Quick Start
The following quick start guide is intended to get you up and running with the TextBox control. In this quick start, you'll start with creating a new application, add two TextBox controls and a Window control to it, bind the TextBox controls with the Window control and set the text for OK and Cancel buttons of the popup dialog.

Create a Blazor App
- In Visual Studio, select Create a new project from the Get started pane.
- In the Create a new project dialog, select Blazor Server App, and click Next. Alternatively, you can also create a Blazor WebAssembly App.
type=note
Note: Blazor Client-side app or WebAssembly app can be created using the Blazor WebAssembly App template. For details, check the Blazor WebAssembly topic in Blazor templates.
- In the Configure your new project dialog, provide name of the project you want to create in the Project name field and location for the project in the Location field. Click Next.
- In the Additional information dialog, select the target framework from the Framework dropdown, if required and click Create. By default, the selected framework is .NET 8.0. A new server-side Blazor app is created.
Configure References
From the Project menu, select Manage NuGet Packages.
In the NuGet Package Manager window, select nuget.org as the Package source.
Search for C1.Blazor.Input package and click Install.
Navigate to the Pages folder, open _Layout.cshtml file and register the client resources by adding the following lines of code.
Add the following code to the <head> tag.
<link rel="stylesheet" href="~/_content/C1.Blazor.Core/styles.css" /> <link rel="stylesheet" href="~/_content/C1.Blazor.Input/styles.css" />
Add the following code to the <body> tag.
<script src="~/_content/C1.Blazor.Core/scripts.js"></script> <script src="~/_content/C1.Blazor.Input/scripts.js"></script>
Right-click on Pages folder, click Add | Razor Component to add a new Razor page and then provide a name, say TextBoxQuickStart.
Add the required directives to initialize and use the Tooltip control in the new Razor page.
@using C1.Blazor.Input
Configure the TextBox and Window controls
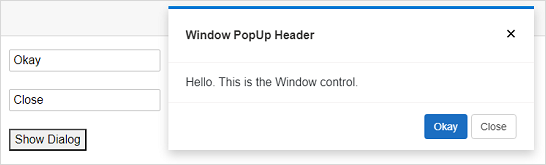
Display the text you enter in the text boxes as the text for OK and Cancel buttons of the popup dialog using the following code. In this example, we added two TextBox, a Button and a Window control. Here, we have already provided text in both the text boxes using Text property of the C1TextBox class. The string value provided to the Text property of the first text box is bound to the corresponding OkText property and the value provided to the Text property of the second text box is bound to the corresponding CancelText property of the C1Window class that represents the popup window. This allows the text in the text boxes to be displayed as the text for OK and Cancel buttons of the popup dialog on a button click.
<!--Text boxes to set text for Window dialog buttons-->
<C1TextBox @bind-Text="Oktxt"></C1TextBox>
<br/>
<br />
<C1TextBox @bind-Text="Canceltxt"></C1TextBox>
<br />
<br />
<button @onclick="@OpenPopup">Show Dialog</button>
<C1Window @ref="myPopup" Style="@("width: 500px; top: 15")" IsModeless="true"
IsDialog="true" OkText="@Oktxt" CancelText="@Canceltxt" DialogType="DialogType.Confirm">
<PopupHeader>
Window PopUp Header
</PopupHeader>
<PopupContent>
Hello. This is the Window control.
</PopupContent>
</C1Window>
@code{
C1Window myPopup;
string Oktxt = "Okay", Canceltxt = "Close";
void OpenPopup()
{
myPopup.Open();
}
void ClosePopup()
{
myPopup.Close();
}
}
Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.


