Conditional Filter
DataFilter supports conditional filtering operations which can be used to apply filters based on specific conditions. This feature enables you to highlight critical information, and identify the records that fit a specific condition, when working with a large dataset. You can use the conditional filter to filter the data that meets two or more complex criteria such as extracting matches and differences between data. You can also narrow down your search by combining conditions by using AND/OR operators. With the help of this feature, you can apply conditional filtering on different data types like text, numeric, and date.
 |
|---|
In DataFilter, ConditionalFilter class represents conditional filters. In addition, some more conditional filters are also available in DataFilter that you can use to implement conditional filtering based on the data type of columns. The description of these conditional filters is as follows:
- DateFilter: The DataFilter control generates a DateFilter for the date data type. It basically filters data on the basis of dates.
- DateOnlyFilter:
The DataFilter control generates a DateOnlyFilter which is used to filter data based on date criteria, ignoring the time component. This is particularly useful in applications where only the date is relevant, and you want to exclude the time portion to avoid discrepancies or mismatches. - DateTimeFilter:
The DataFilter control generates a DateTimeFilter to filter data based on specific date and time criteria. This can be particularly useful in applications where both the date and the precise time are relevant. - NumericFilter: The DataFilter control generates a NumericFilter for numeric data type. The numeric filter helps in selecting or manipulating data based on numerical criteria. For example, in a web application, users can filter products based on price ranges or filter search results based on numerical ratings.
- TimeSpanFilter:
The DataFilter control generates a TimeSpanFilter to filter data based on a range of times within a day, ignoring the date component. This is particularly useful for applications that need to analyze data based on specific times of the day, such as work schedules, activity logs, and time-specific reports. - DateTimeOffsetFilter:
The DataFilter control generates a DateTimeOffsetFilter to filter data based on a date and time that includes an offset from UTC (Coordinated Universal Time), which is particularly useful in contexts where data spans multiple time zones. This ensures accurate filtering and comparisons by accounting for time zone differences. - TextFilter: The DataFilter control generates a TextFilter for text data type. The TextFilter is mainly used for filtering or processing textual data. For example, the TextFilter can be used for filtering documents or web pages based on keywords or phrases entered by users in search queries.
- TimeOnlyFilter:
The DataFilter control generates a TimeOnlyFilter to filter data based on time criteria, ignoring the date component. This can be particularly useful in scenarios where only the time of day is relevant, such as scheduling applications, daily reports, or any situation where the date is not a factor.
These classes provide various properties to customize conditional filtering operations for specified data column. All these classes have different default value for the initial filter operation. The ConditionalFilter class provides the DefaultFilterOperation property, which offers the ability to set the initial filter operation for a conditional filter expression.
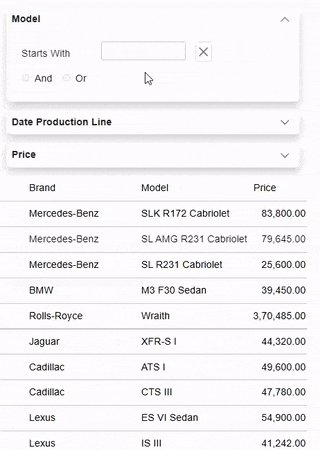
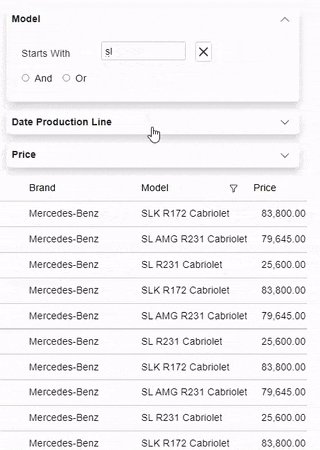
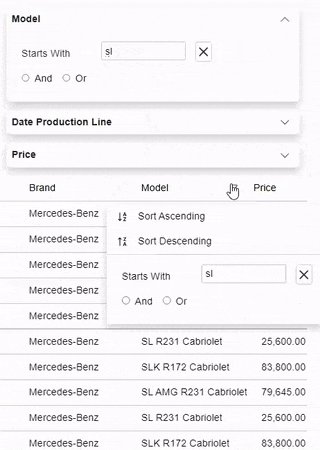
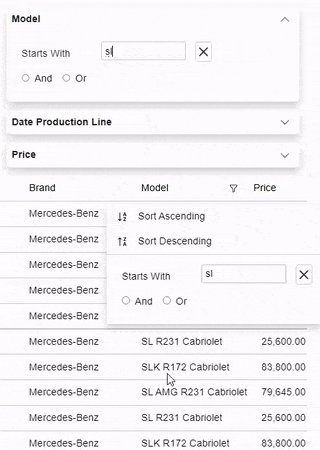
In the following example, the dataset is filtered by model name, production line date and price based on the text, date and numeric type conditional filters, respectively. For creating the manual conditional filters, first, the automatically generated filters are disabled by setting AutoGenerateFilters property of the C1DataFilter class to false. Then, the TextFilter, DateFilter and NumericFilter classes are used to define the filters, and the name of the property of the data item is specified on which the filter gets applied by using the PropertyName property. Additionally, the value of initial filter operation is set for the text filter using the DefaultFilterOperation property and the header text is set for the date filter by using the HeaderText property along with other filter specific properties for each filter.
The following code example shows the implementation of different types of conditional filters by using the TextFilter, NumericFilter, and DateFilter classes. This example uses the data from the CarVirtualCollection class available in BlazorExplorer product sample.
Type your example code here. It will be automatically colorized when you switch to Preview or build the help system.


