Wizard dialog to configure chart data values. The wizard appears by default if you have a dataset added to your report. See the topic on Chart Wizard for more information.
Drag-drop Chart data region onto the design area. The New Chart dialog appears with an option to select the query and the plot type.
Select the Query as the dataset name (FactSales) and the Plot Type as 'Column'.
Click Next to configure data values.
Here, we will define two series values to form a cluster (or group), one column to show the 'Net Sales' and the other to show the 'Net Income'.Under Configure Chart Data Values, add the following data values to display the return amount, unit cost, and discount for the sales channels.
Field Aggregate [UnitCost] Sum Unit Cost [ReturnAmount] Sum Return Amount [DiscountAmount] Sum Discount Amount Click Next to preview your chart.

You can also modify the chart palette and do other customizations as the last step in the process of chart creation. Or, you can exit the wizard and access these smart panels as explained below.
Add Customizations to Chart
Now that the chart is configured with data values, let us do some customizations on the chart elements using the smart panels.
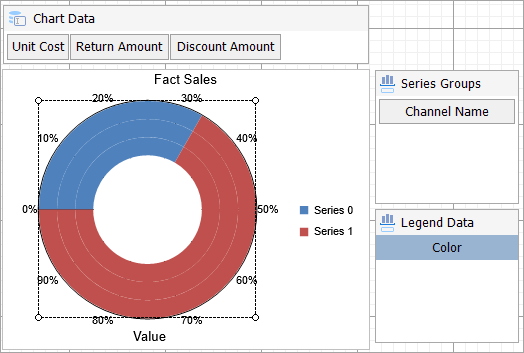
Chart Data
- In the Chart Data area, right-click [Unit Cost] and from the adorner, click Edit.
- With Series Values page selected, go to Labels tab and do the following settings:
Point Labels > Value: Unit Cost
Point Labels >Text Position: Center
Font > Weight: SemiBold
Font > Color: White - In Styles tab, set the Line Style as follows:
Style: Solid
Width: 1pt
Color: White - Repeat the above steps for the other two data values.
- Click OK to complete setting up the series values.
Y-Axis
- Go to the Title page and remove the text from the Title field to hide the axis title in the chart.
- Go to Labels page and uncheck Show Labels to hide axis labels. We are displaying data labels instead of axis labels.
- Go to Scale page and ensure that Scale Type is set to 'Percentage'.
- Click OK to complete setting up the Y-axis.
Plot
- From the Report Explorer, select Plot.
- Go to the Properties pane and set the InnerRadius property for the doughnut to '20%' to reduce the inner radius.
Legend
- In the Legend Data, right-click Color and from the adorner, click Edit.
- Go to the General page and select SeriesGroups as Legend Mode.
- Go to the Layout page and set the following properties.
- Position: Top
- Orientation: Horizontal
- Click OK to complete setting up the Legend.
Chart Header
- To open the smart panel for the chart header, right-click 'Header' on the Report Explorer and choose Property Dialog.
- Go to the General page and set Title to 'Expenses and Losses'.
- Go to the Font page and set the properties as below.
- Size: 24pt
- Color: #3da7a8
- Click OK to complete setting up the chart header.
You may want to resize the chart, change the chart palette, and customize other chart elements. Once you are done, press F5 to preview the report.type=note
Note: We use stub data at design time and not real data. So to view the actual final chart, you need to view the chart on the preview.


